2018-11-01 14:53:30

一、功能效果
浏览器标题、网站标题、网站头像是展示给客户看的“标识”,设置好这三个方面,对企业网站的形象宣传,起到积极作用。

二、功能说明
【版本】浏览器图标和浏览器标题后缀为标准版及以上版本功能
浏览器标题和网站标题为免费版及以上版本功能
三、设置教程
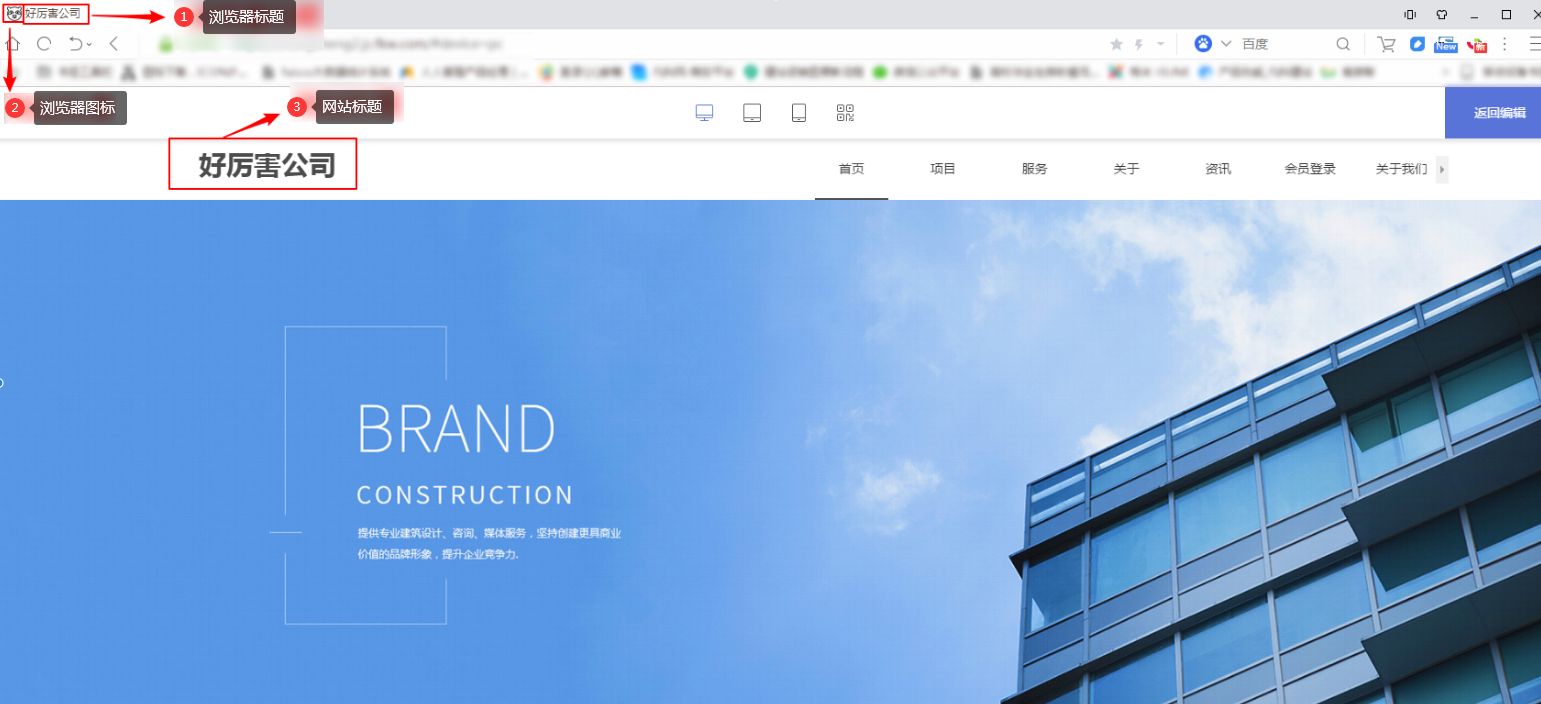
