2019-06-03 13:24:00
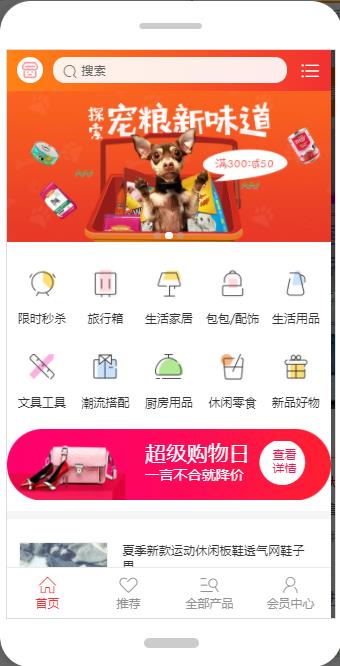
手机网站建设中,为了有效利用空间,又可以较大限度地展示网站的内容分类,很多网站都以摒弃汉堡导航栏的做法,使用底部标签导航栏的设计,这样的设计把网站内容的具体分类直观地呈现给用户,也会促使用户浏览更多的内容。但是,这种小小的底部标签导航栏的设计,也包含着很多大学问。不妨随着小编来仔细瞧瞧:

一、栏目排版设计
手机网站建设使用底部标签导航栏,首先在数量上要控制好,一般来说,按照移动屏幕的尺寸合理划分,栏目的数量在5个以内是比较合理的,这样的划分使得标签大小既能清晰可见,又不会占用过多的屏幕。
另一方面,站长一定要提前规划好网站内容的层级划分,在网站建设时,按照栏目内容的重要程度从左到右依次排序。
二、栏目图标的设计
栏目使用图标加文本的形式展现,主要是为了让用户领悟标签栏的含义,也是便利之后在栏目中添加微交互设计。图标是依据标签的含义来设计的,有些标签是很多网站都有使用的,并且用户比较熟悉的,比如首页、个人中心等,这些标签可以沿用用户熟悉的图标,不需要另外设计。
但是有一点很重要,手机网站的图标设计风格一定要统一,不管是在线条的处理上,还是在色彩的填充上等,都要使用统一设计手法,给用户统一视觉体验。
三、栏目的交互设计
栏目添加适当的微交互设计是必要的,在统一的图标设计中,细微的微交互改变,就足以令用户知道自己所处的标签页面是哪个。
但是,栏目的交互设计变化还是要更明显一点,防止粗心的用户定位不了当前的位置。
底部标签导航栏的设计在手机网站建设中已经很常见,但是细节的打磨还是很有必要的。因为用户使用导航栏也是比较频繁的,用户对于其中的变化也能准确捕捉,一个具有良好体验与个性化的底部标签导航栏,也能让手机网站的辨识度提升。