2020-05-13 15:23:28

一、功能效果
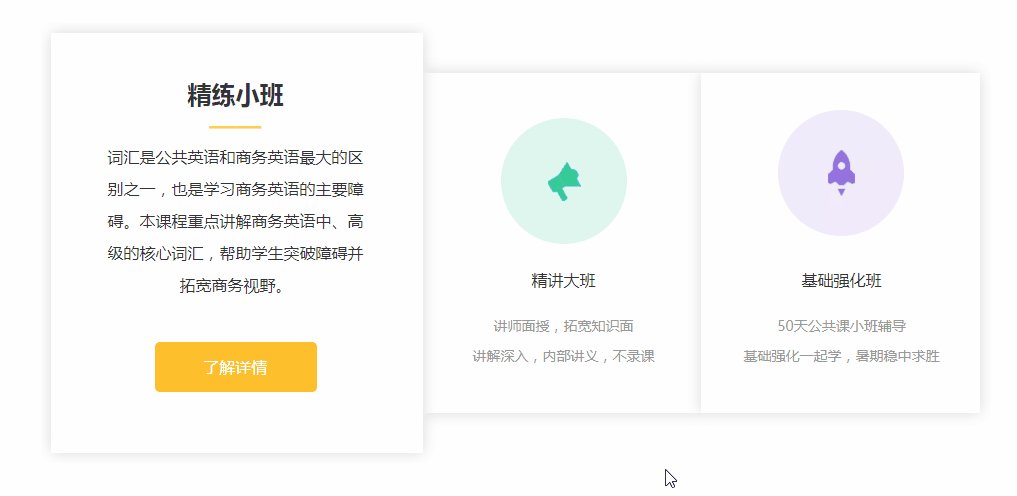
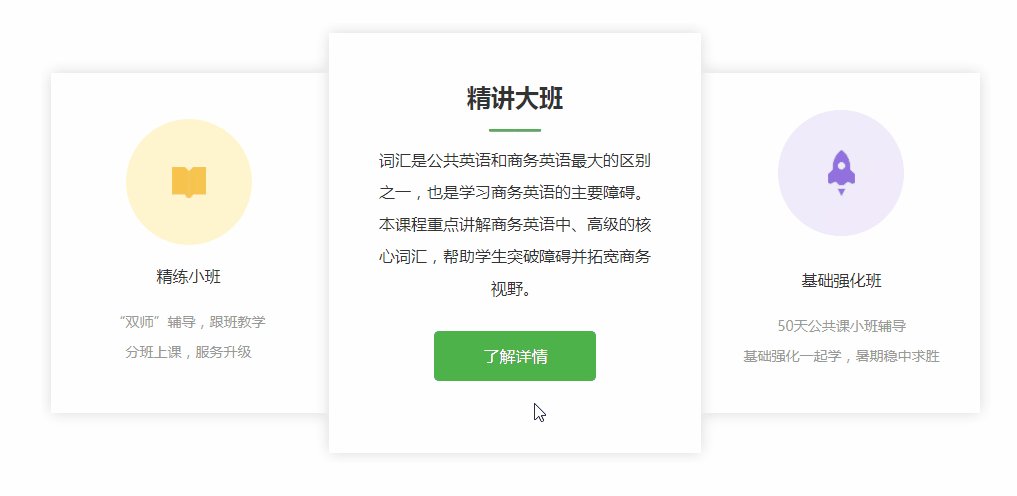
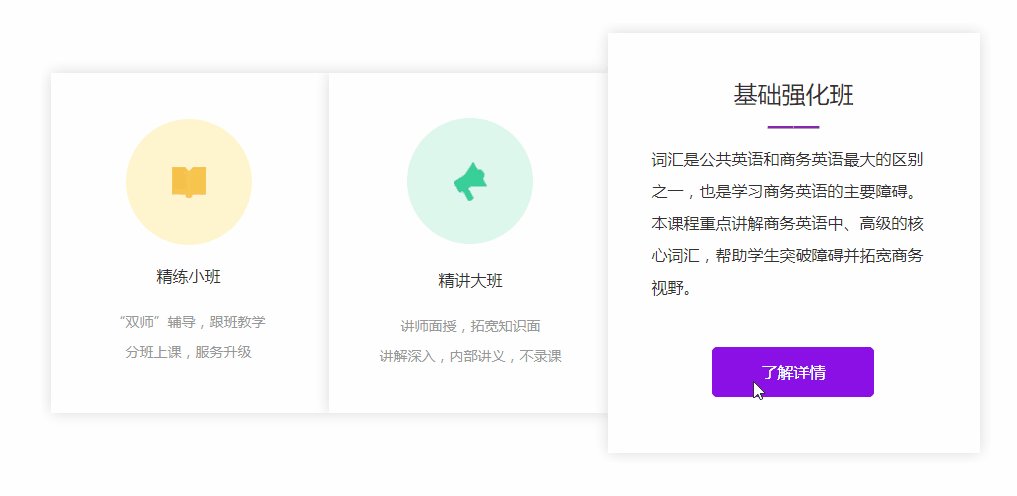
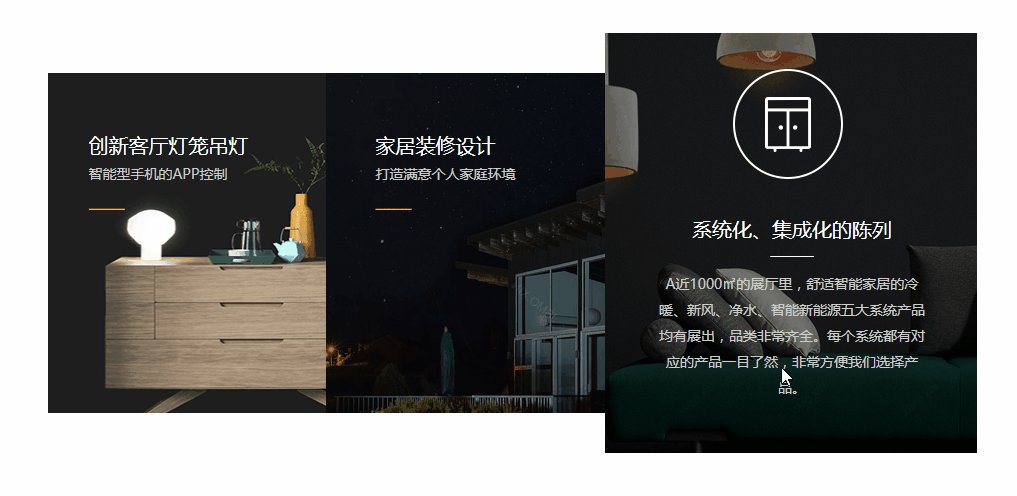
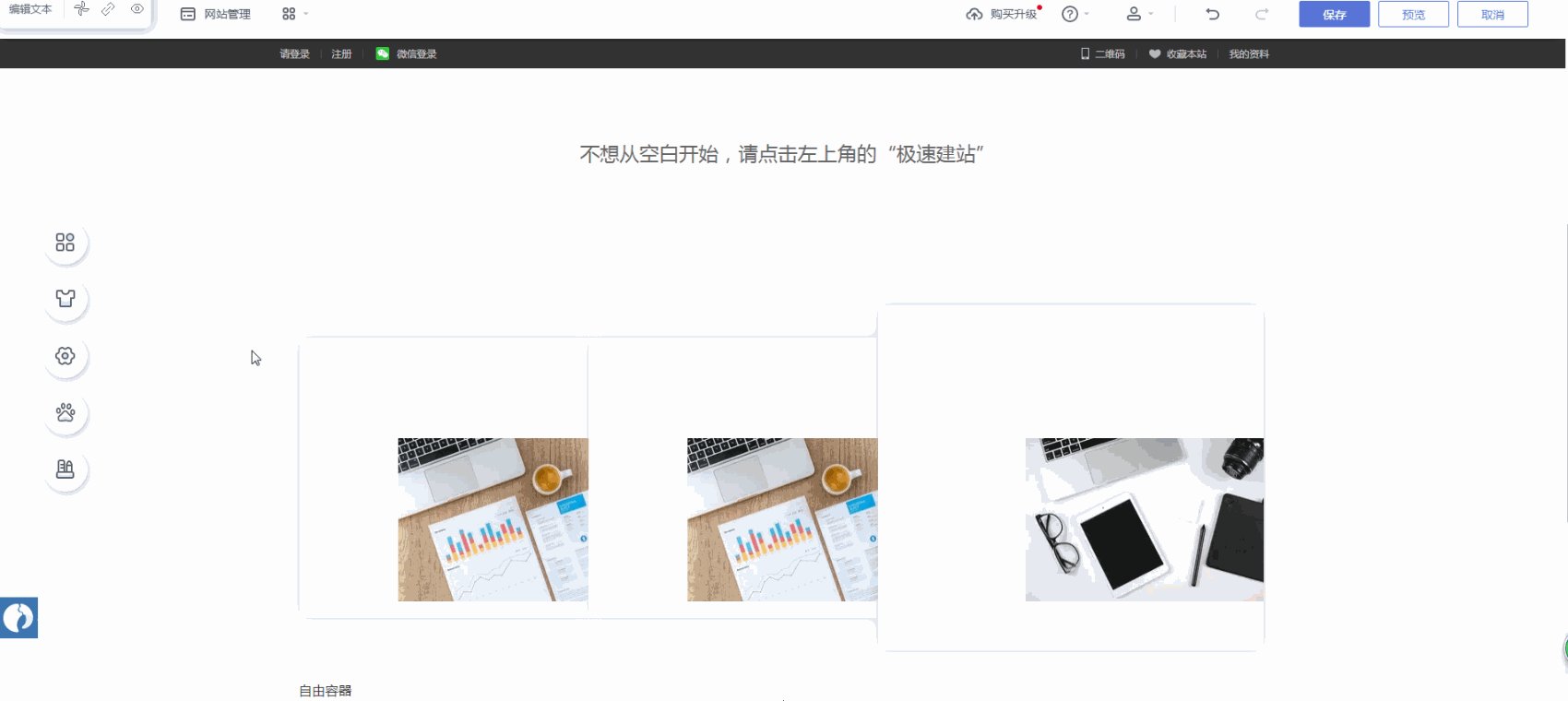
好看的电脑网站手风琴设计效果是这样的:

