2018-03-15 15:34:00
手机端网站由于尺寸限制,导致对设计的要求也相应提高,更考验站长对网站内容的把握以及内容排版的能力。手机端网站如何建设,其实建设的细节处理都是采用同样的手法。

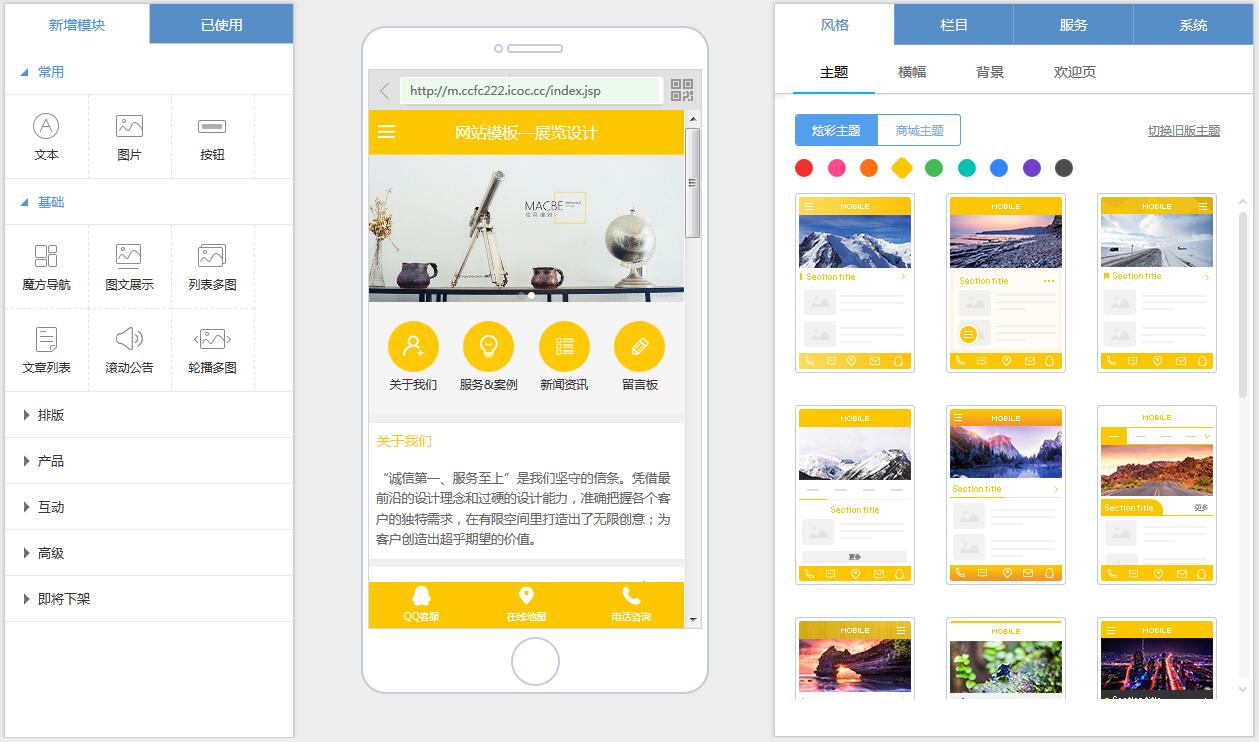
第一、做好导航。手机端网站导航方式多样,如示例图中三个红框都能起到导航作用,底部导航是手机端网站、app最不可或缺的导航方式;“图标+文字”的魔方导航可以增添画面的丰富程度。每一个类型的网站导航都有其独特作用,但并不是呼吁站长把所有导航方式都堆砌在网页上,还是要按需选择。
第二、重视文章标题。文章标题是吸引用户点击的重要因素,在手机端网站,展示的形式有纯文字标题、文字标题+内容摘要、文字标题+缩略图,无论是哪种展示形式,文字标题都是构成要素之一。曾经红极一时的“标题党”,不推荐做“标题党”,但是可以借鉴“标题党”利用用户的猎奇心、好奇心,进行标题命名的做法。
第三、图片简洁。图片尺寸小,用户一眼就看完整个页面,如果使用都采用色彩缤纷、细节繁多的图片,会给用户带来视觉上的处理困难,而且也不利于整个页面的美观。所以,建议用简洁的图片。如果需要使用多张细节繁多的图片,要为两者留有足够的距离,尽量避免图片在同一页面出现的可能性。
第四、注重图文布局。由于考虑到加载速度、手机尺寸等,网站是否需要使用缩略图?使用缩略图的话,选择列表式、还是网格式的图文格式?如果采用列表式,是纯文本、抑或是文本+图片?采用文本+图片,缩略图要放置在右边还是左边?这些都是关乎图文布局需要考虑的问题。
举个例子,如果手机端网站选择使使用列表式的图文格式。因为列表式可以是纯文本、或文本+图片。信息密集型的手机端网站多采用文本+图片,因为文字信息过多,纯文字会影响用户的浏览感受,使用图片能增加画面丰富度、帮助用户了解资讯内容。详细关于图文布局使用缩略图的须知,可以通过《关于移动端缩略图,你不得不知道的事》。
这些技巧都不是实际的操作技巧,但都是为了减轻站长在手机网站建设时的苦恼,提供的方向性技巧,希望能帮助到有需要的站长。