一、使用场景
电脑网站、自适应的网站设计器,通过设定模块入场/强调动画、按钮特效、图片特效等多种预设动画,快速搭建企业个性化设计网站,提高网站用户体验。
二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 模块动画介绍
将鼠标悬停在某个模块上面,点击悬浮菜单栏中的“模块动画”按钮,即可设置入场动画及强调动画。

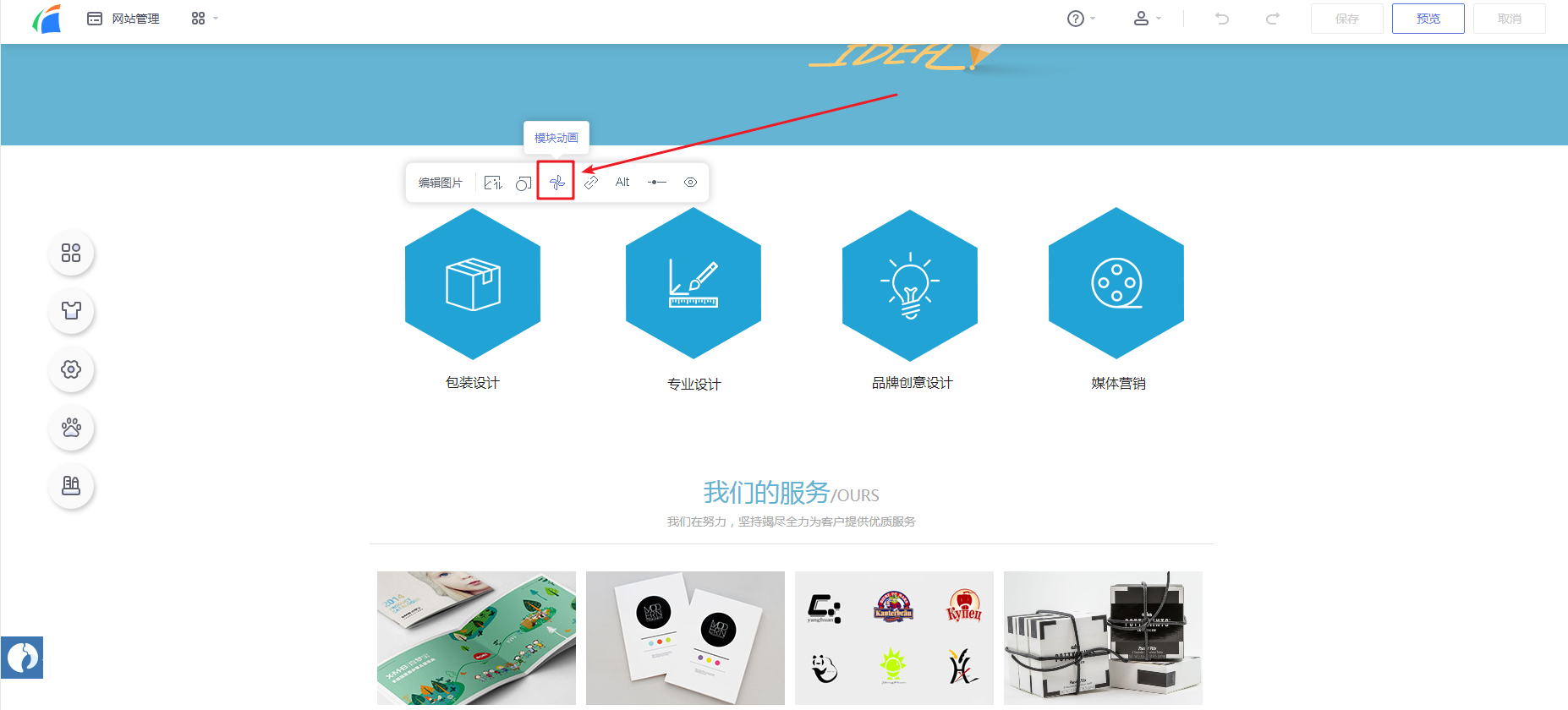
▲电脑网站“模拟动画”设置入口

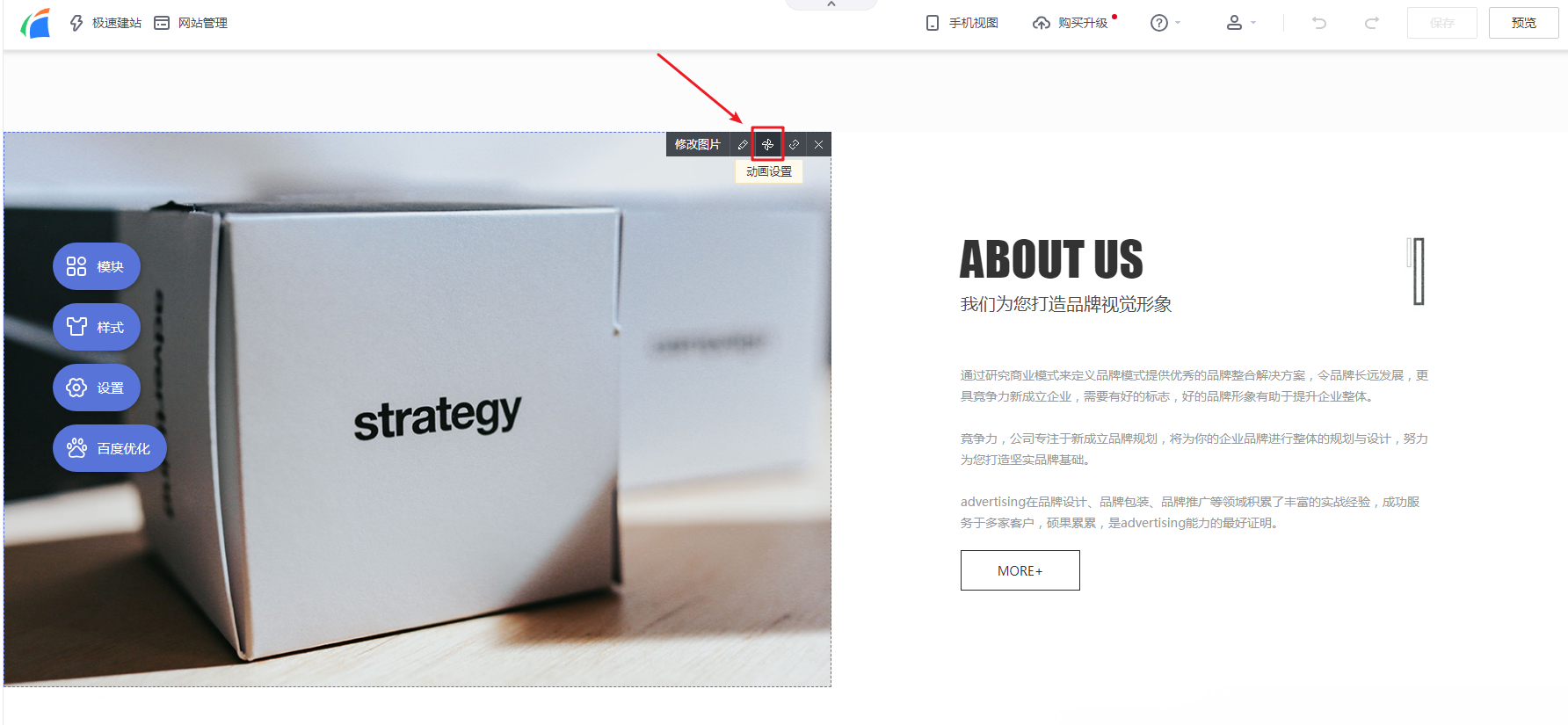
▲自适应网站“模拟动画”设置入口

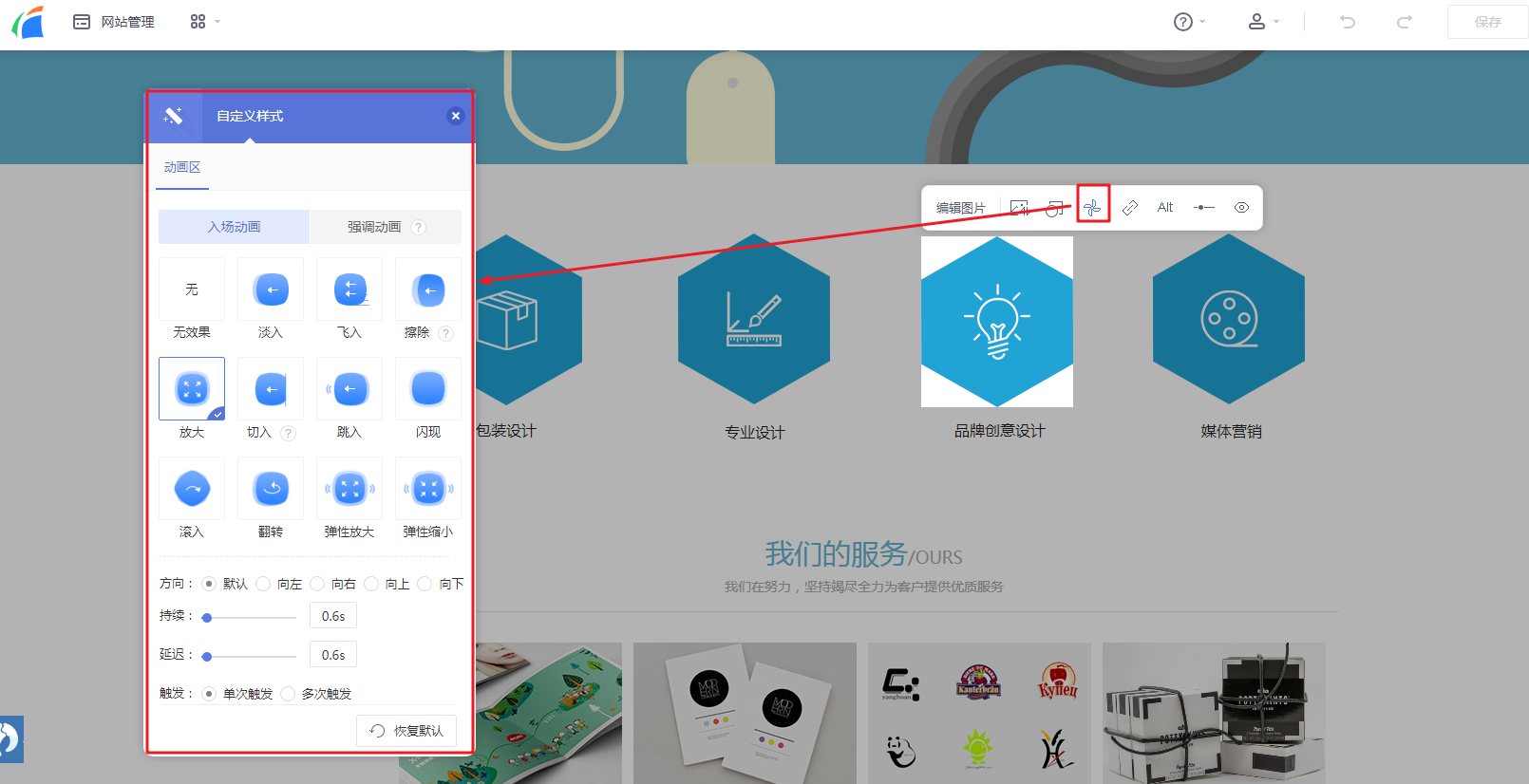
▲电脑网站模块动画设置页面

▲入场动画设置效果
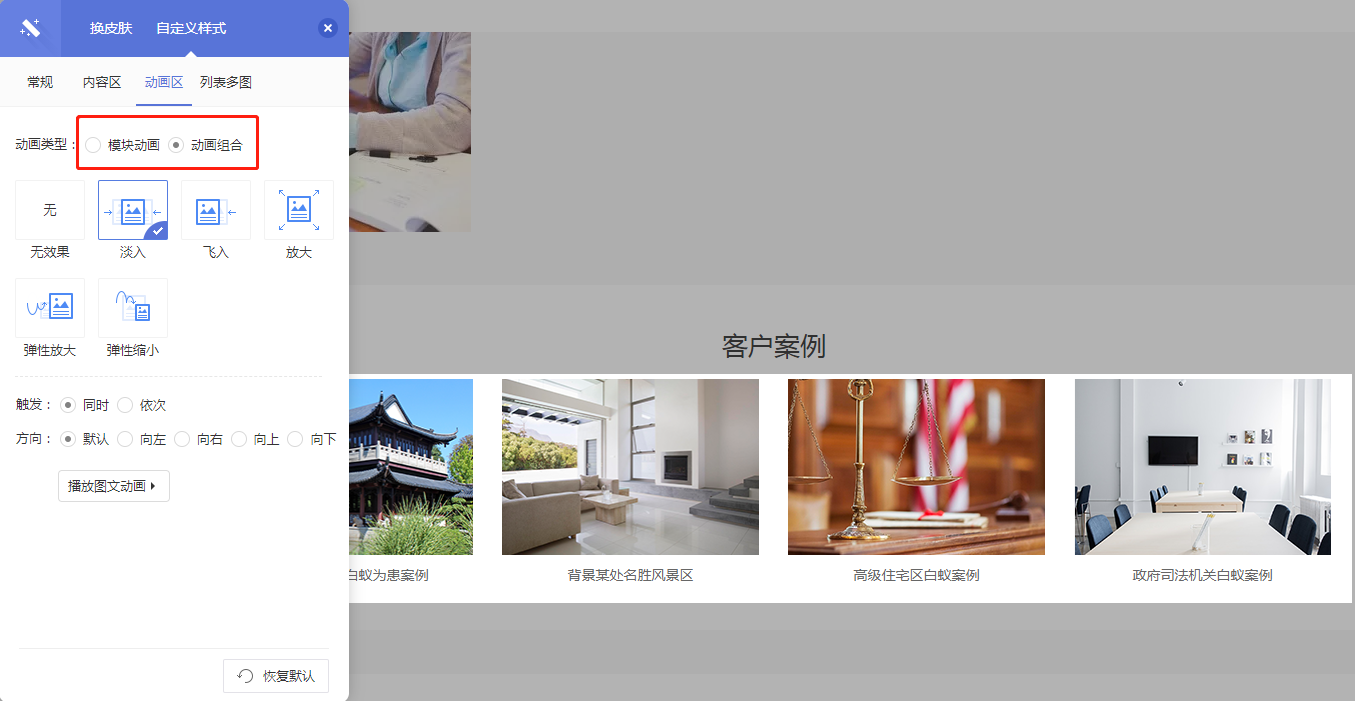
