2019-08-19 10:05:00
即使很多人知道自助建站平台的存在,他们也会无限期地推迟建站计划。根本原因在于大部分人信不过平台的宣传广告语,不清楚做网站的操作到底能简单到什么程度。他们担心一旦开始建站,却发现困难重重,无处下手。这些担心小编都能理解,今天奉上这篇网页制作初级教程就是为了解决你们的疑虑,让你们直观地看到在凡科建站制作网页的全过程。
建议你们先申请一个凡科建站的账号,随意打开一个免费网站模板,再跟着小编的步骤一起享受做网站的乐趣。这里的免费网站模板都是非常成熟完整的,甚至包含了行业产品图片和资讯文章,看起来就像某个正在运营的企业网站。所以我们的网页制作初级教程主要教授大家如何在网站模板的主体框架下,替换上自己企业的图片和文字内容。
步骤一:编辑Banner(横幅)图,上传自家企业的宣传图

现在的互联网产品都十分注重Banner图部分的设计。从App到微信小程序,从PC端网站到手机网站,Banner的设计决定了人们对企业或产品的主要印象。这部分可以放置企业近期活动的宣传图,也可以常年放置宣扬企业价值观的品牌广告图,就看你想要给用户展示企业的哪些面了。Banner图的部分允许多张图片轮播,图片上传和效果设置如下图所示。

点击“操作”处的垃圾桶图标,删掉免费网站模板原有的图片,通过“添加横幅”上传自己准备好的图片,再进行切换样式、切换动画效果、横幅本身特效的设置。
步骤二:修改网页中的文案

一个企业网站,从视觉层面主要由图片、文字、视频组成。我们已经知道所有图片组成的区域可以在编辑框内自行上传图片替换,那么该如何修改文字部分呢?很简单,就像修改PPT上的文字一样,直接在模板页面上增删文字,调整字体、大小和颜色。
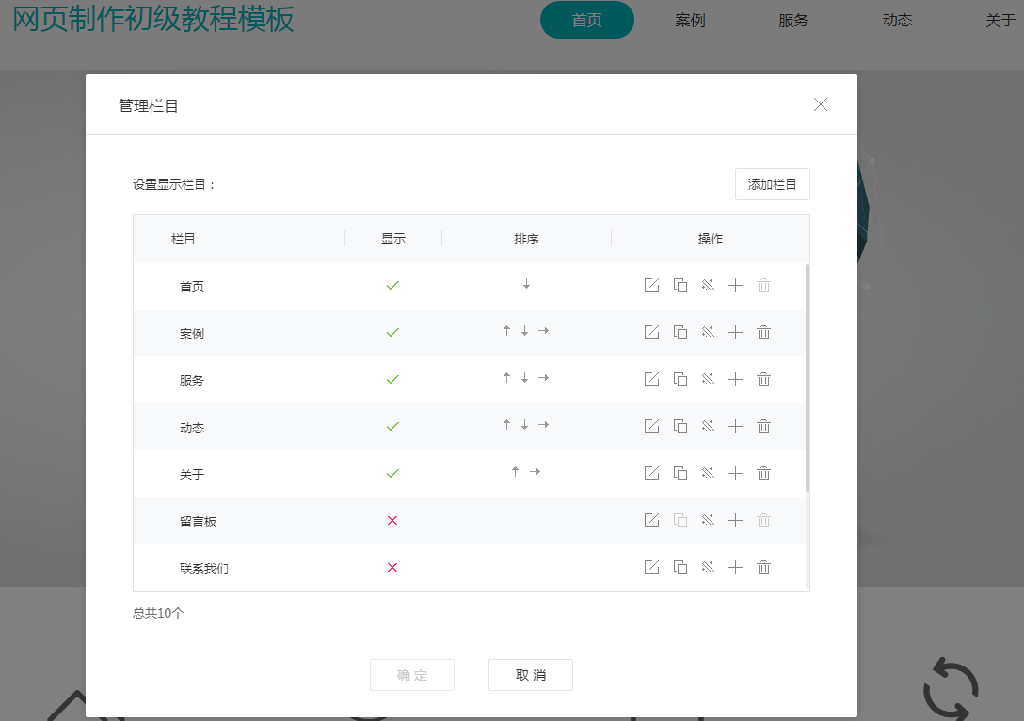
步骤三:回到导航栏的部分,规划网站的主要页面

凡科建站的免费网站模板通常设定“首页”、“产品/服务案例”、“新闻动态”、“关于我们”等栏目,完全能够一个企业网站展示自己的需求。但我们依然给所有用户留出自行发挥的空间,在管理栏目的编辑框内,您可以调整导航栏目项的名称、数量和顺序。
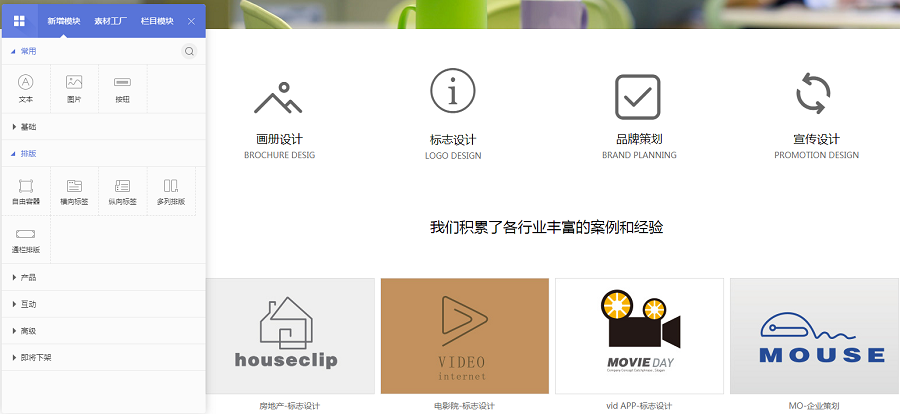
步骤四:在自由容器模块内组合设计文字、图片和小图标

