2018-09-07 18:24:00
网站中的引导设计有很多种,有气泡框提示引导、有轮播式的引导页面、有蒙层式的引导等,这些设计要根据实际场景对应不同状态下的引导,才能达到适宜的引导效果。本文小编就给大家讲讲制作网页中蒙层式引导设计是怎样的、有什么好处以及其设计要注意什么。
一、是什么样的引导设计

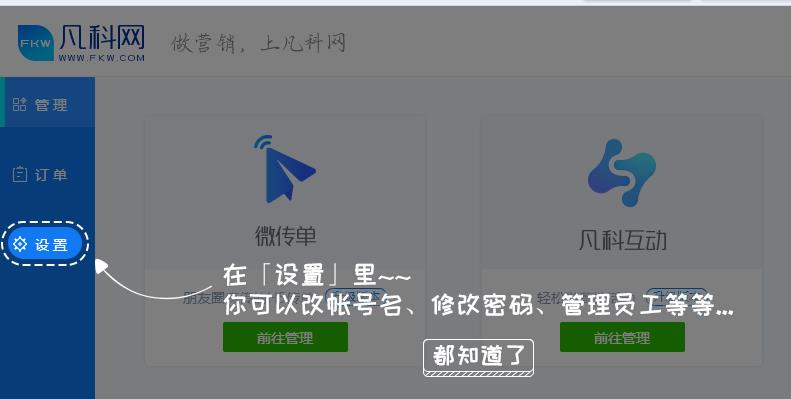
蒙层式引导设计,简单说,即使在当前页面罩上一层黑色半透明图层,但是引导的内容除外,图层上写有引导说明,有些还有相关按钮设计。
这种设计有时候会出现很多个,但是会在用户触发相应的按钮后,有逻辑地、相继出现,随后当前页面内容才会完整呈现出来。
二、在制作网页中有什么好处
蒙层式引导,相应的引导区域会完整呈现出来,画面明亮完整,相对于其他罩上半透明黑色图层的区域来说,异常显眼,能确保用户一眼看到需要引导的区域内容,没有其他内容的干扰,用户的理解快速又明白,这也大大缓解了因这种强势的设计给用户带来的不适感,大大提升用户的阅读体验。
三、要什么要注意的地方

制作网页的蒙层式引导设计,要格外注意文案的设计与按钮的设计。文案要简洁易懂,尽量用一句话表达完引导信息,还要注意语气语调,要亲和、有活力,避免暗沉的图层带来的压抑感,在字体的设计上,很多网站会选择手写体的字体,秀气之中带着调皮,而且能保证字体的可读性。
按钮设计的文案以口语化为主,加强与用户间的交流与沟通,也让用户有更强的参与感,从而让用户忘记页面具有强迫性。按钮的外形用简单的线条勾勒,配合文案的手写性字体,再加上人性化的文案,让整个设计就像一本纪实手账,让用户很有亲切感,大大提升整体设计的格调。
制作网页使用蒙层式引导设计,一般是用于新用户进入网站,提示用户网站有哪些是重要或是人性化操作,给用户指明方向的同时,给用户留下良好的印象。还有一种是用于网站更新功能或改版后,用于提醒用户网站操作有哪些重要变化,帮助用户更熟练使用网站。还不清楚蒙层式引导设计的朋友可以看看这篇文章哦,希望这个设计可以帮助到正在苦恼如何制作网页的站长们!