2018-04-06 13:50:00
随着移动端发展,手机网站的使用日渐频繁,其重要程度甚至超过了PC端。所以站长们在进行网页设计的时候,不仅要重视PC端的效果,还要兼顾手机网站的效果。下面就来给大家讲讲手机网站设计的几大原则。
一、可见原则

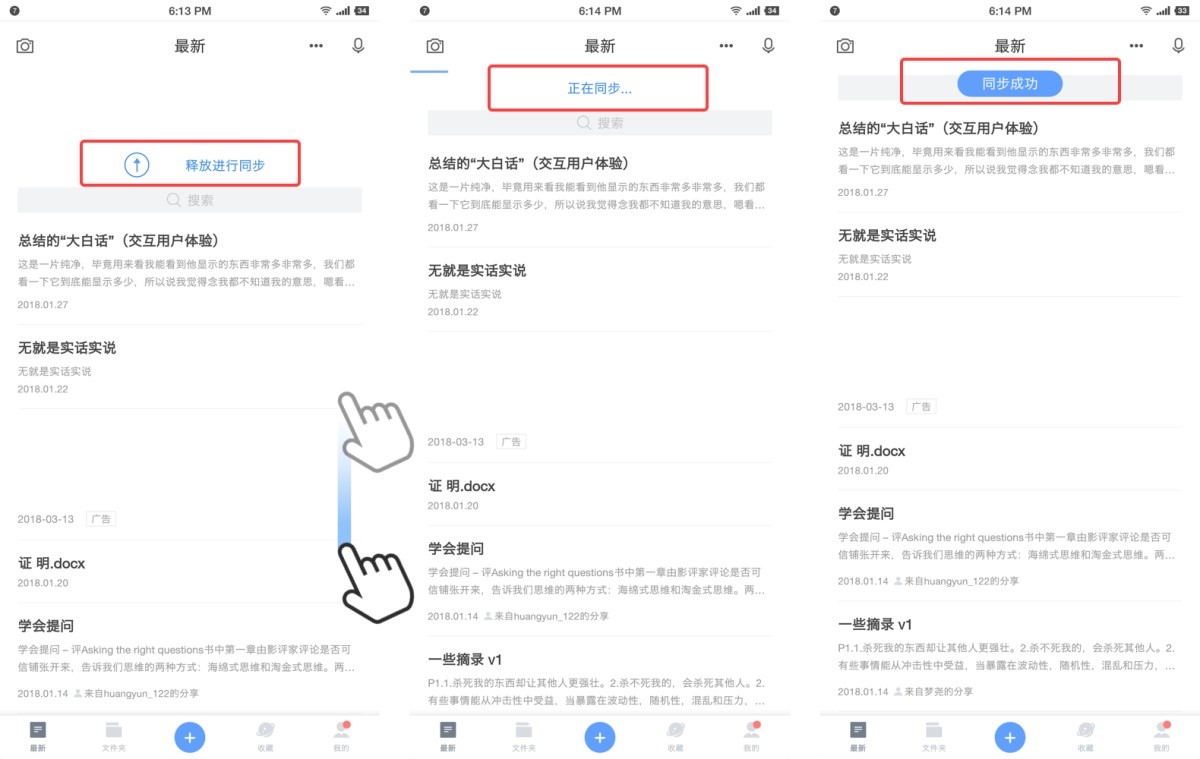
这一原则指的是让界面的绝大部分信息都可见,包括状态、变化、内容等等。用户不能看到网站背后的代码信息,无法感知代码的变化,所以必须直观地告知他们的操作是否成功,带来怎么样的结果,不要让用户出现类似“点了没有反应,我不知道我到底点了还是没点”的疑惑,这样的话用户就会对你的网站产生不好的评价。
二、贴近场景原则

这个原则指的是功能和服务贴近用户使用的场景,符合当前场景用户的体验。产品的功能和服务应该贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。例如微信收款可以设置语音提示。
三、统一性原则

这个原则就很好理解了,不管是什么网页设计都需要统一风格,不仅仅是视觉上,更是交互上。如果你的主页是一个风格,内页又是另一个风格,那么用户会在页面切换中感到陌生,
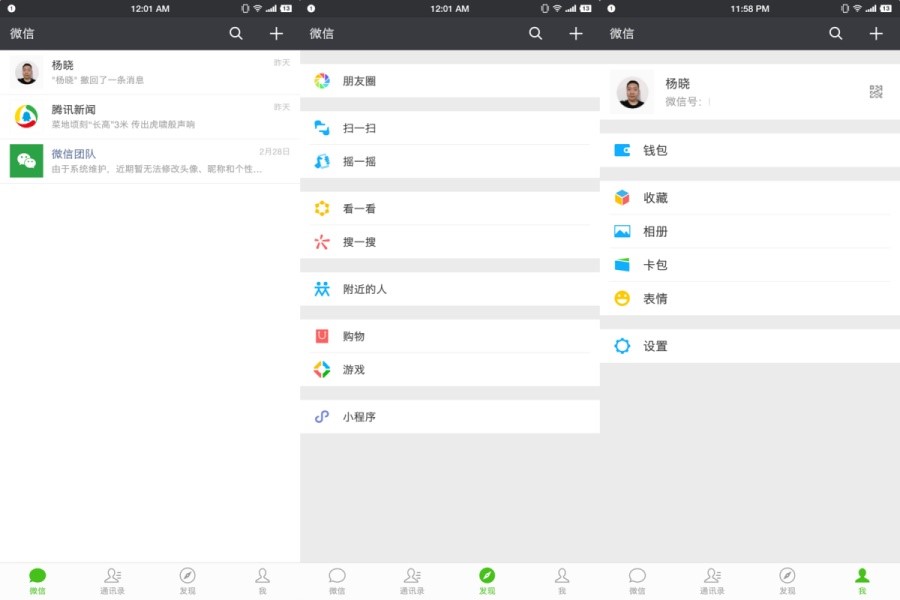
要让用户始终在熟悉的环境下使用功能,减少用户的识别成本,用户才能感到舒适。微信在统一性原则上就做得非常好。
以上就是手机网站页面设计时候的三大原则。这三个原则都能够提高用户使用体验,我们在进行页面设计的时候要从用户体验出发,致力于给用户更好的使用体验。