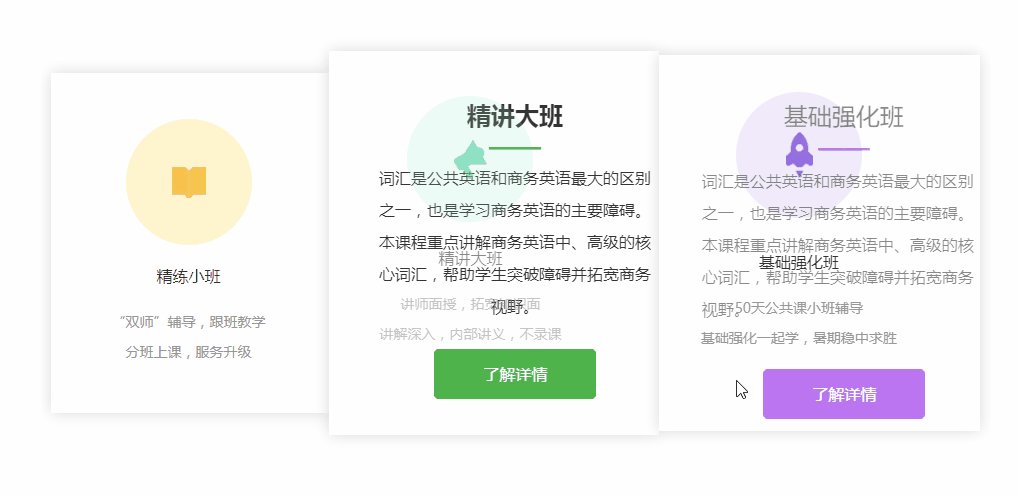
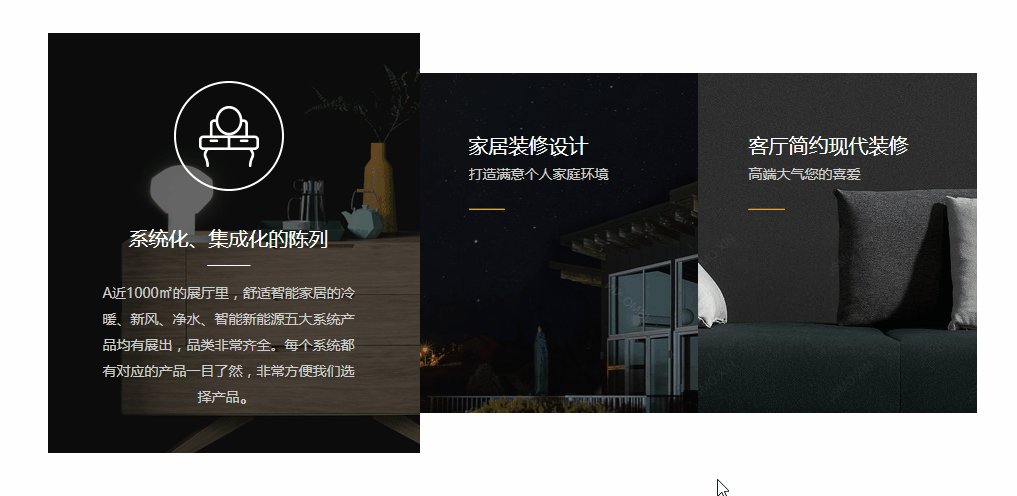
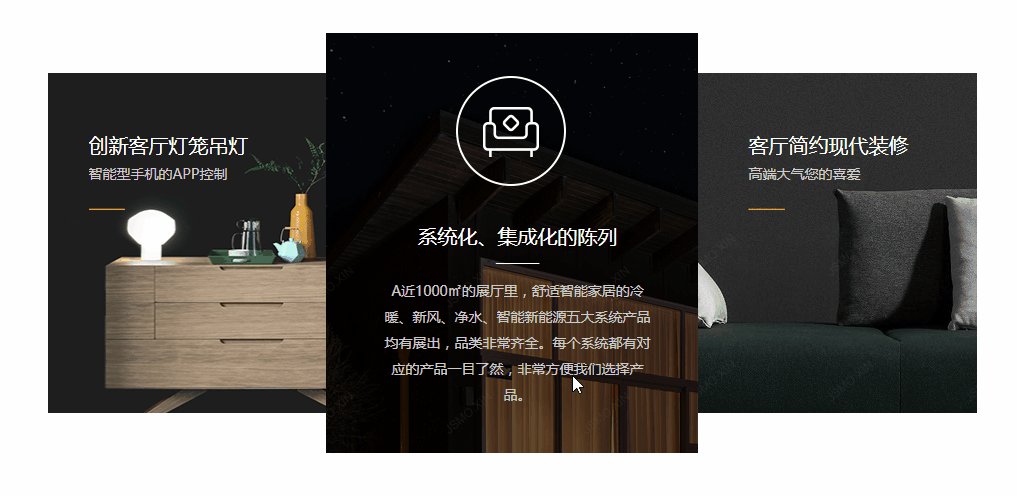
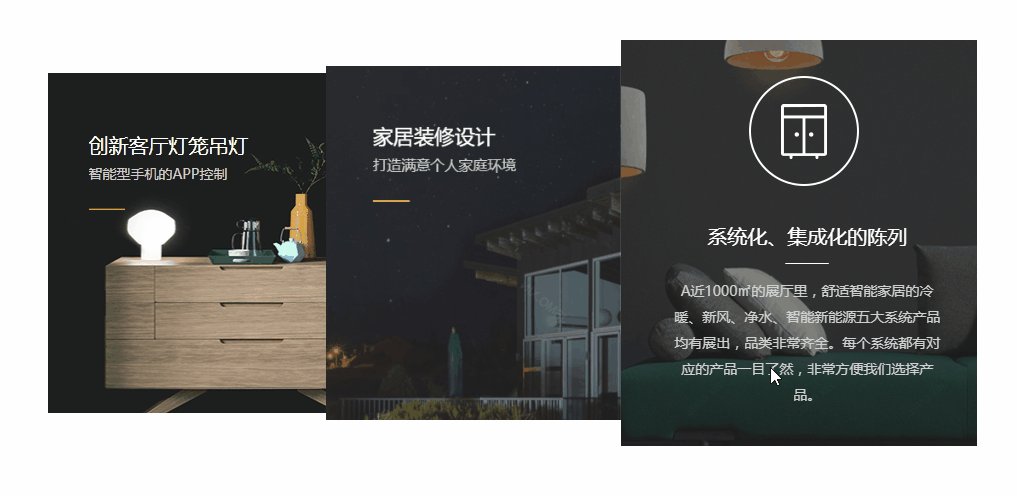
也可以是这样的:

让我们一起进入电脑版网站开始设置吧。
二、功能说明
【版本】建站任意版本均支持使用手风琴模块。
三、设置教程
1. 添加手风琴模块
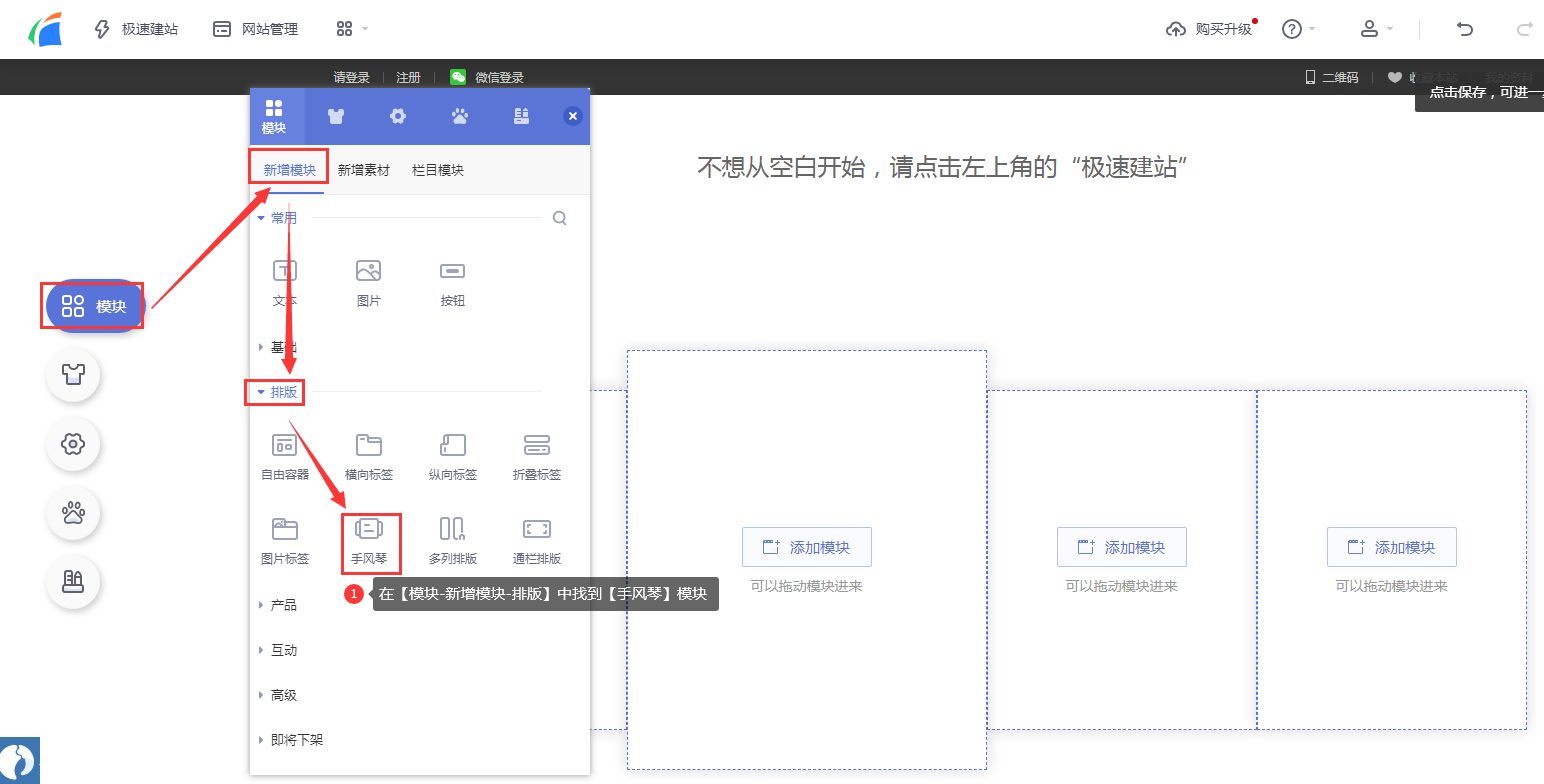
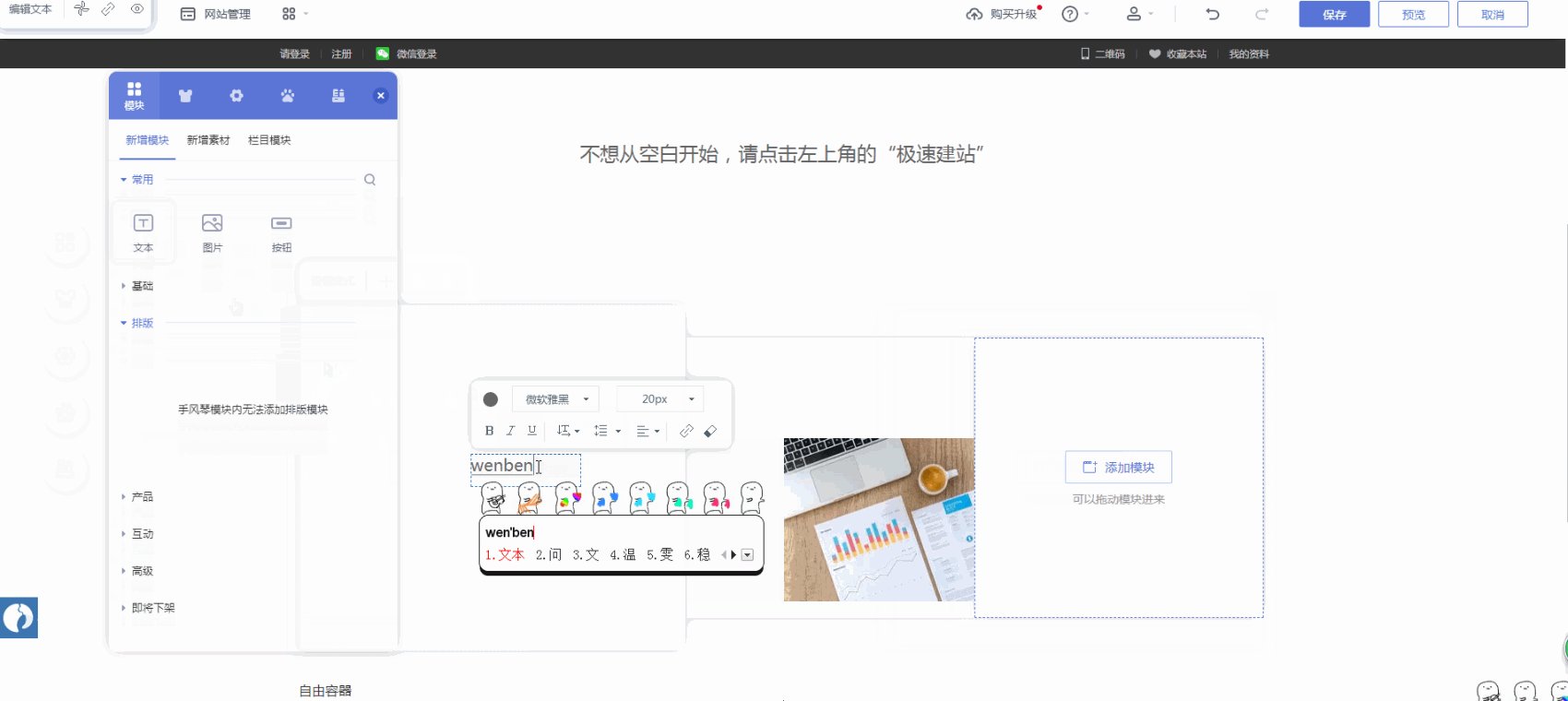
在设计页面找到右侧导航【模块-新增模块-排版】中找到【手风琴】模块,单击可添加到当前页面底部,也可以长按拖动到想要的位置放置。(只支持嵌套到通栏、版式,不支持与标签模块互相嵌套)