列表多图、轮播多图、图文展示、文章列表等模块仅提供入场动画,但有动画组合可供挑选。电脑网站中,动画组合还可以调整动画的触发方式及方向。

▲电脑网站“列表多图”模块动效设置
2. 按钮样式
电脑网站及自适应网站的【按钮】模块除了可以设置入场/强调动画外,还可以设置按钮样式。
按钮支持多种样式设置,包括输入数值调整按钮宽高、设置按钮背景悬停色以及文本悬停色等,以增加用户点击率。在设置面板中,按钮样式还可以即改即显,马上查看修改的效果。

▲电脑网站“按钮”样式设置
3. 图片特效
使用范围:电脑网站、自适应网站的列表多图、图册目录、产品展示、图片、图文展示等模块
设置方法:可通过编辑模块来设置,具体操作教程如下:
① 电脑网站:
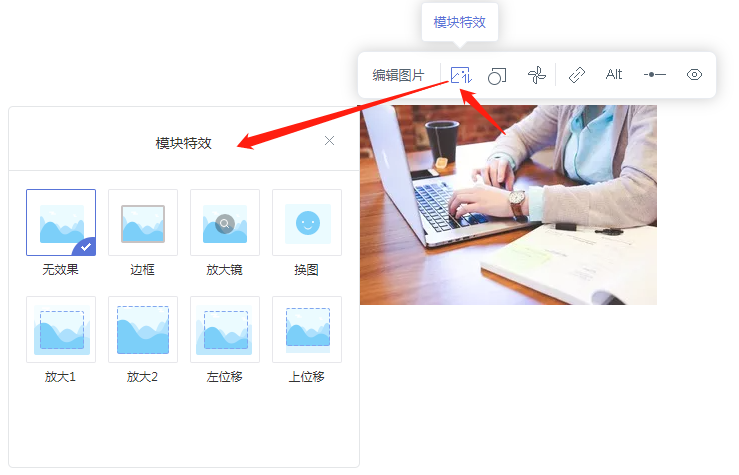
图片模块:点击工具栏“模块特效”,在弹窗中选择任一特效即可。

