2017-04-19 17:02:26

一、功能效果
未设置微信分享样式或设置分享样式未生效的效果:
分享网站到微信时,不显示图标,描述部分默认显示页面链接。

设置分享样式并生效:
分享网站到微信时,会显示图标,并且标题及描述部分的文字可以自定义。

二、功能说明
【版本】网站标准版及以上
【前提】① 需要授权已认证的公众号(支持服务号、公众号)
② 域名必须是已通过ICP备案验证
【要求】需要完成四个步骤的设置,生效后分享才有效果
三、设置教程
1. 步骤一
2. 步骤二
3. 步骤三
4. 步骤四
四、自定义分享信息
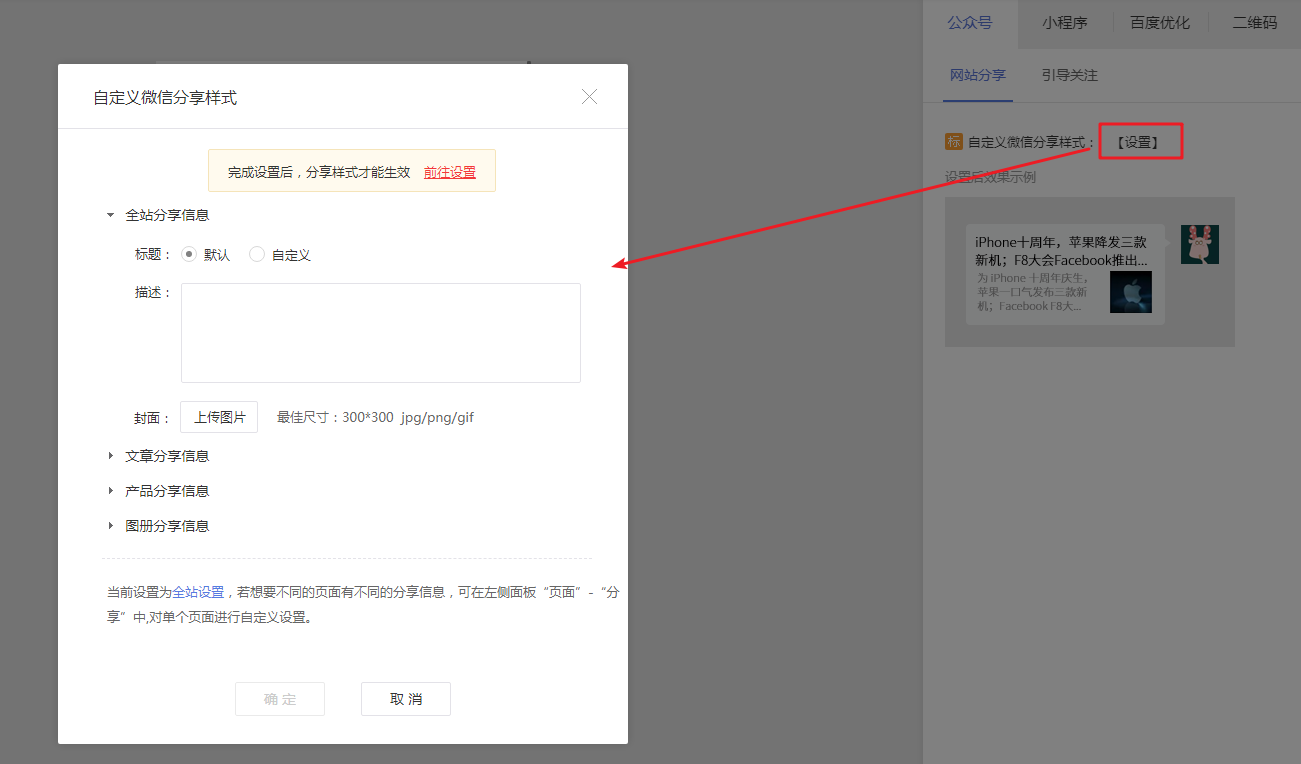
1. 以上四个步骤操作完成后即可自定义设置分享信息。支持设置全站分享信息、文章/产品/图册分享信息。
其中【全站分享信息】可自定义标题、描述和封面图片。
完成信息设置后点击保存。在微信访问并分享网站给好友可查看设置效果。

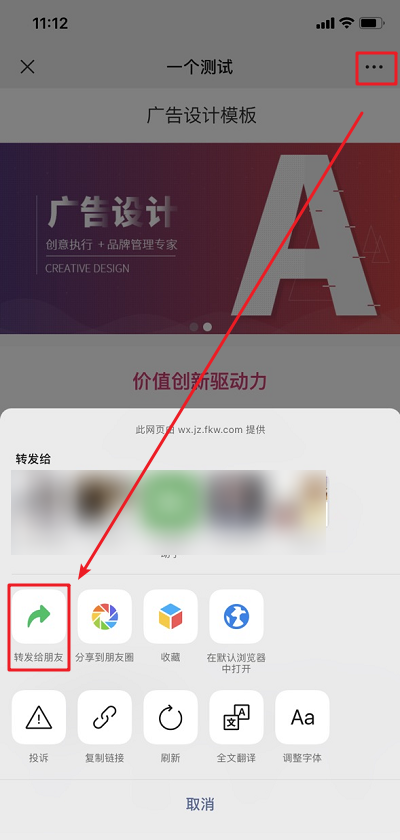
2. 效果查看方式。
① 在微信通过网站域名或扫码访问网站。

② 点击右上角【...】,选择【转发给朋友】即可查看效果。