2. 编辑手风琴模块
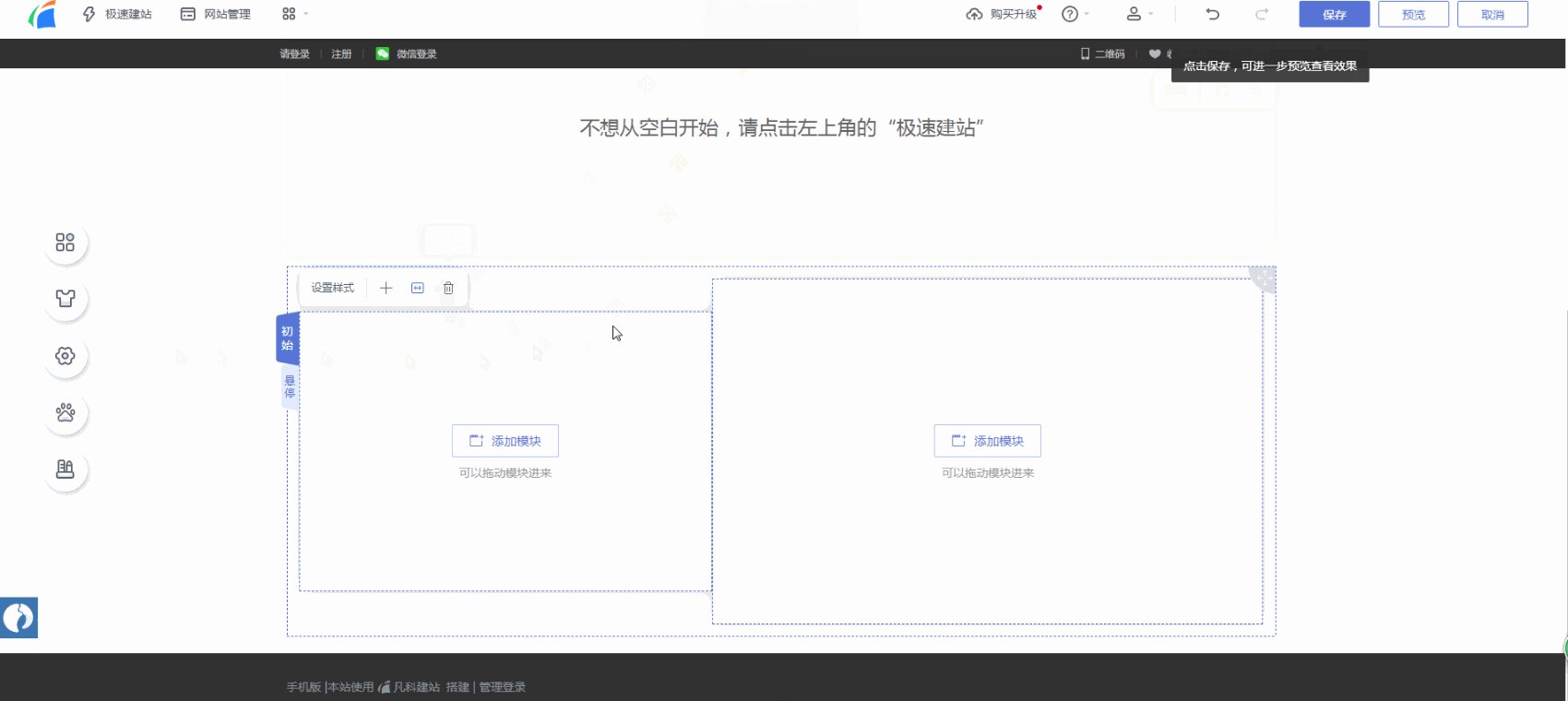
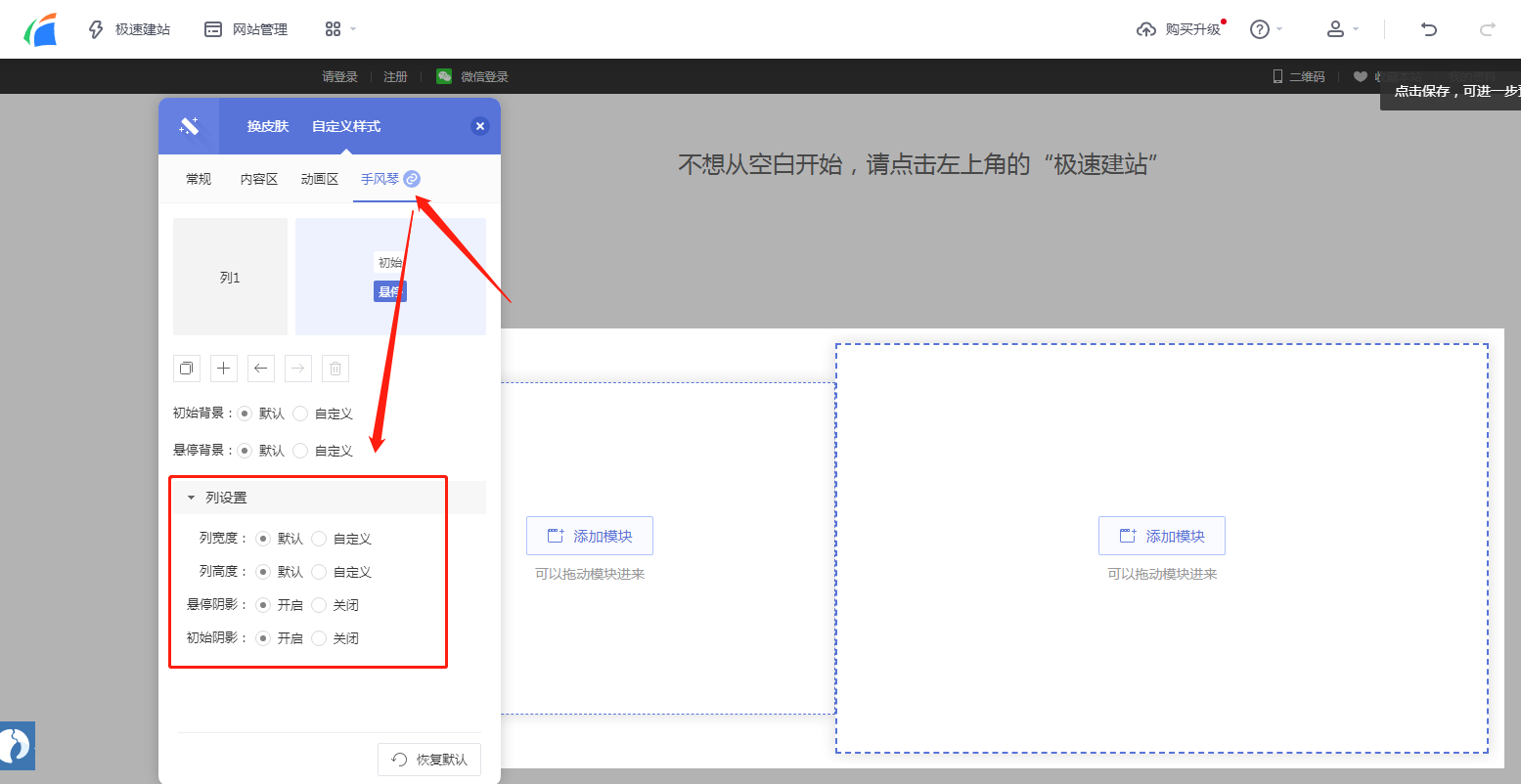
2.1 切换初始或悬停添加模块
① 点击切换【初始或悬停】,可以编辑初始状态、鼠标悬停区域的悬停状态效果。
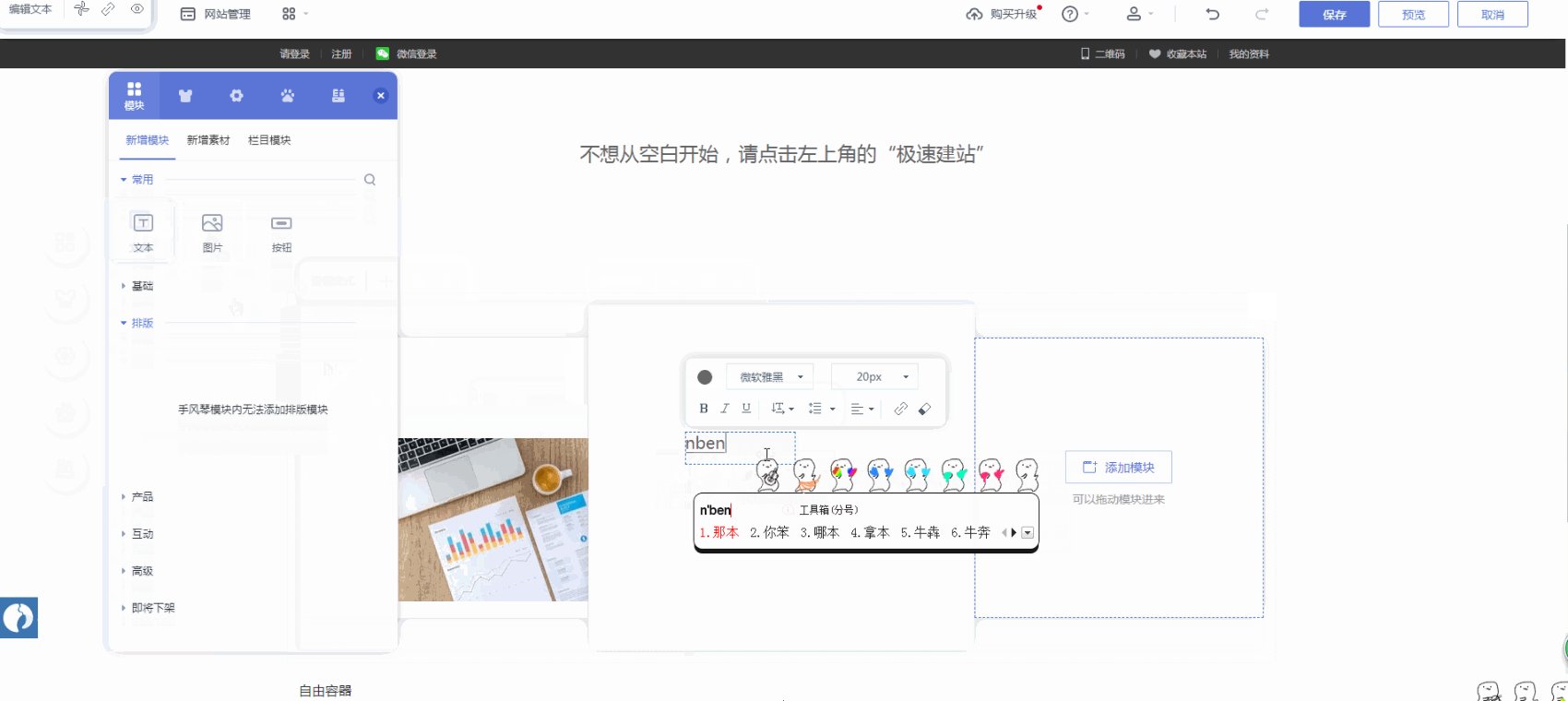
② 可以长按拖动导航右侧导航模块面板的模块放到手风琴模块里,或者在手风琴模块里点击【添加模块】按钮后再选择模块。

