2019-10-18 09:43:41
在以往建网站时,我们制作一个网站,往往要自己分别制作一个电脑端的和手机端的。但其实内容是一模一样的,分两次制作未免显得有些重复和繁琐。那么有什么方法可以帮助我们在建网站时解决这个问题呢?自适应网站就可以!
自适应网站,指的是在PC、手机还是PAD中,网站页面宽度都可以自适应屏幕大小,并且页面地址一致的网站。
不过肯定有小伙伴会问,我不会代码该怎么制作自适应网站呢?我们可以使用网站模板呀!这个时候【凡科建站】就能帮到自助建站的你~
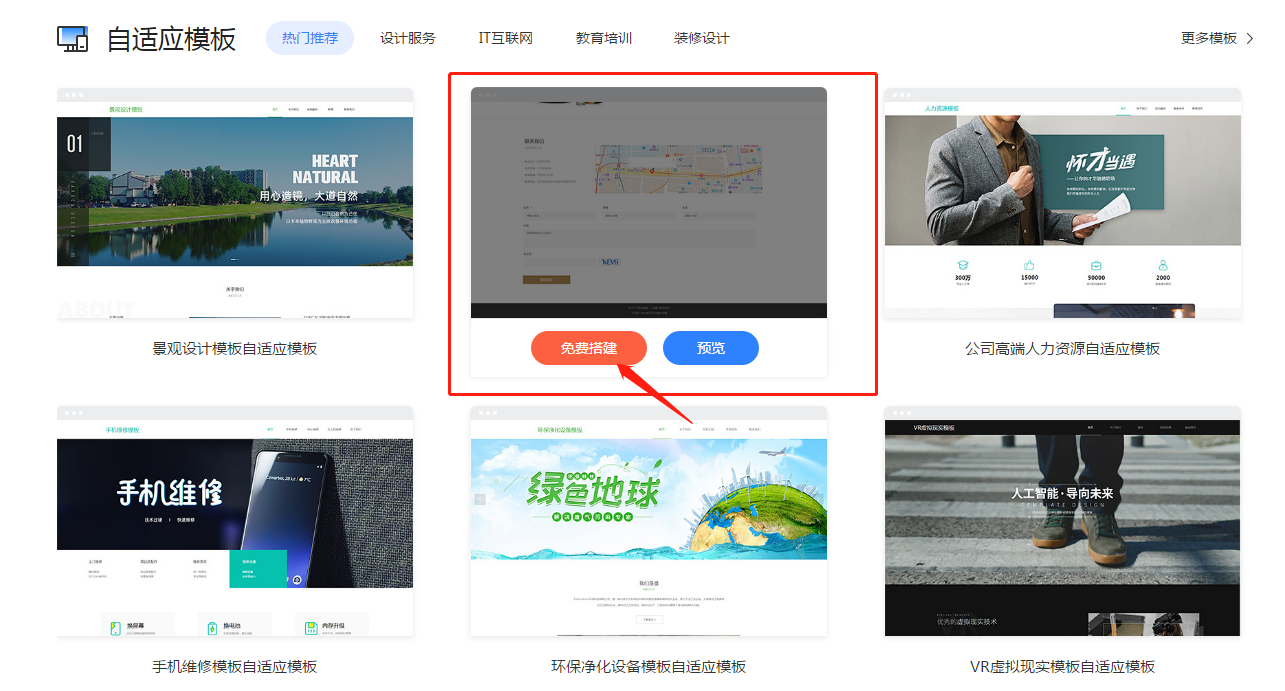
首先我们进入搜索【凡科建站】进入官网,找到【自适应模板】,可以点击【预览】挑选自己心仪的自适应网站模板免费创建网站。

