2017-07-24 16:16:52
科技的飞速发展,手机屏幕大小也是尺寸多种多样,在网页制作过程中站长的压力也是非常大的,怎样让网站更好的兼容多种尺寸的移动端,已成为重要的课题。图片以及图库的响应式设计是最重要的,因为这些元素在网站中是最常见的。下面是我们提供一些图片处理的技巧。

第一、高宽比例的重要性。电脑端与移动端的图片浏览体验完全不一样,对于许多网站来说,图片展示的位置基础都是一样的。站长在建设网站的时候要保证网页随着屏幕和设备变化时,图片的展示不会在页面发生变化中失真。这时就要牢记图片的高宽比例始终如一不会改变。
第二、建议使用轮播图片或者使用图库。这两种控件在网站建设中是最常用的,且可以自由处理图片。有些需要场合配置的控件,例如有许多像素高的图或是需要推荐指定的文章与专题,就要用到轮播图控件。要展示大量图片的时候,就可以使用图库类的控件来展示。
第三、不建议使用Captions标签。Captions标签是图片说明的标签,能使图片信息更加明确,但是对网站的运行有一定的影响,因此并不建议使用这个标签。一定要这个标签,我们可以使用其他方式代替。
第四、元素尽量简单化。轮播图和图库控件已很成熟,但不专业的设计师在网页制作时都会添加过多垃圾的内容,常见的就有导航箭头、按钮、文本等等元素。只需保留用户需要的元素,网页简单化,不给过多的选择。简单化之后的设计可以提升设计师的专业水平。
第五、使用高像素的图片。这个道理大家都明白。如果没有高像素的图片,建议还是不要使用图片了,如今高分辨率的图片比以前显得是那么的重要。客户不会花费时间去看一个像素低的网站。现在都追求高视觉感,高清图才是必须品。
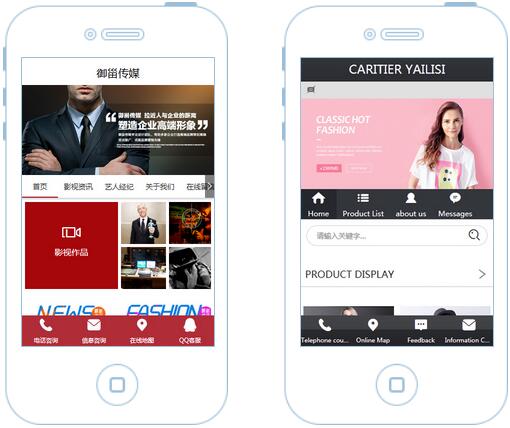
以上几个方面就是响应式设计中图片库的设计,还是不懂得设计的话直接网站模板制作手机网站,响应式图库制作技巧,各位站长可以参考一下。