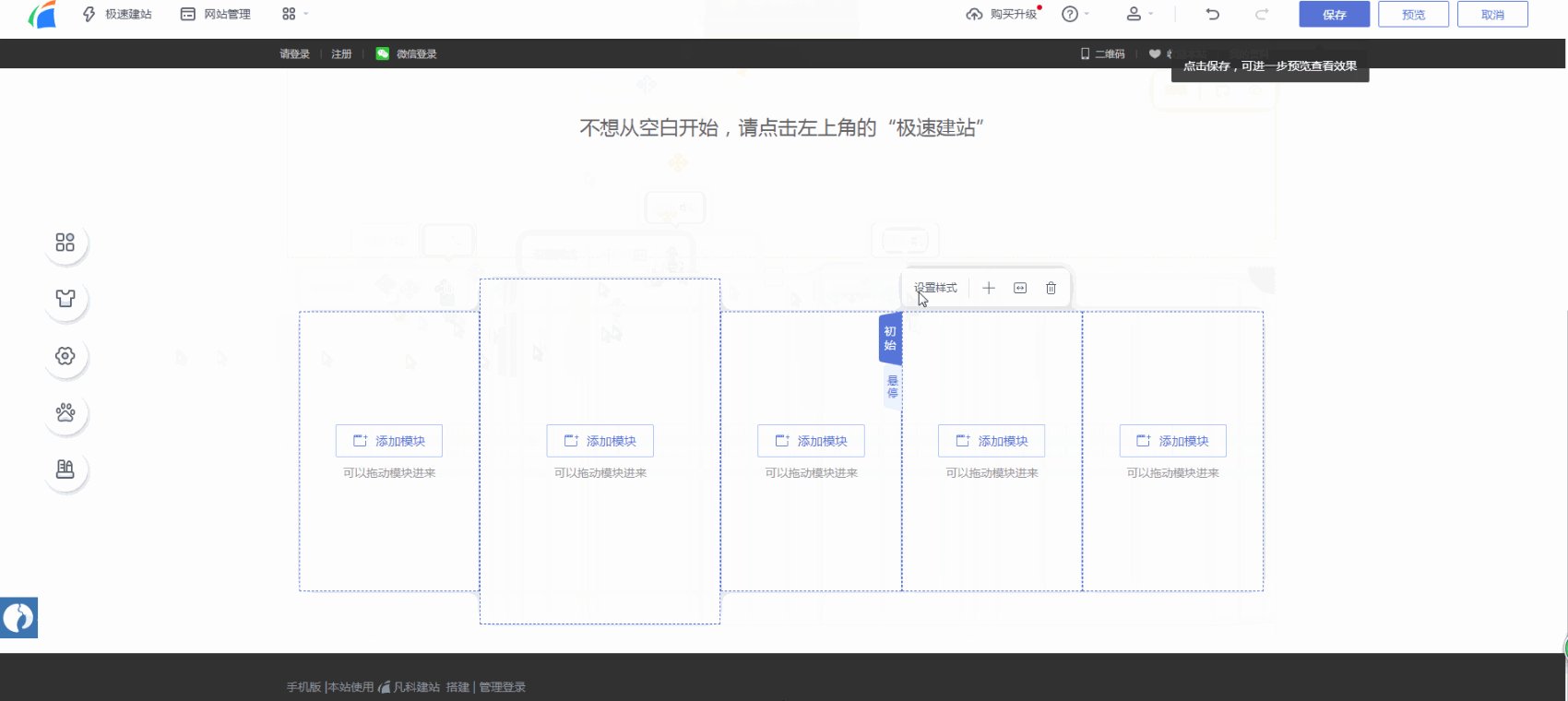
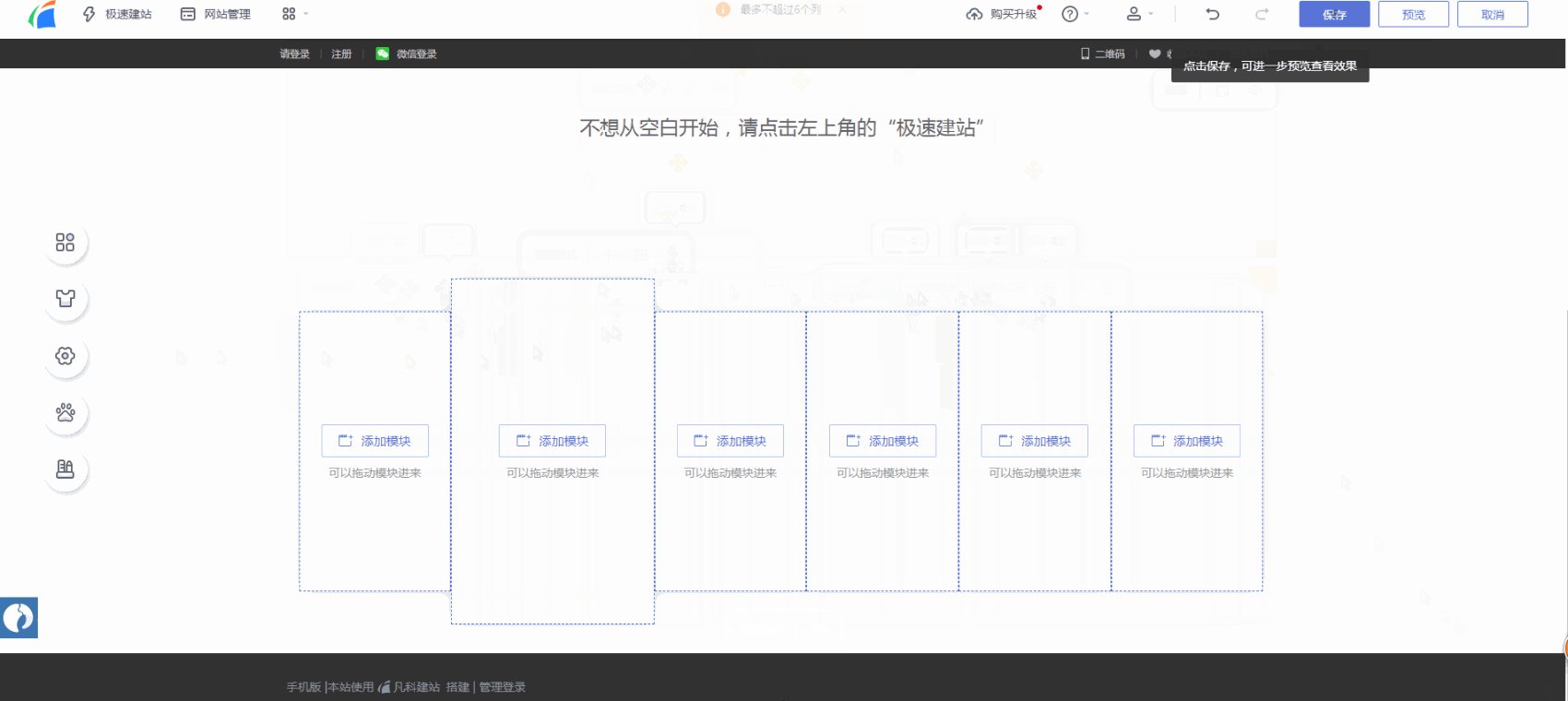
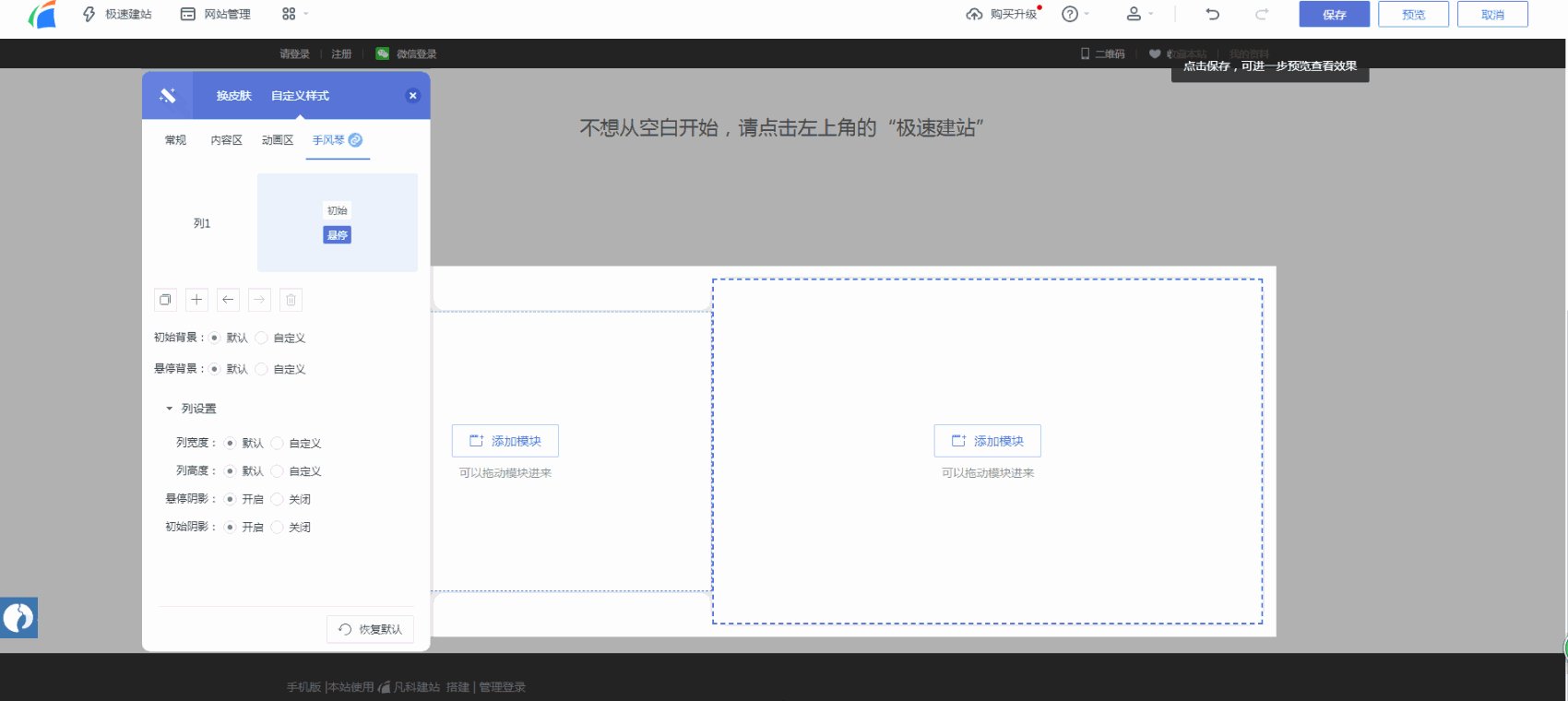
2.2 添加或删除列
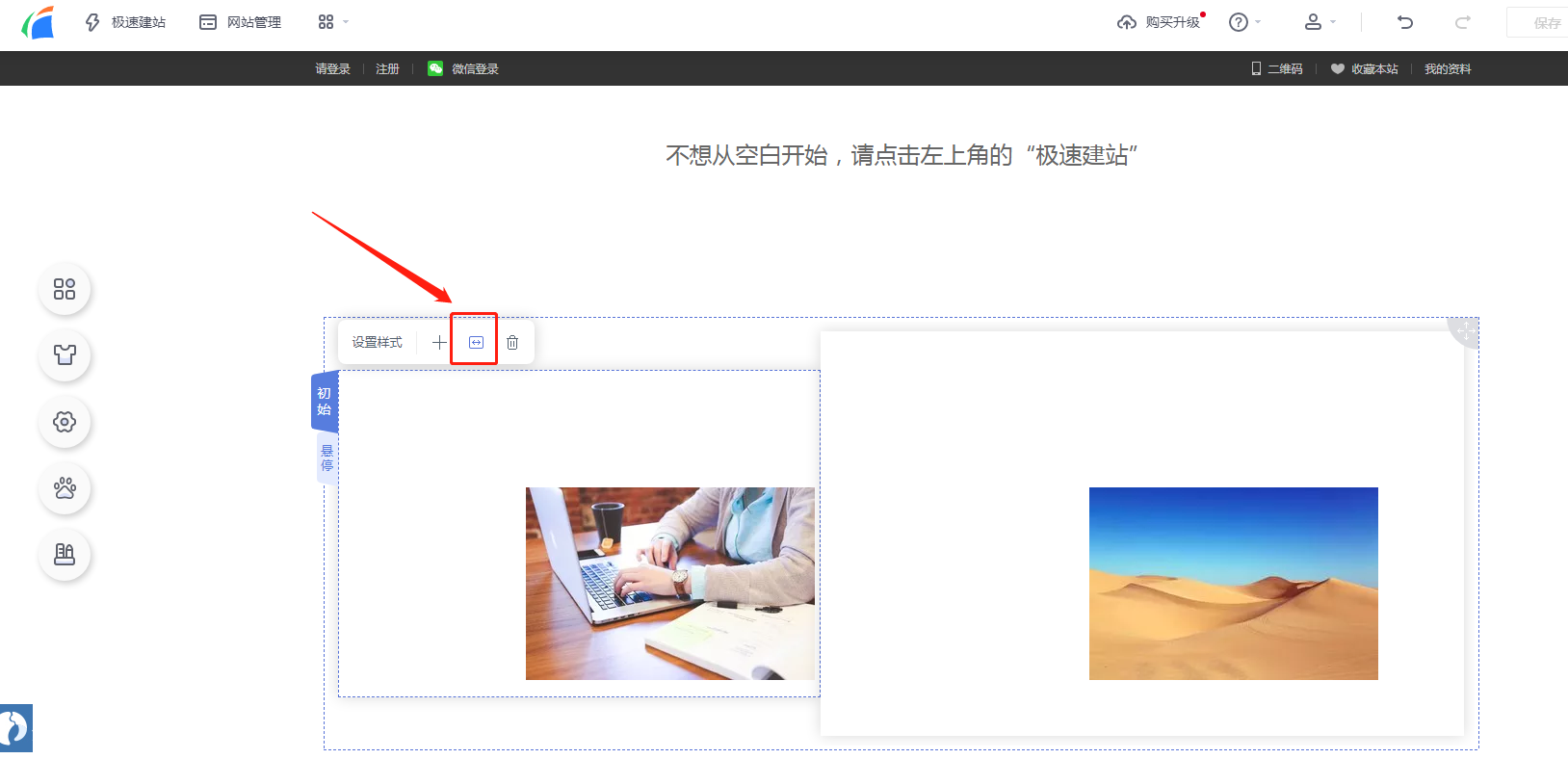
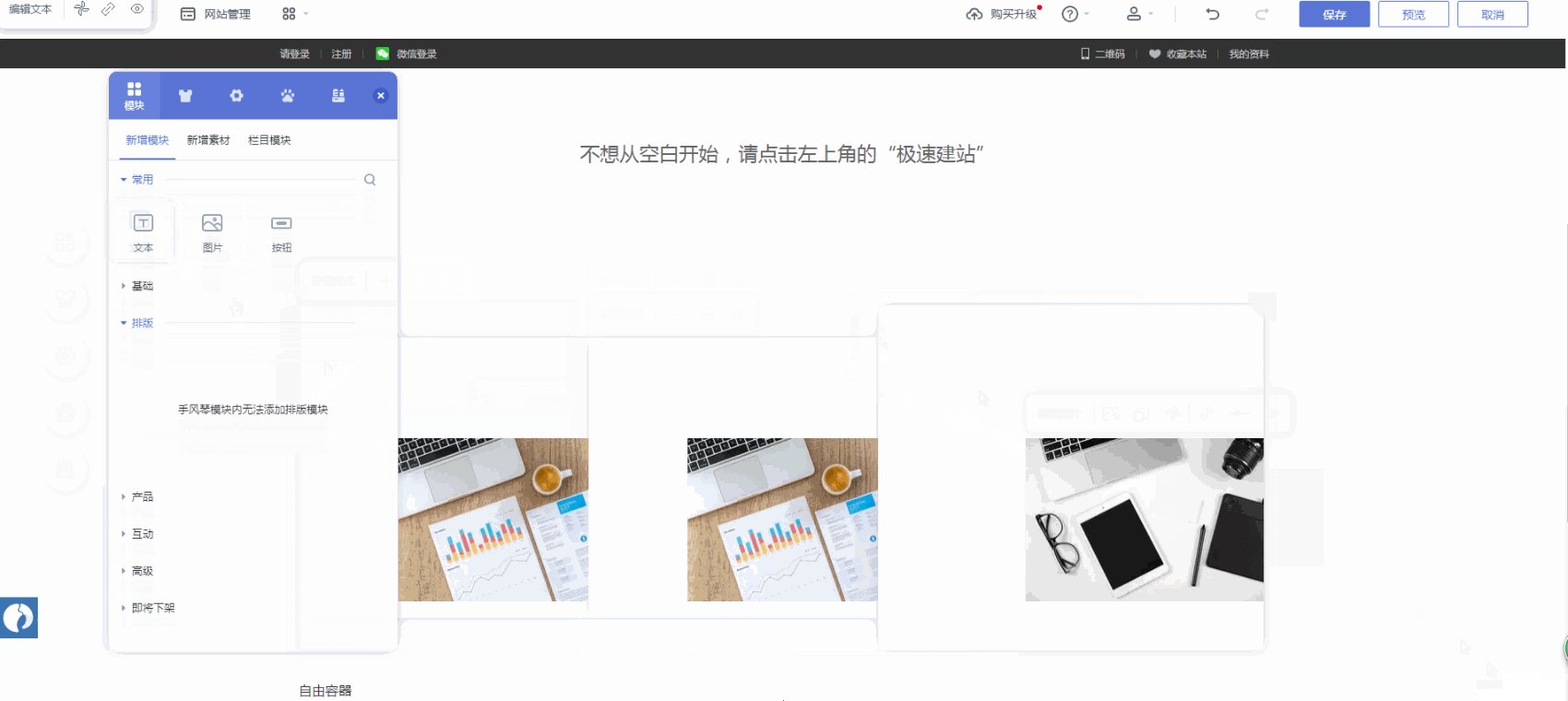
① 在列工具栏上可以点击【+】号添加列,在该列右侧新增一列。
② 点击删除按钮,则可删除当前列。
(注意: 数量上不得少于2个列;不得多于6个列)