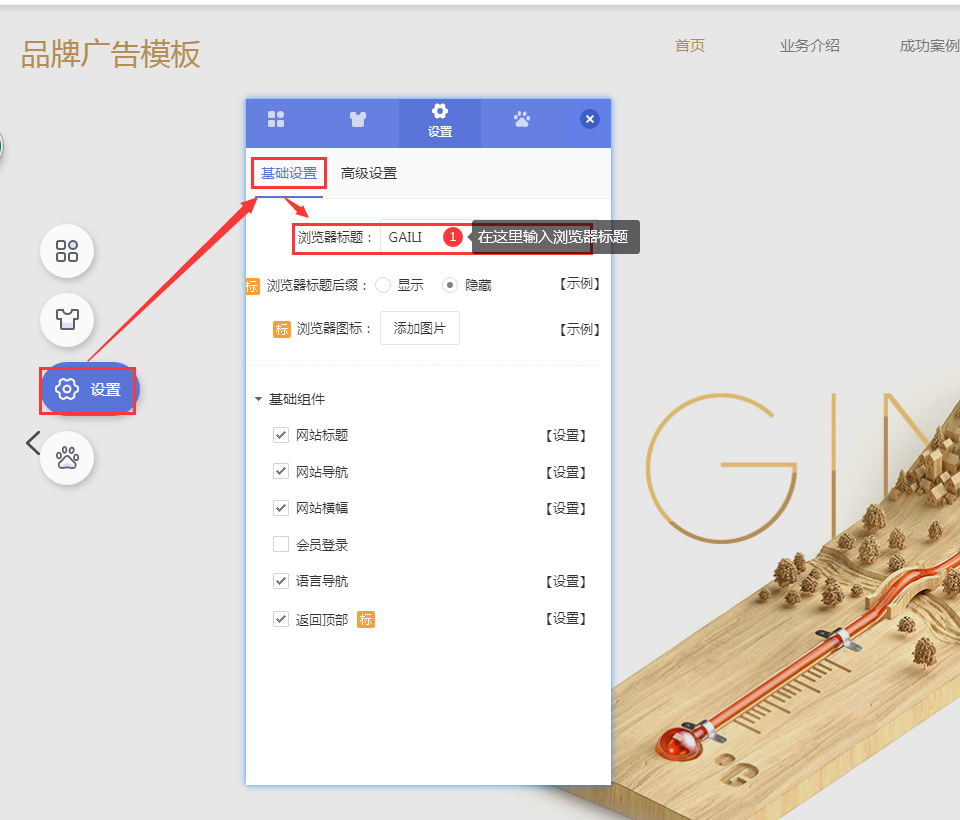
1. 浏览器标题
进入网站设计页面后,点击页面左侧导航【设置】,在【基础设置】中设置浏览器标题。