▲电脑网站“图片模块”特效设置
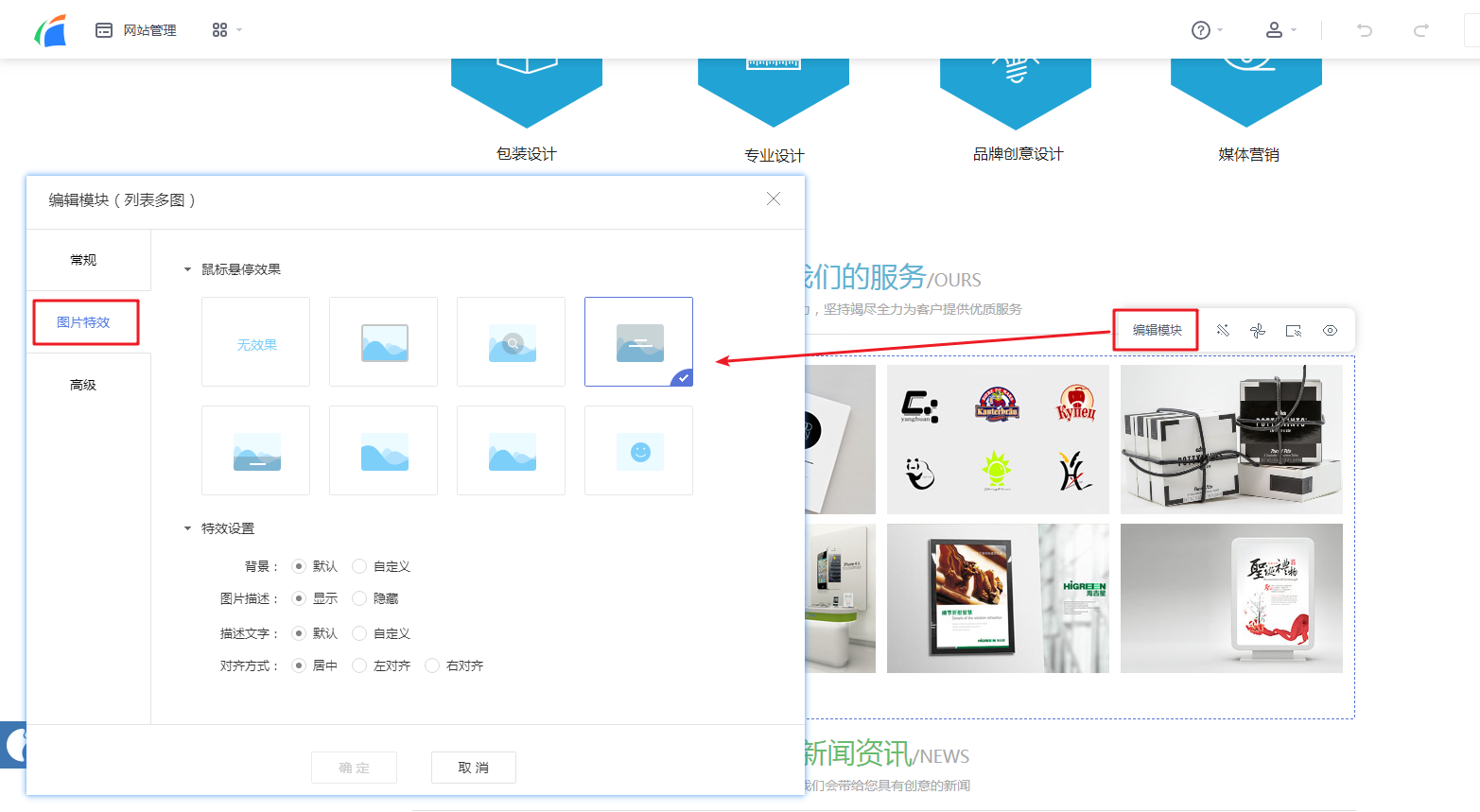
其他模块:点击工具栏中的“编辑模块”按钮,选择“图片特效”即可设置。