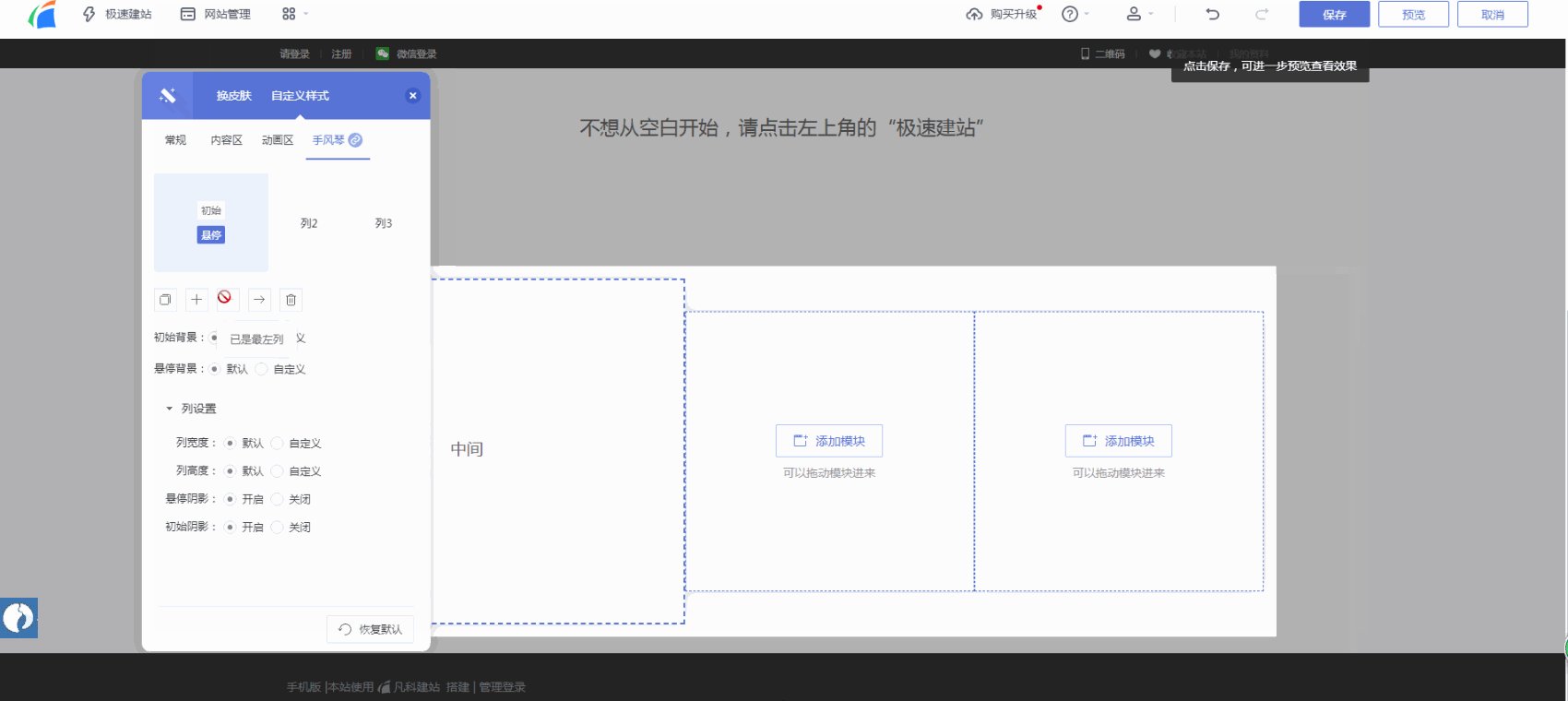
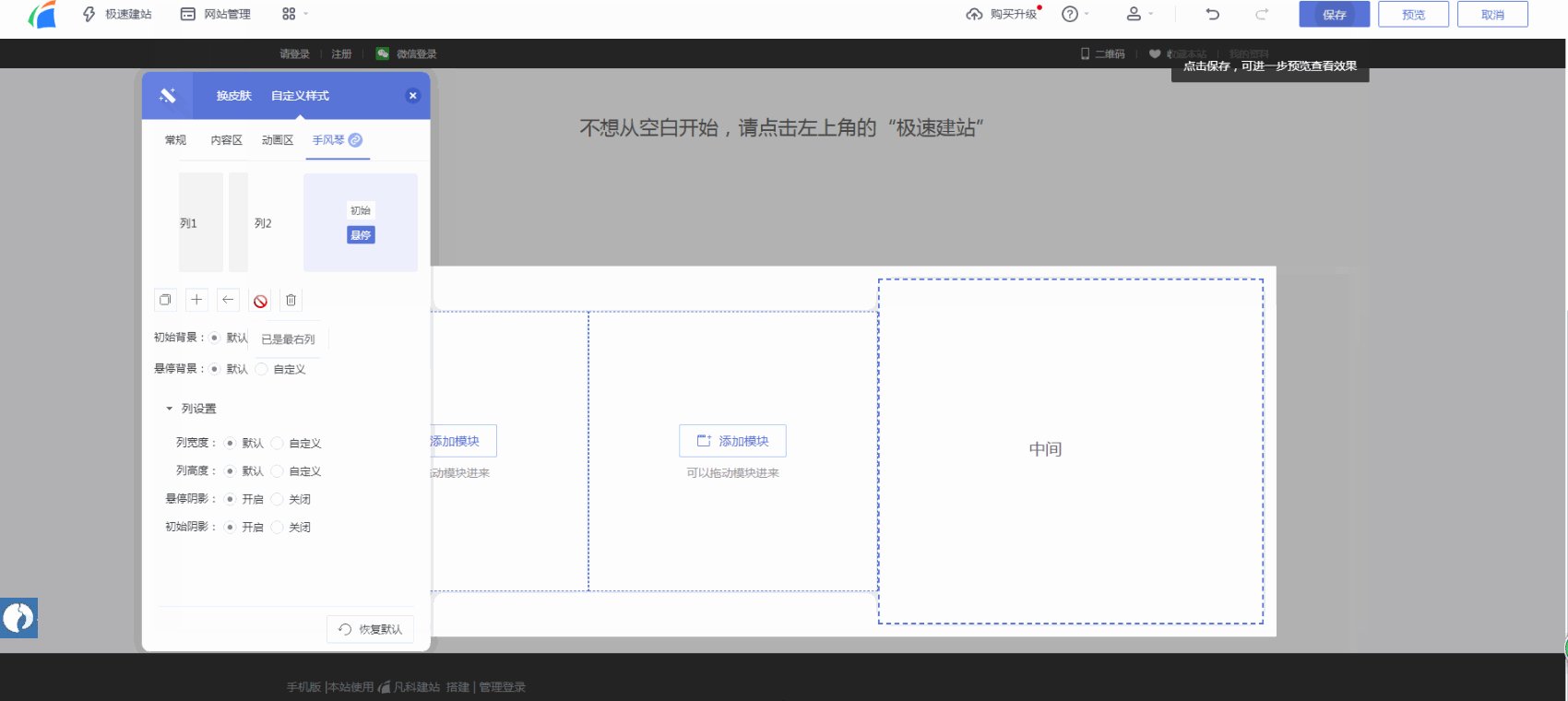
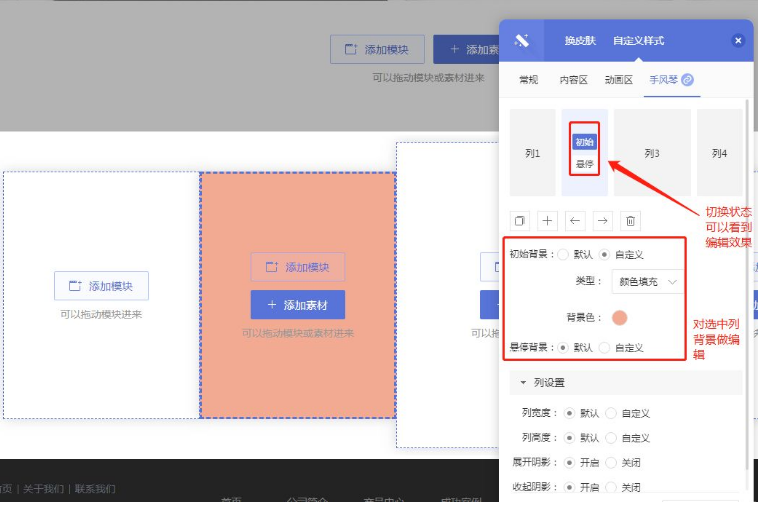
2.3 设置样式
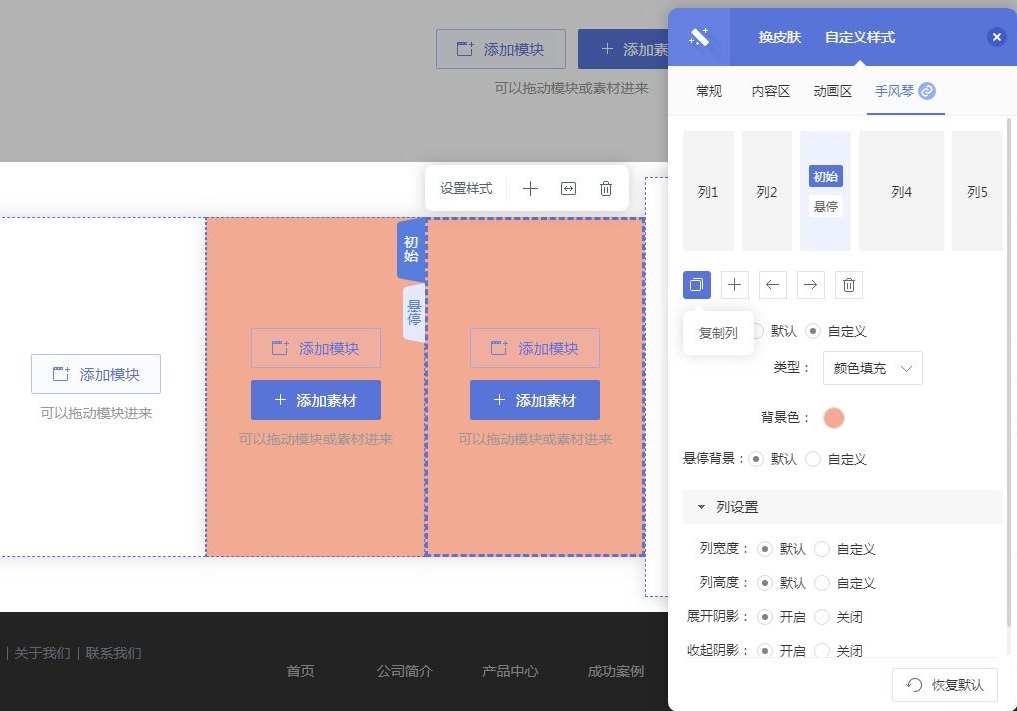
① 点击设置样式,可以对每一列编辑单独设置样式。

