2018-11-14 12:53:00
当下美容护肤行业正在高速发展,企业除了可以进行线下宣传以外,在线上的宣传也是不可缺少的,而企业进行网站建设是一个很不错的选择。当站长进行美容护肤网站建设的过程中,需要添加不同的模块来进行内容的展示,而图文展示模块则可以有效结合文字与图片,让站长可以更加轻松地进行网站建设工作。那么在进行网站建设时,设置图文展示模块的具体步骤是怎样的呢?
一、登录账号进入电脑网站的设计页面,如果挑选的美容护肤网站模板中没有图文展示模块,可点击左侧的模块按钮-新增模块-基础-图文展示,将其拉到网页的相应位置。图文展示模块可添加在版式区,用于展示网站各种类型的内容,如美容护肤产品、近期举办的营销活动、宣传口号等等。

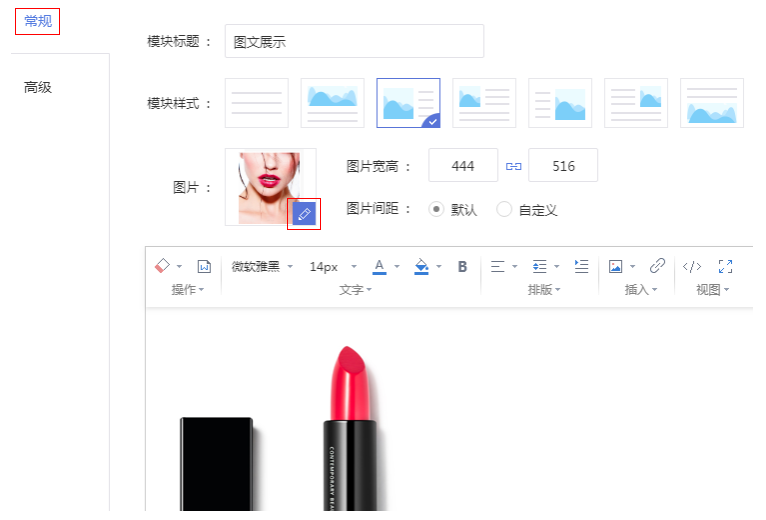
二、添加了图文展示模块后,首先需要进行模块标题的命名,如图中,如模块标题无需显示,那么可使用原标题“图文展示”。接着是对模块样式的选择,站长可根据网站建设时的需求来进行选择。然后是对其进行详情的编辑,点击操作列中的“W”图标,可导入在电脑中已经准备好的word文档。在字体方面,微软雅黑或宋体是更好的选择,点击插入列中相应图标可以在文本中插入图片、音频或者是对相应文字添加链接。另外还需对文本进行排版。提示:点击图片右下方的“书写”图标,可对给图片添加链接和文字描述。

三、完成常规设置后,点击高级,对是否显示“更多”和是否开启滚动进行设置。如需进行“更多”的显示,要为其添加相关的链接。如果需开启滚动,那需要对滚动方向、滚动速度、滚动方式和是否连续滚动分别进行设置。

四、完成上述的模块基础设置后,点击设置样式。在常规方面,分别需要对是否显示标题栏、透明度、高度、宽度、位置、边框和圆角进行设定。如果选择了标题栏隐藏,那么则无需对标题栏的相关内容进行设定。在内容区方面,要对背景、内边距、文字和链接文字进行设定。

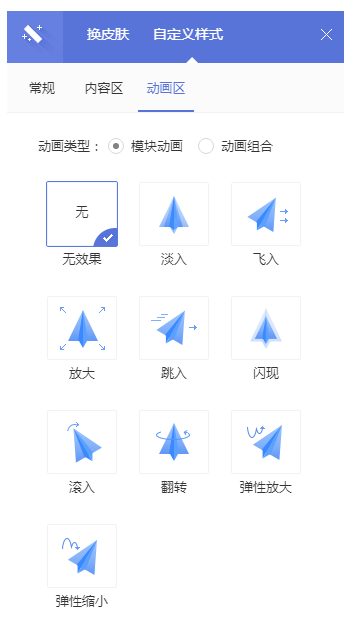
五、完成常规和内容区的设置后,在动画区方面,共有10个效果可以进行选择,站长可根据网站建设时的设计理念来选择相匹配的动画效果。

完成上述的5个步骤后,美容护肤网站中的图文展示模块就设置完成了。希望上述内容可对不清楚如何建立网站的站长们提供帮助。