2017-11-03 06:03:00
图文混排在网站设计过程中是一种非常重要的技术,而且想要达到最理想的境界是很难的。设计页面的时候,首屏的设计想要有最理想的混排效果,首先就要一张堪称完美的图片,并且要编辑一段精彩的文字。下面我们来分享一下图文混排的技巧吧。

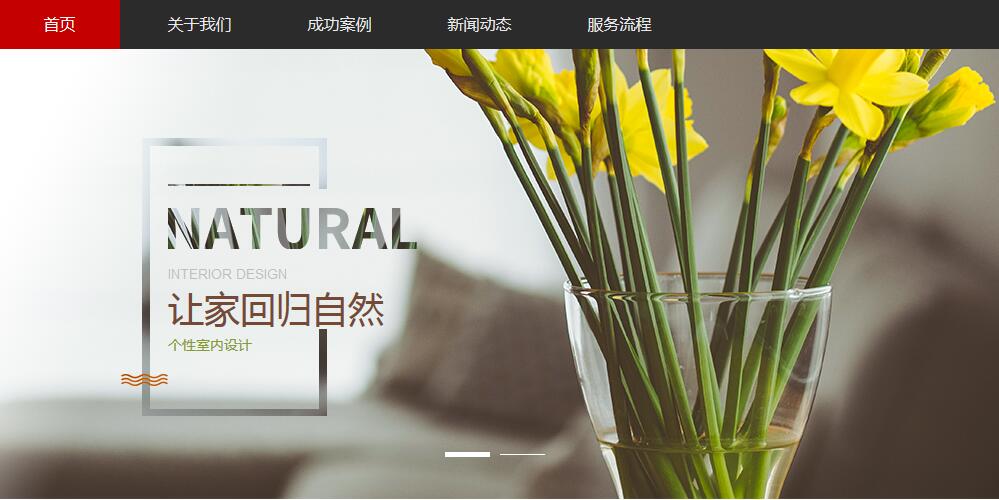
第一、强化对比。首屏的内容一定要有可读性,因此要重视文字和背景的色彩搭配,保证文字可以清晰地辨别出来。如果背景比较暗,那么文字的颜色就要选择白色的或者是浅色的。当背景是浅色系列的,那么文字就要选择深色的。这就是强化对比。对比不仅表现在色彩上,文字可以突出对比。例如大图片搭配小号文字,大小合理地搭配,给用户深刻的印象。
第二、要让文字成为图片其中的一个部分。首屏在设计的时候,要让文字成为图片的一部分。这一方法比较有难度,我们可以选择本来就有文字的图片,或者是选择简单的图片再加上合适的文字。
第三、按照用户的视觉视线进行排版。这一方法是很重要的。文字与图片之间的逻辑关系,是相辅相成的。因此,不要将文字覆盖了图片主要的部分。而是按照用户视觉视线进行引导,将用户的注意力引导到文字上。
第四、将背景进行模糊处理。这一方法比较简单,通过PS就可以将图片进行模糊,这一技巧可以将产品更加突出。
第五、将文字设置在框中。如果使用的图片有光影交叠的效果,色彩也比较多的情况下,将文字甚至在框中比较好,可以是圆框也可以是方框,要结合具体的情况,并且设置好色彩的搭配,设置好透明度。
第六、简化设计。简洁的设计也是一种技巧。很多花俏的页面设计并不适合网站首屏的设计,而将各元素都简单化,就会比较和谐。例如图片应用的时候,采用直观的排版模式,以及清晰的照片。
不知道怎么创建网站首屏的图文混排的技巧可以参考以上几个方面,希望可以帮助到各位站长。