② 可以对选中列的初始与悬停分别设置背景。

③ 可以对列的更多设置做自定义编辑。
设置统一的列样式,包括列宽度、列高度、悬停阴影、初始阴影(统一设置,不能单独对某一单独立设置,列宽度,数值单位是占比)

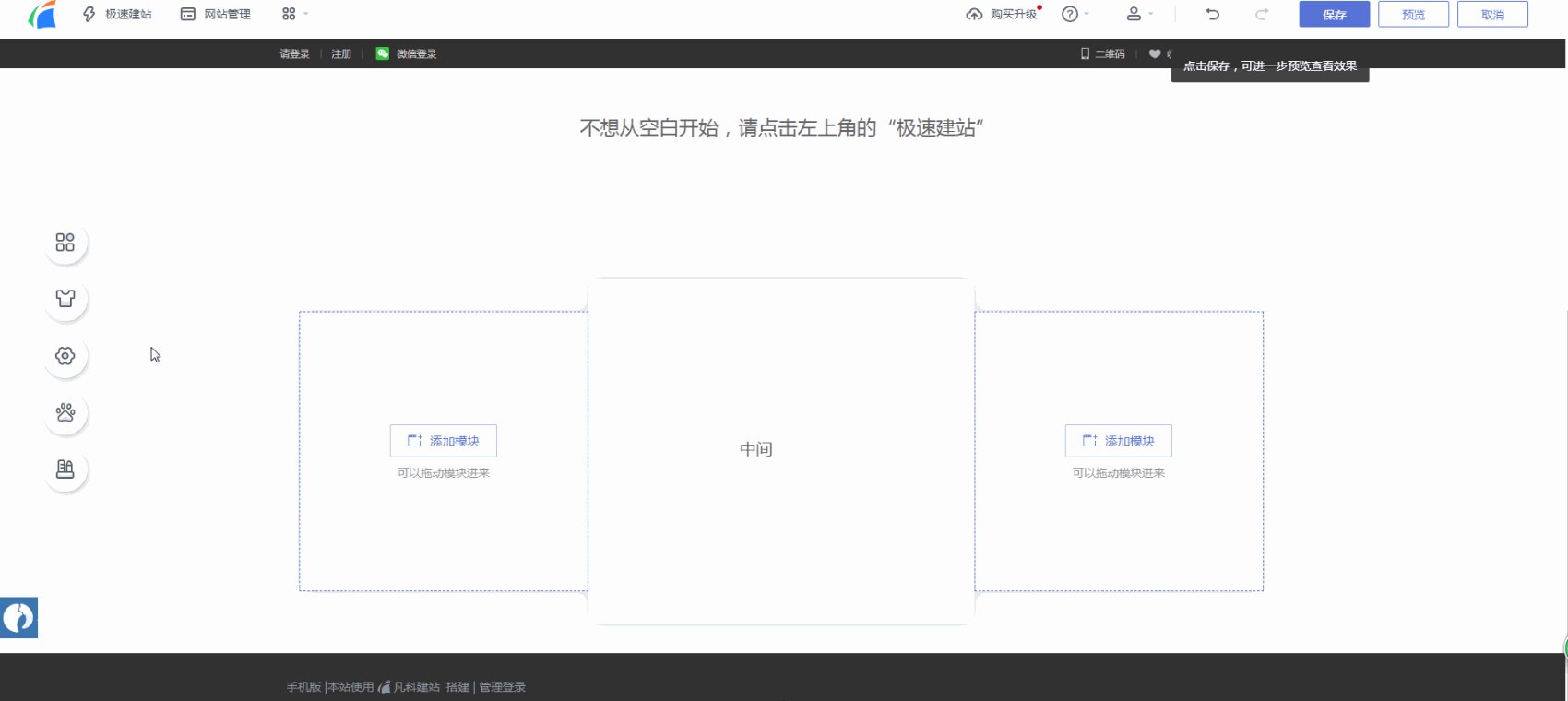
2.4 设置默认的悬停展开列
① 可设置列为默认展开的列,在网站打开后,当前列会为悬停展开的效果。默认是首个列为默认展开列,也可以根据需要设置居中的列为默认展开。