2. 网站标题
注意:在电脑视图下编辑网站标题后,效果会同步应用于手机视图,手机视图不支持独立编辑网站标题。
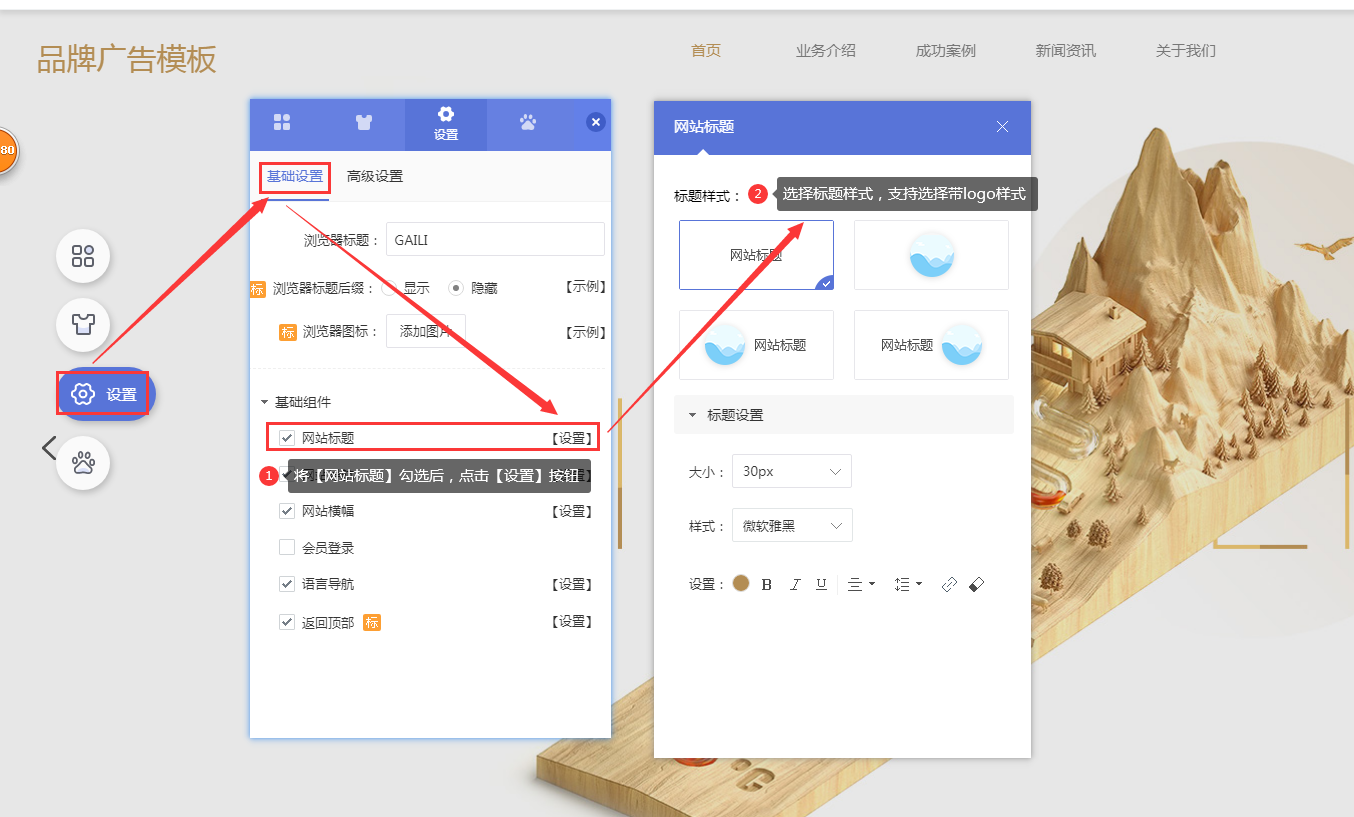