网页制作初级教程自然少不了介绍网页主体部分的制作过程。我们左侧的模块功能栏里面有现成的常用模块、基础模块、产品模块、互动模块和高级模块,也鼓励企业通过自由容器模块自行设计图文组合效果(如上图“画册设计”那栏)。

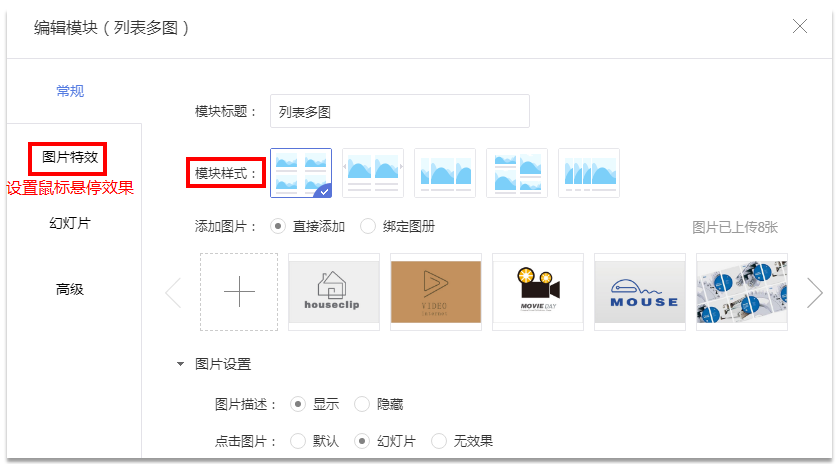
做网站的多图展示需要特别注意排版,切勿显得拥挤和杂乱。为此我们提供模块样式的选择,为您预设了五种美观大气的多图文排版设计。
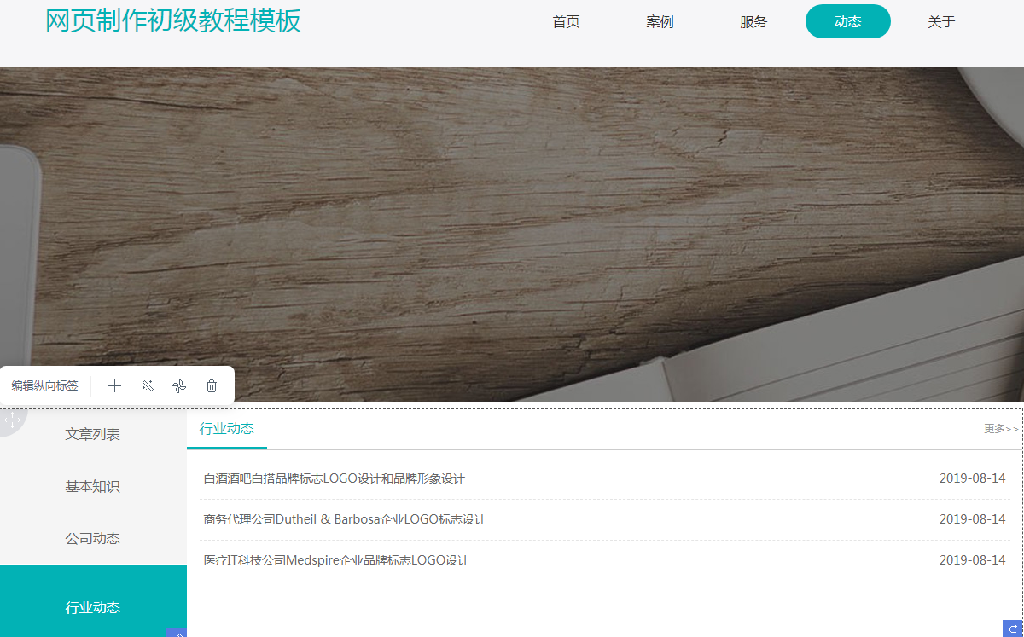
步骤五:编辑新闻栏目,没有文章的企业官网不是好官网

这种纵向标签展示多版块的文章列表已经属于高级设计了,您可以调整成为横向标签设置或者取消标签设置,规划一个单纯展示单一类型文章列表的网页。点进去文章详情页面,用编辑Word文档的方式编辑它的内容,还可以在底部添加分享到外部社交平台的链接,这就是利用网站文章实现引流的有效途径。
看完这篇网页制作初级教程,您终于愿意相信做网站是一件非常简单的事情了吧。使用凡科建站的免费网站模板,让做网站变成动动手指那么轻易的事情!