3. 批量编辑提高效率
3.1 复制列
可以编辑好一个列后,复制设计好的列,再删除不需要的空白列,快速做批量编辑。

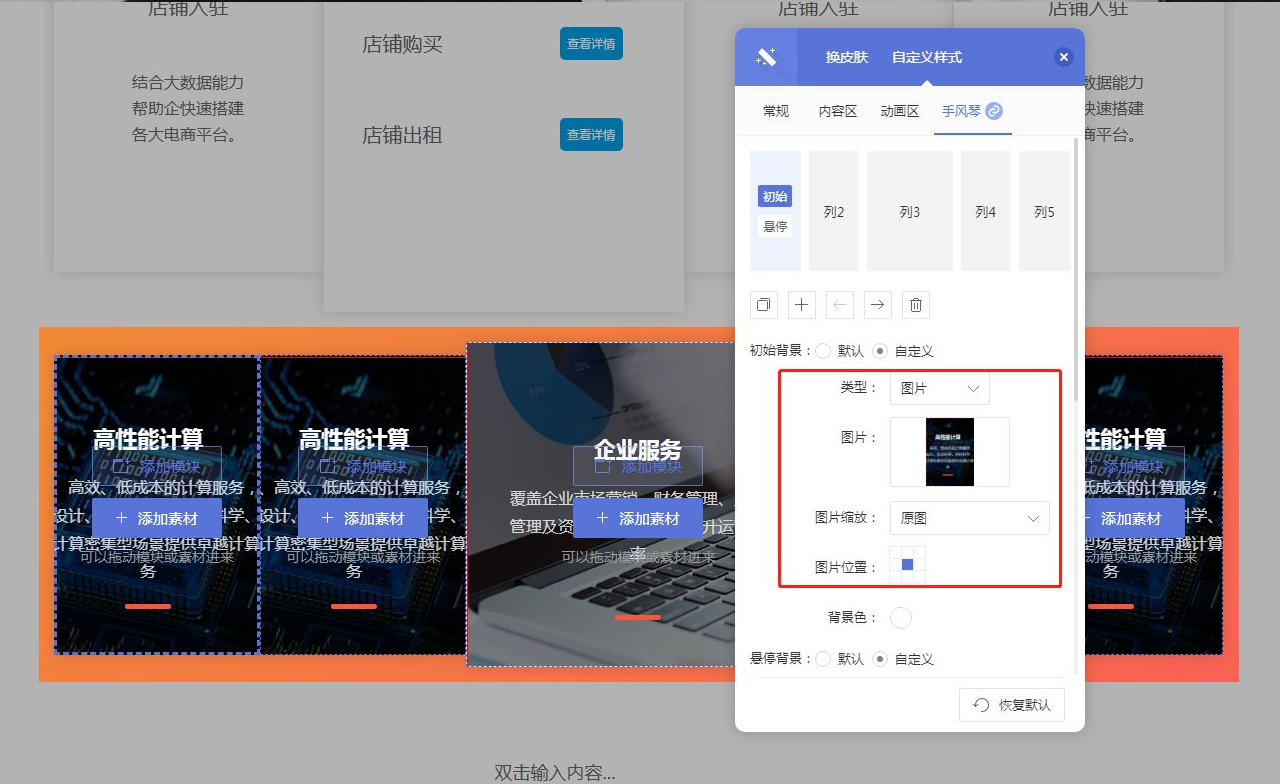
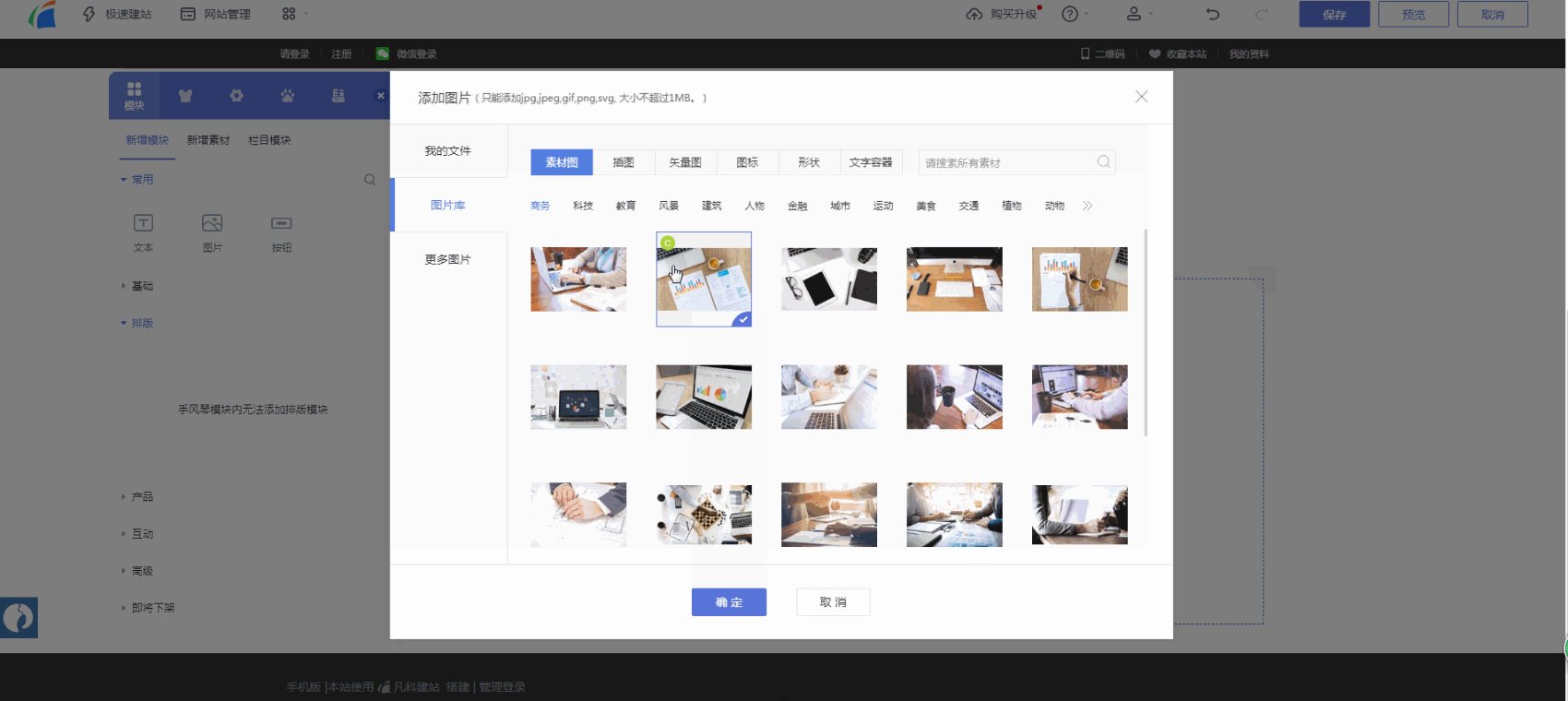
3.2 根据图片背景编辑列
① 可以编辑好列的个数、宽高度后,通过添加图片背景,根据图片尺寸上传设计好的图,即可快速制作。

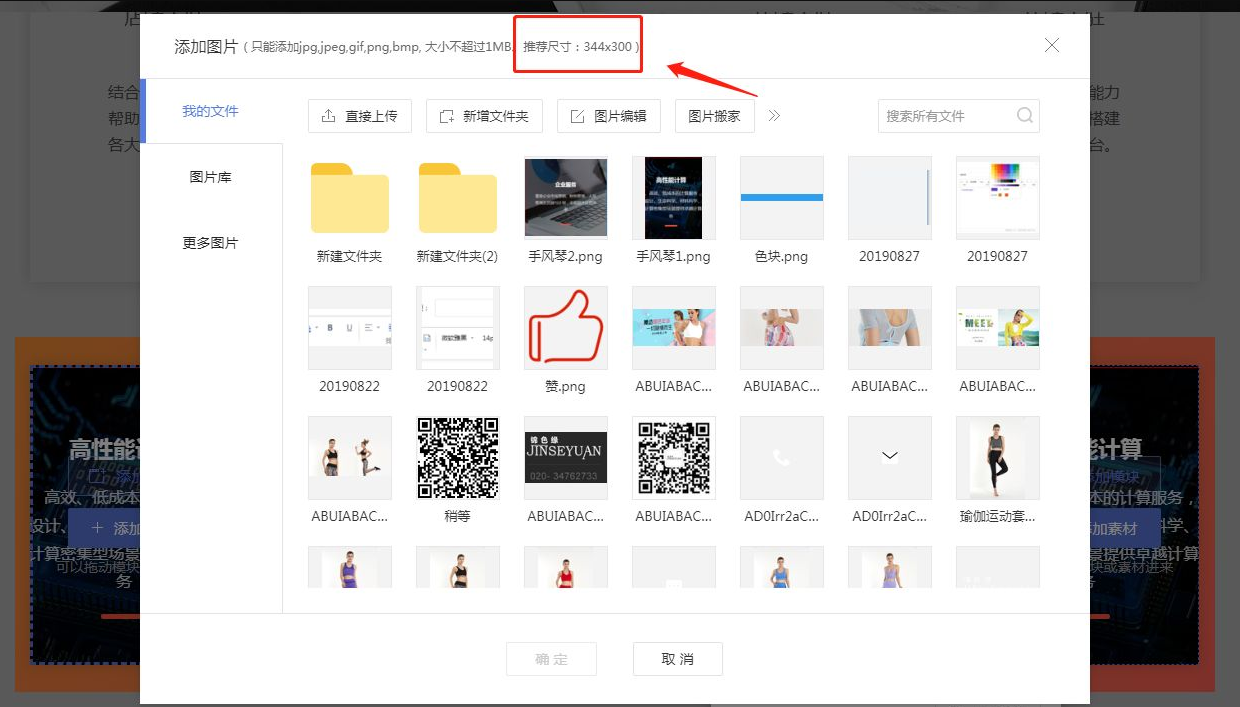
② 图片尺寸可在添加图片的弹窗中获取推荐尺寸。

四、操作示例
1. 初始页面添加内容:点击【初始】设置您想要展示的内容。例如图片,或者文字等等。

2. 给悬停页面设置内容,可以是文字、图片等等,根据您的实际情况设置即可。

3. 设置好初始页面和悬停页面内容后保存,即可实现手风琴效果啦。