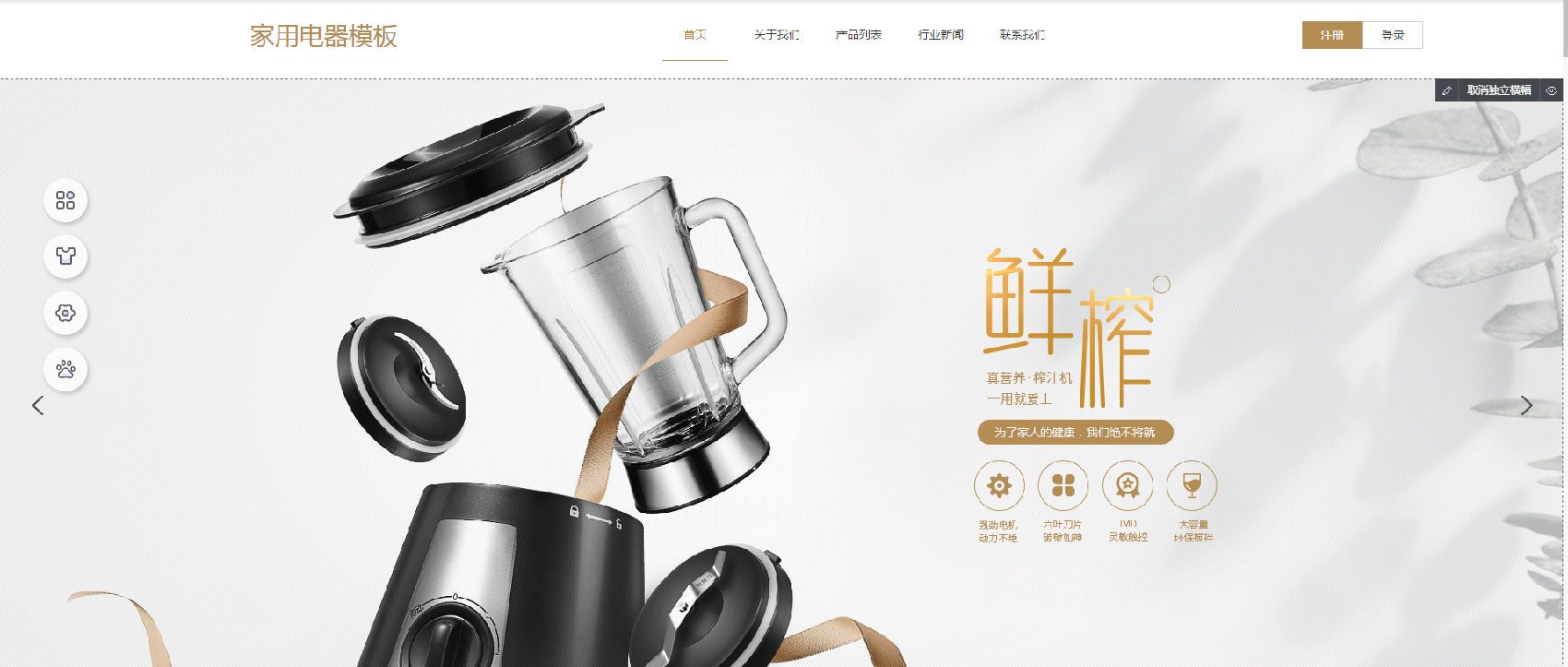
把模板复制到【我的网站】就可以开始对里面的内容进行修改啦~

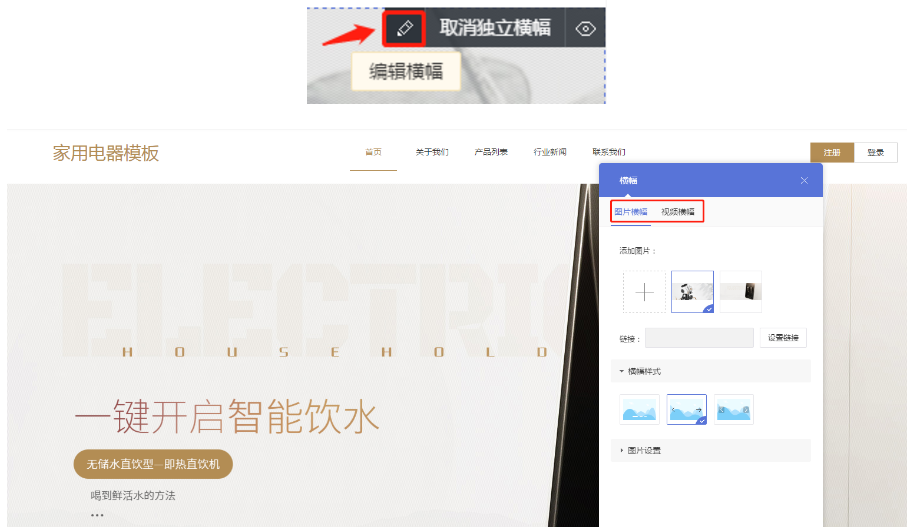
如果我们想要修改自适应网站里面的横幅,可以用鼠标点击“小铅笔”图标,在弹出的横幅编辑框内发挥自己的想象力和设计能力、对横幅的图片、链接、样式等进行修改。