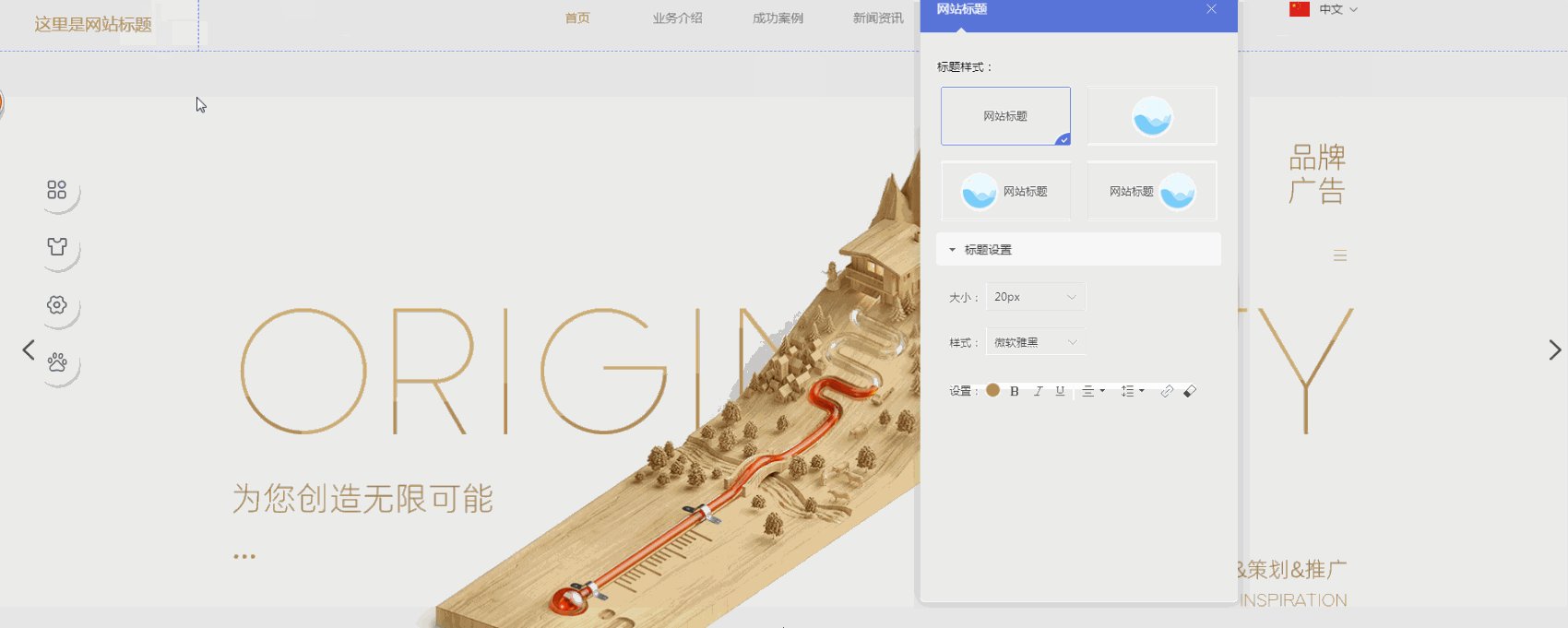
添加网站标题
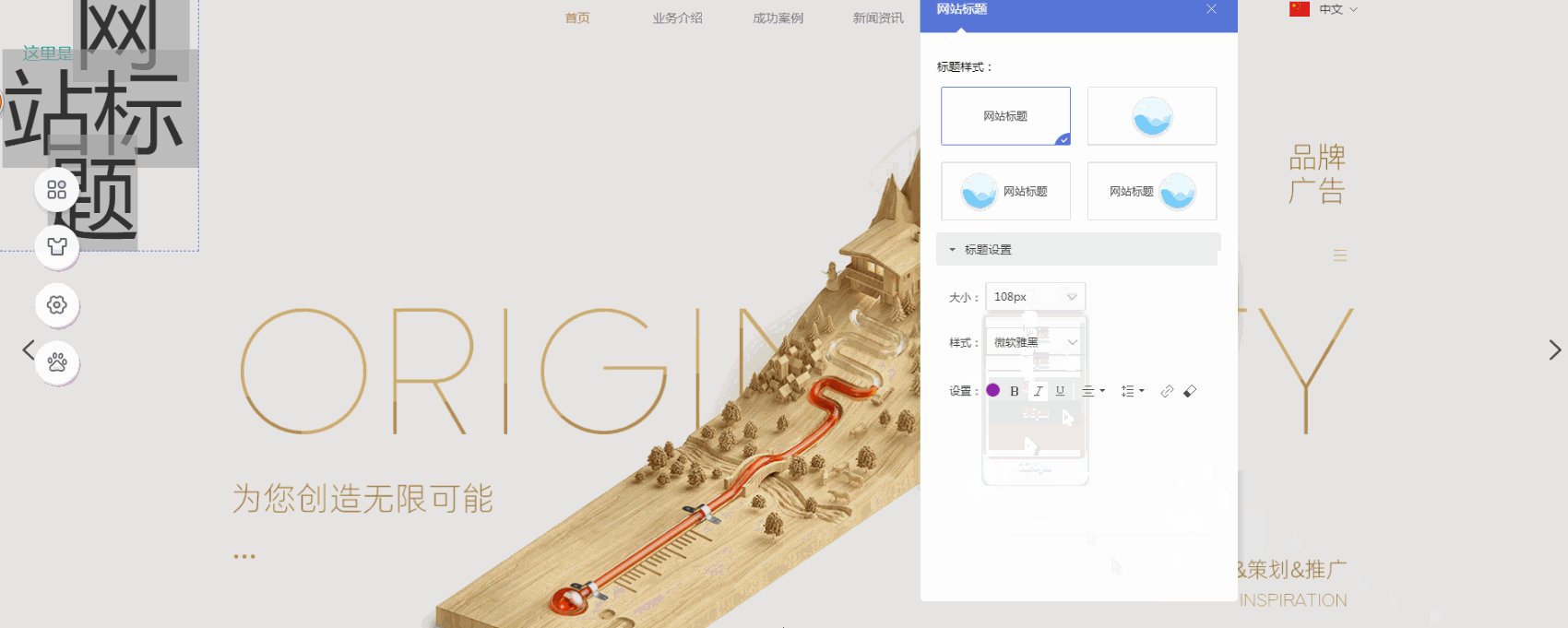
