2018-10-11 10:55:00
在进行网页制作时,我们思考的总是比呈现出来的页面布局要多,但是不管如何,总归有个固定的模式在指引着我们。今天,小凡就分享两个网页制作布局模式,看看你在自己制作网页时是不是也是用这两种布局模式呢?
一、F模式
F模式的网页布局是大多数网站都会采取的布局方式,比如文字类的网站,电商网站都可以采用这种布局。这种模式的好处就是用户会沿着左侧垂直浏览而下,先去寻找文章中每个段落开头的兴趣点,这时,如果用户发现了他喜欢的,他就会从这里开始水平线方向的阅读,即用户的视线呈F型或E型进行浏览。

在所有的浏览模式中,F模式就是一个引导路线图,而不仅仅是一个页面。因为F模式除了顶部展示区外,其他内容会显得略微平淡。
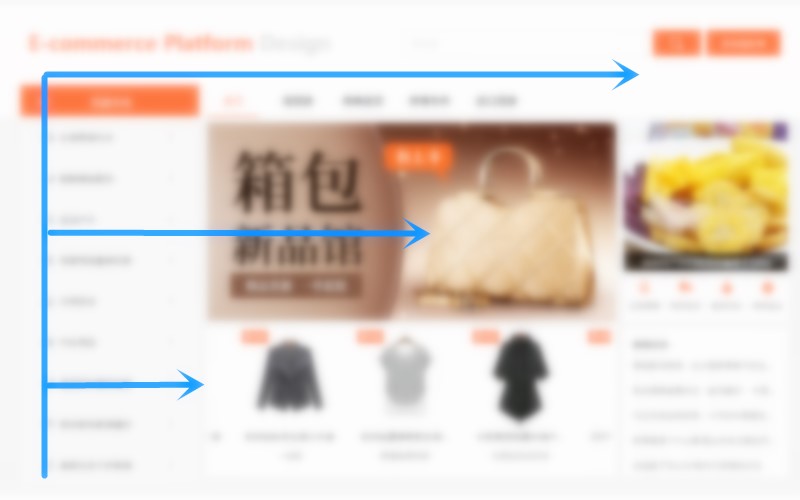
二、Z模式
Z模式的浏览模式在于网页内容主要不是文字。不论是否因为这里有个菜单栏,还是就是仅仅因为从左到右自上而下的阅读习惯,用户首先关注的页头水平方向上的内容。当视线抵达底部时,又遵循着从左到右的习惯模式,重复再水平扫视页尾的底部内容。

Z模式几乎可以使用到任何的网页交互,它的优点就是简单。如果你的网站内容很多并且很复杂的话,用这个模式效果就会差点。
以上两种类型的网页制作布局模式是网站建设中比较常见的,也是用户比较习惯的模式。当然,因为每个人的设计思维是不同的,只有将规律灵活运用才可以制作出更加丰富的网页。