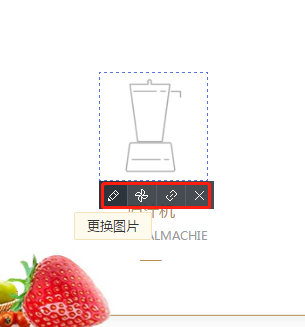
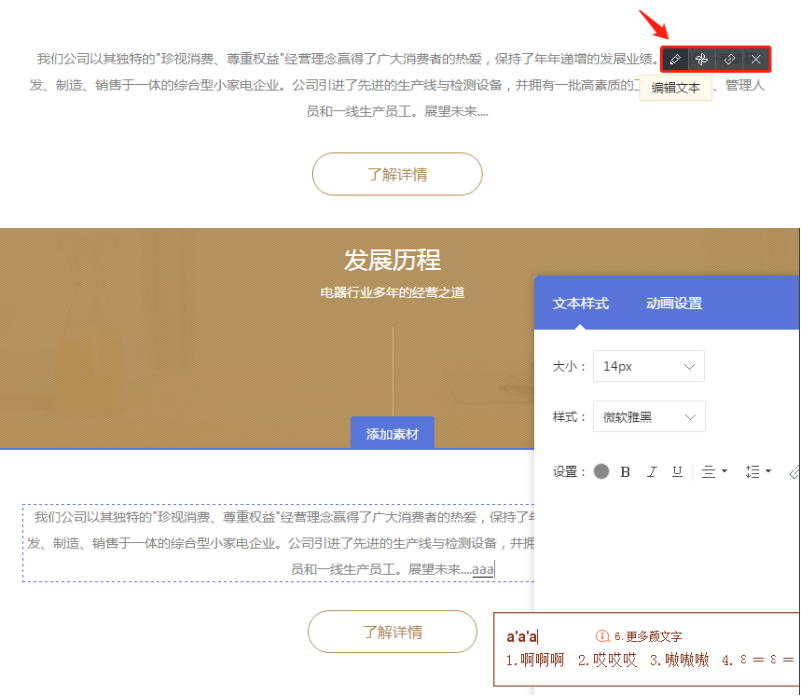
如果我们想要修改里面的其他图片,可以把鼠标移动到图片区域,下方显示的图标分别可以更改图片、设置动画、设置链接和删除图片。选择好看并且适合的图片才能吸引客户点击查看哦~

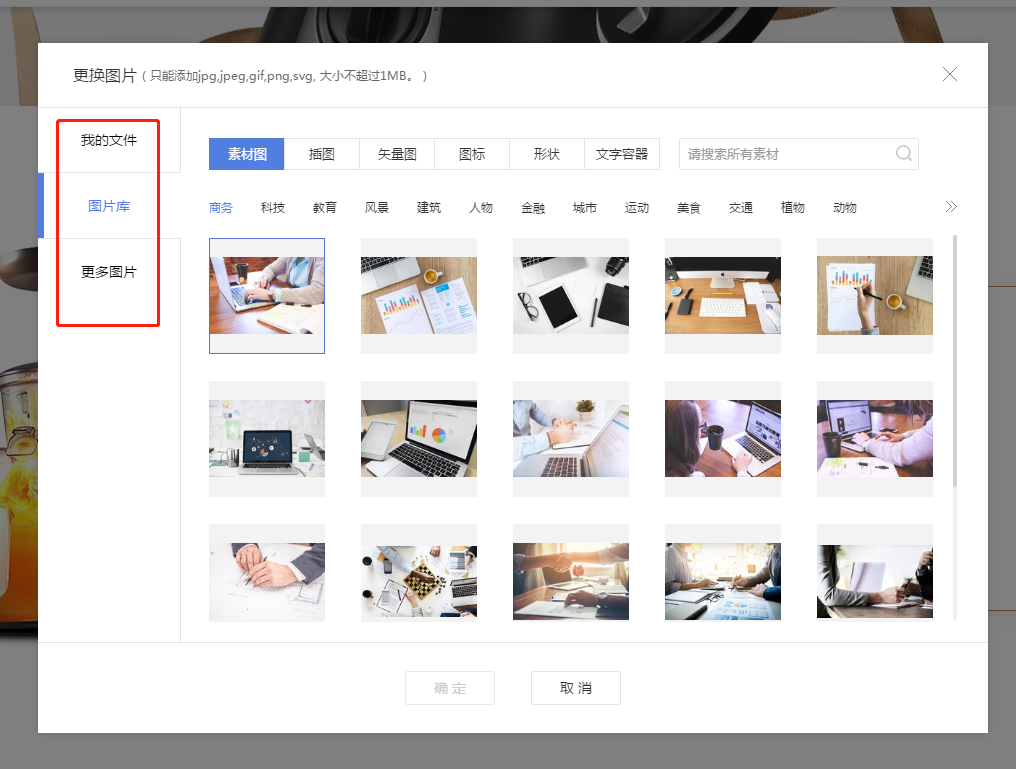
如果自己没有合适的图片,可以直接在图片库里进行挑选哦,它会为大家推荐海量精美的图片素材。

如果我们想要修改自适应网站模板里面的文字,和上面类似的方法操作就可以了啦。

可能会有用个标准版网站模板的小伙伴会疑惑,这不就跟电脑版的网站模板设置一样吗?接下来就是见证神奇的一刻!我们在上方的菜单栏中点击【手机视图】,会变换到手机的对应规格页面,上面我们设计的所有内容都会以相同的方式呈现出来哦,是不是很神奇!

只要我们保存好所有的设置,一个自适应网站就轻松做好啦~不会代码、也想自己建网站的小伙伴快来试试吧!