2017-11-09 20:46:00
色彩是网站设计中的主人公之一,色彩搭配也成为网页设计成败的主要因素。接下来小编将要结合色彩的亮度、色相、饱和度这三个基本方面,来谈谈如何在网站制作中正确运用色彩。
色相

色相对于没有接触过设计领域的人来说会比较陌生,其实也不难理解。色相,简而言之就是各类色彩的相貌称谓,如大红、土黄、蓝紫等。光波波长不同使颜色产生不同的色相:在红、橙、黄、绿、蓝、紫六种基本色光的基础上,我们在视觉上可以分辨出约180种不同色相的颜色。像上面色相环中,距离越远的颜色对比度越高,强调效果也就越好,而色相相近的颜色搭配则可以在企业网站设计中营造层次丰富的画面效果。
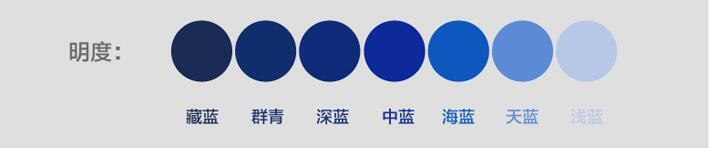
亮度

相对于其他两个,亮度从字面上就可以了解一二。亮度是指色彩的明暗程度,因此也有人习惯称呼其为明暗度。在非彩色中,白色亮度最高,黑色亮度最低,灰色处于中间。以上面的色板为例,同一列中越上面的颜色亮度越低,而越靠下的颜色亮度越高。网站设计中的强调部分,我们更倾向于用亮度高一点的颜色,而背景和主体部分,除白色外,我们更加倾向用亮度低的颜色。
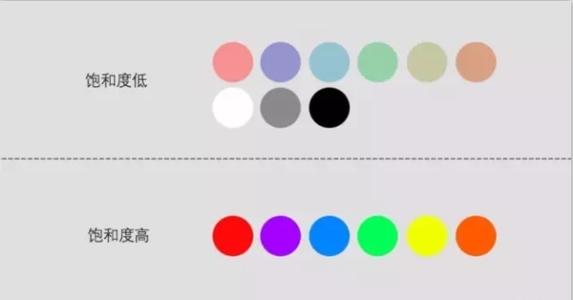
饱和度

饱和度是指色彩的鲜艳程度,也被称为色彩的纯度。纯色都是饱和度高的颜色,如鲜红色,混杂多种颜色的色彩则是低饱和度,如粉红色。在企业网站设计中要慎用高饱和度的色彩,多用于小范围的突出强调,大范围的颜色使用还是优先使用饱和度低一点的色彩,这样设计可以优化用户的视觉体验。
以上就是网站设计中色彩的三大要素,希望能够帮到各位站长。