2018-11-22 15:19:48
当站长在进行美容护肤网站制作时,添加产品展示模块可以让站长以更规范合理的形式来进行产品的展示。对于美容护肤网站而言,制作出优秀的产品展示模块,可让用户在浏览时获得更佳的体验。下面小编将介绍在美容护肤网站制作时,添加产品展示模块的详细步骤。
一、登录你的企业网站并进入编辑模式,如所选中的美容护肤网站模板中没有产品展示的模块,可点击左侧的模块按钮-新增模块-产品-产品展示,将其拉到网页的相应位置。产品展示模块通常会添加在版式区,作为网站首页的核心内容,主要展示热销或是新推出的美容护肤产品。

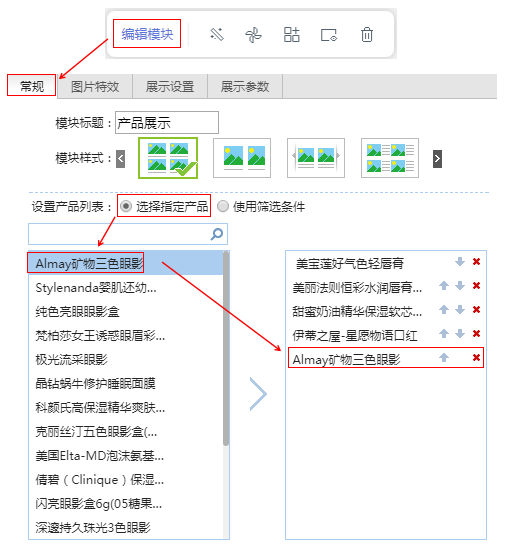
二、创建了新的产品展示模块后,点击编辑模块。首先是对模块标题进行命名,小编建议可以新建文本框或者插入图片来作为该产品展示模块的标题,让模块标题更具特色,因此该模块标题可保留“产品展示”的原标题。在模块样式方面,共有8种不同类型的样式可供站长选择。完成选择后就需要进行产品的添加,添加的形式可以选择“选择指定产品”或“使用筛选条件”,如选择了“选择制定产品”,那么需点击左侧列表中所要选择的美容护肤名称,让其出现在右侧的列表中,即表示完成产品的显示。如图中,先点击“选择指定产品”然后点击左侧列表中需要显示的“Almay矿物三色眼影”,让其出现在右侧的显示列表中。

三、在图片特效方面,共有7种鼠标悬停效果供站长选择。

四、完成了图片特效的设置后,在展示设置方面,需要对基本设置以及跳转设置中的内容进行设定。

五、完成了展示设置后,在展示参数方面,参数布局样式、按钮样式和显示的参数都需站长进行设置。完善这些设定,对于正在进行网站制作的站长们都是相当重要的哦。

六、完成了产品展示模块的基本设置后,点击设置样式,在常规方面,需要对标题栏是否显示、透明度、高度、宽度、边框和圆角进行设置。如果选择了标题栏隐藏,则无需对其进行相关设置。在内容区方面,要对背景和内边距进行设定。

七、在动画区方面,共有10种不同的动画效果供站长选择。在产品展示方面,需要对图片描述、图片和其它中的相关设置分别进行设定。

完成上述7个步骤后,美容护肤网站的产品展示模块就设置完成了。希望上述的内容可以帮助到不清楚如何制作自己的网站的小伙伴们。