2019-03-14 12:10:00
美容网站的图片多种多样而且数量众多,在制作网站时,如果能够根据图片的不同性质和特点采用不同的图片展示方式,那么网站会制作得更完善,列表多图作为其中一种图片展示方式,站长可以尝试添加它来进行一部分图片的展示,让你的网站图片得到更好地展现机会。
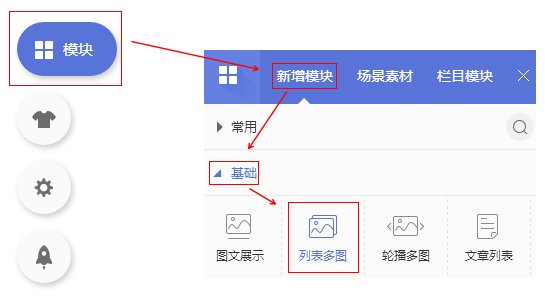
一、登录账号后进入到制作网站时的页面,如果选择的美容网站模板中没有列表多图的模块,可点击左侧的模块按钮-新增模块-基础-列表多图,将其拉到网页的相应位置。列表多图一般会添加在版式区中,作为美容网站近期活动推广或者是美容护肤产品的推荐。

二、添加了列表多图模块后,先对模块标题进行编辑,站长需根据图片的内容来作为命名的依据。如果想让网站更具个性化,可选择隐藏该模块标题,并在列表多图模块的上方添加文本或者图片来作为该模块的标题。下面是对模块样式的选择,共有5种样式让站长进行选择。然后需要点击“+”来添加图片,并完成图片设置中的图片描述、点击图片、打开方式。点击图片右下方的“铅笔”图标,可以对图片进行链接的设定和增加图片描述。

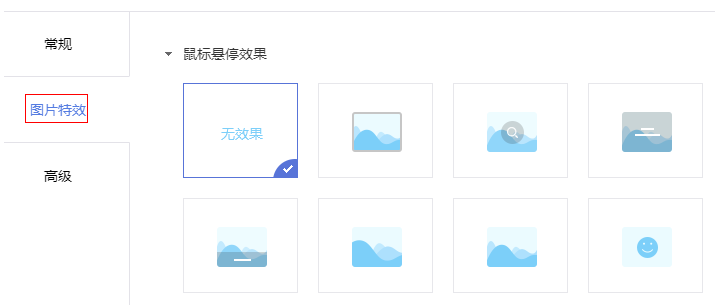
三、完成常规设置后,在图片特效方面,站长可以根据制作网站的需求来进行选择,共有8种效果可选择。

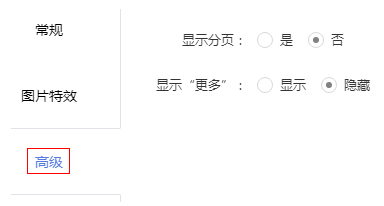
四、完成了图片特效设定后,在高级方面,需对是否显示“更多”和是否显示分页进行设定。

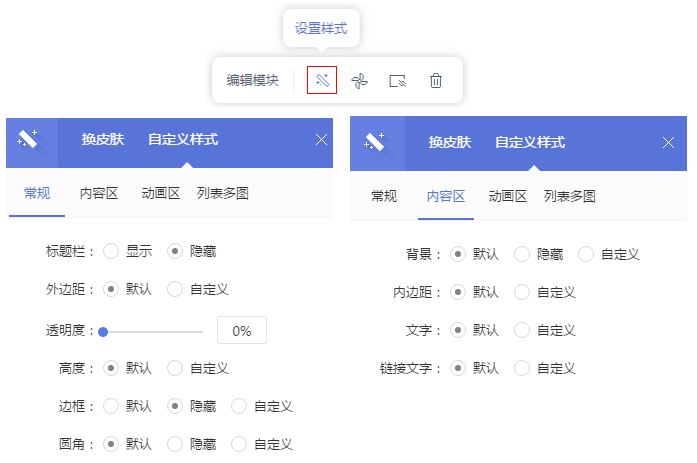
五、完成了上述的列表多图模块的基本设置后,点击设置样式。首先是对常规和内容区进行设定。在常规方面,需要对标题栏是否显示、外边距、透明度、高度、边框以及圆角进行设定。如果标题栏选择了隐藏,则无需对其进行相关设置。在内容区方面,要对背景、内边距、文字和链接文字进行设定。

六、完成常规和内容区设置后,下面是对动画区和列表多图进行设定。在动画区方面,共有10种风格不同的动画效果供制作网站的站长选择。在列表多图方面,要对图片描述、图片中的各个细节分别进行设定。

完成上述的6个步骤后,美容护肤网站中的列表多图模块就制作完成了。希望上述的内容,可以帮助到不清楚如何制作自己的网站的小伙伴们。