进入网站设计页面后,在左侧导航点击【设置-基础设置】,勾选【网站标题】后点击设置按钮,进入选择标题样式。

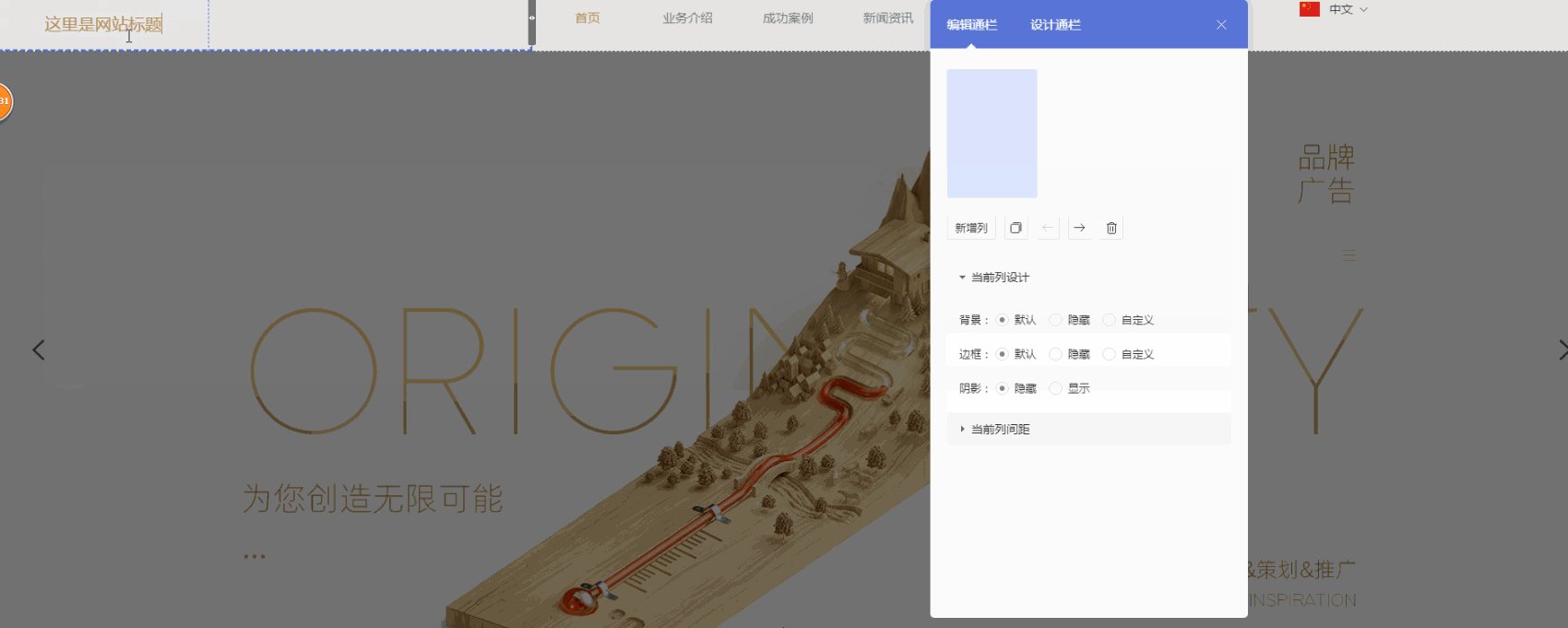
