2017-09-26 19:28:00
留白是我们在网站设计中经常会以提及的一个名词,接下来就让凡科建站小编结合网站模板讲讲留白在网站设计中有多重要。
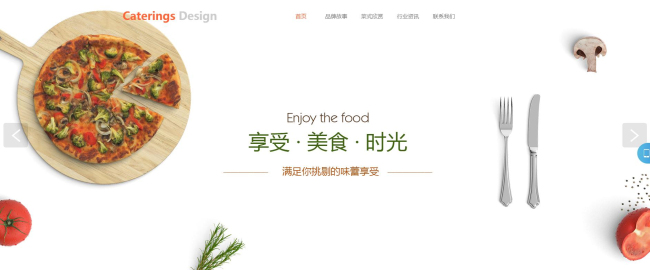
网站设计中留白可以分为两大类:大元素的留白和小元素的留白。相对于小元素的留白,我们平常对于留白的定义更加偏向大元素的留白。下图就是凡科建站模板设计为例:

大元素的留白是大型元素之间的留白,如图文之间、图片之间、文本之间等等。大元素的留白主要起减弱元素间联系和引导注意力的作用。以凡科建站模板为例上面这个简约网站模板的横幅中有导航栏按钮、图片、文字、转换图片按钮等元素,但是用户的首要注意力会放在中央的文字。这是因为在画面中央有大量留白,将文字信息放置在这里,削弱了它与其他元素之间的视觉元素。而大量的留白增强了文字内容的吸引力,将用户的注意力引导到中央位置的标题文字。

小元素的留白是指一些次级元素之间的留白,例如文字间的字距、行距、段距、按钮与按钮之间等等,甚至字体也是关乎小元素的留白。以上面的网站模板为例,我们可以看到导航栏的五个栏目并没有明显颜色或线条区分,通过等距的留白加强了五个栏目之间的联系,让人清楚他们是同属导航栏的元素。这时候的留白也起到区分不同栏目的作用,方便用户的辨认。
适当的字距、行距、段距可以方便阅读,保持页面内容的清晰易读。上面网站模板中不同行列之间的文字彼此之间保持符合比例的留白,保持页面的平衡性和易读性。文字间的留白还可以体现在字体上。以凡科建站模板为例上面的网站模板选择的是瘦长的微软雅黑字体,相对于宋体、黑体这类型文字来说,留白更多,辨析度也更高。
一句话总结,大元素的留白主要减弱联系、吸引注意力,而小元素的留白主要起加强联系、增强认知度的作用。不管是哪一种留白,我们在制作网站时都要结合实际需要去使用,而不是为了用而用。