▲电脑网站“列表多图”图片特效设置
② 自适应网站:
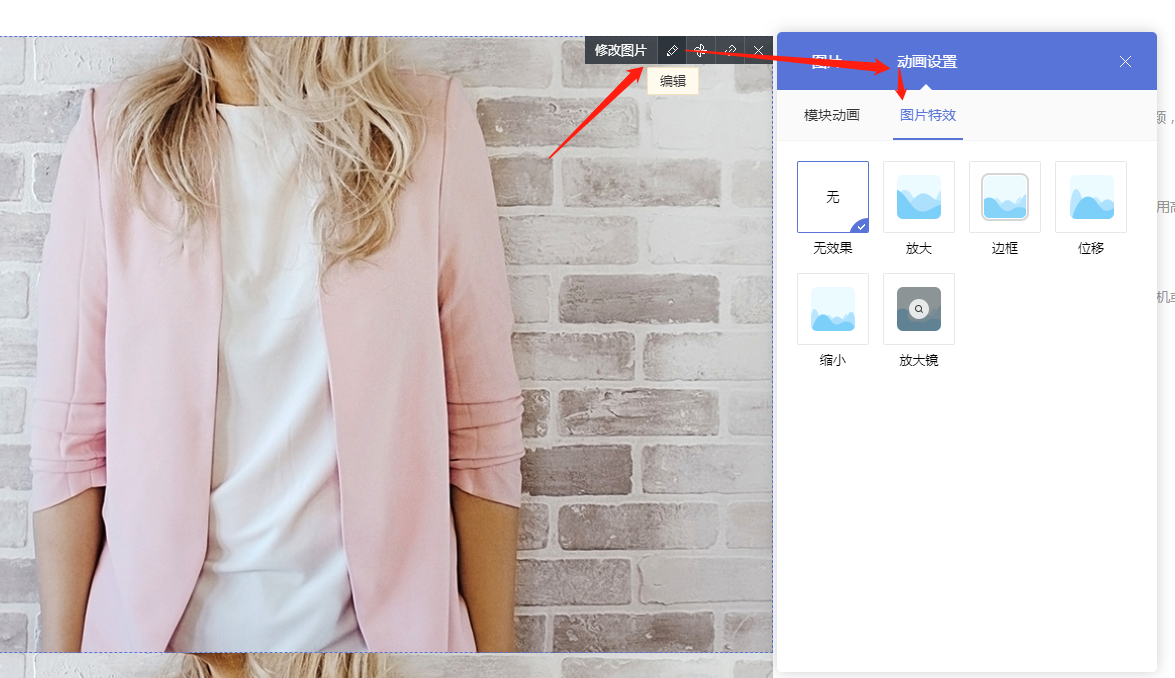
点击悬浮工具栏中的“编辑”/“编辑模块”按钮,在弹窗页面中点击【动画设置-图片特效】,选择任意一个特效即可。

▲自适应网站“图片模块”特效设置

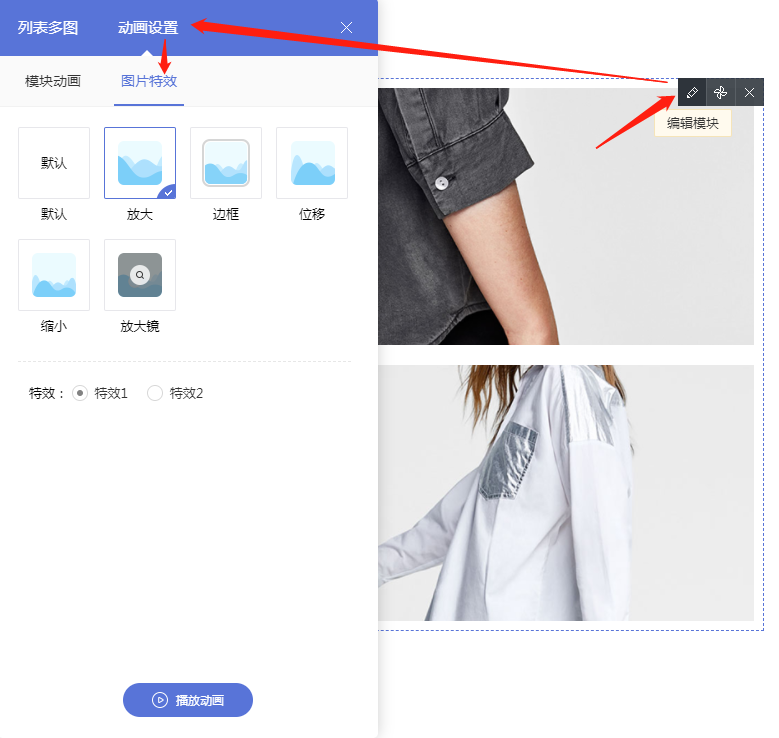
▲自适应网站“列表多图”图片特效设置

▲图片特效效果展示