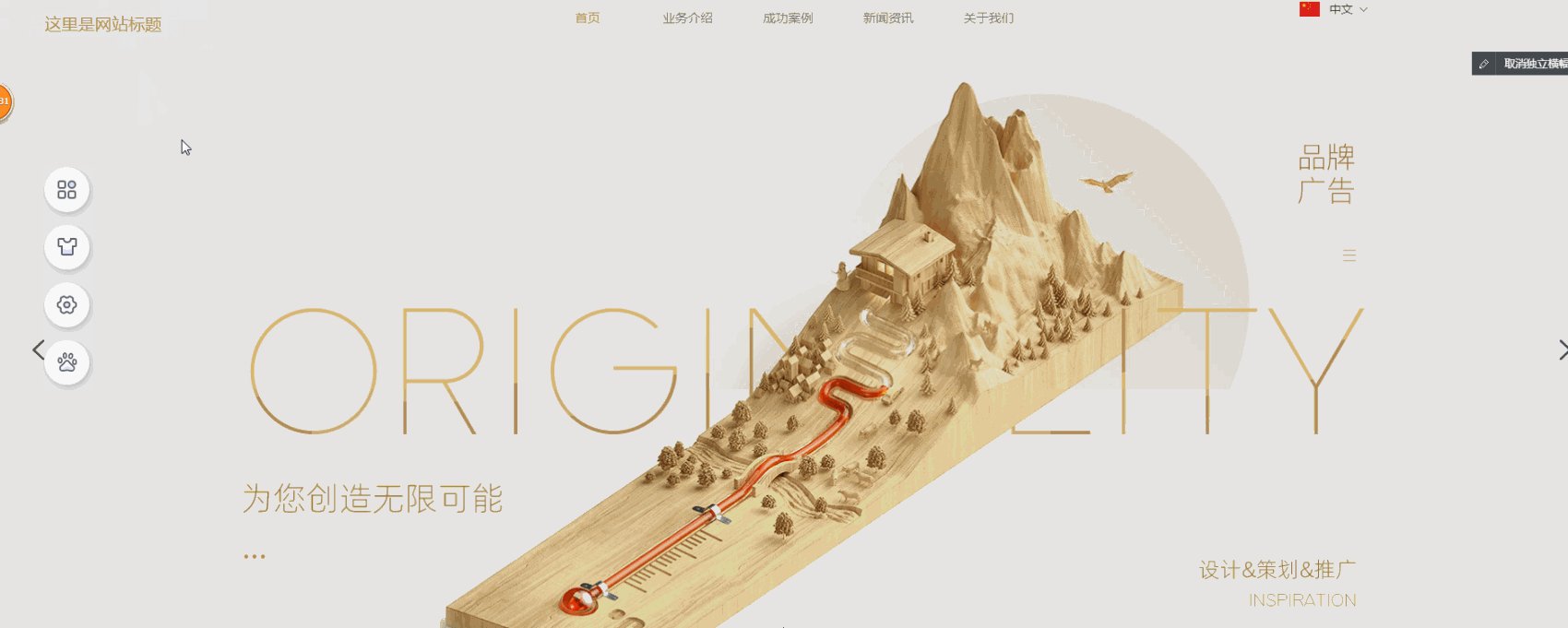
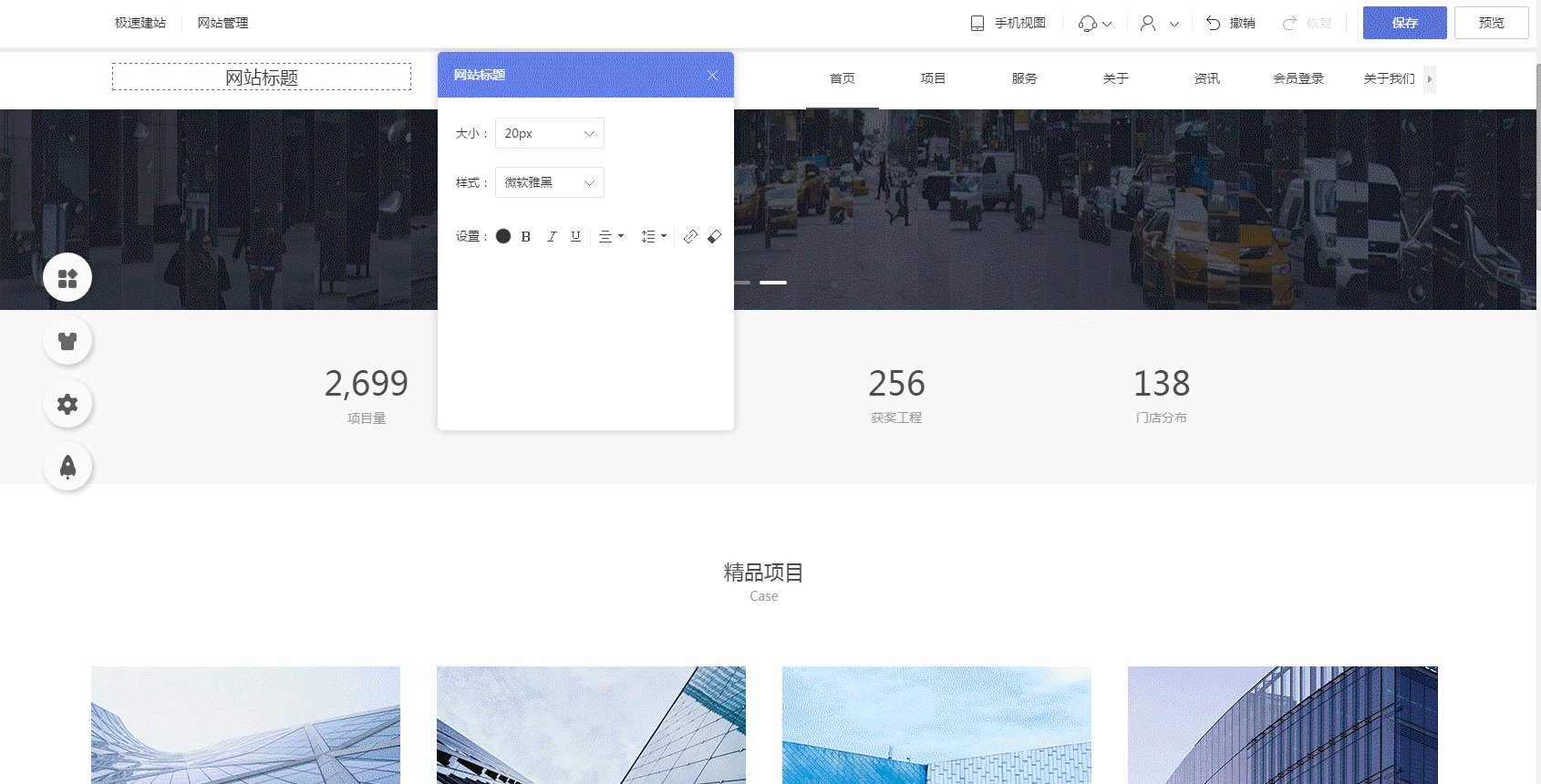
编辑网站标题
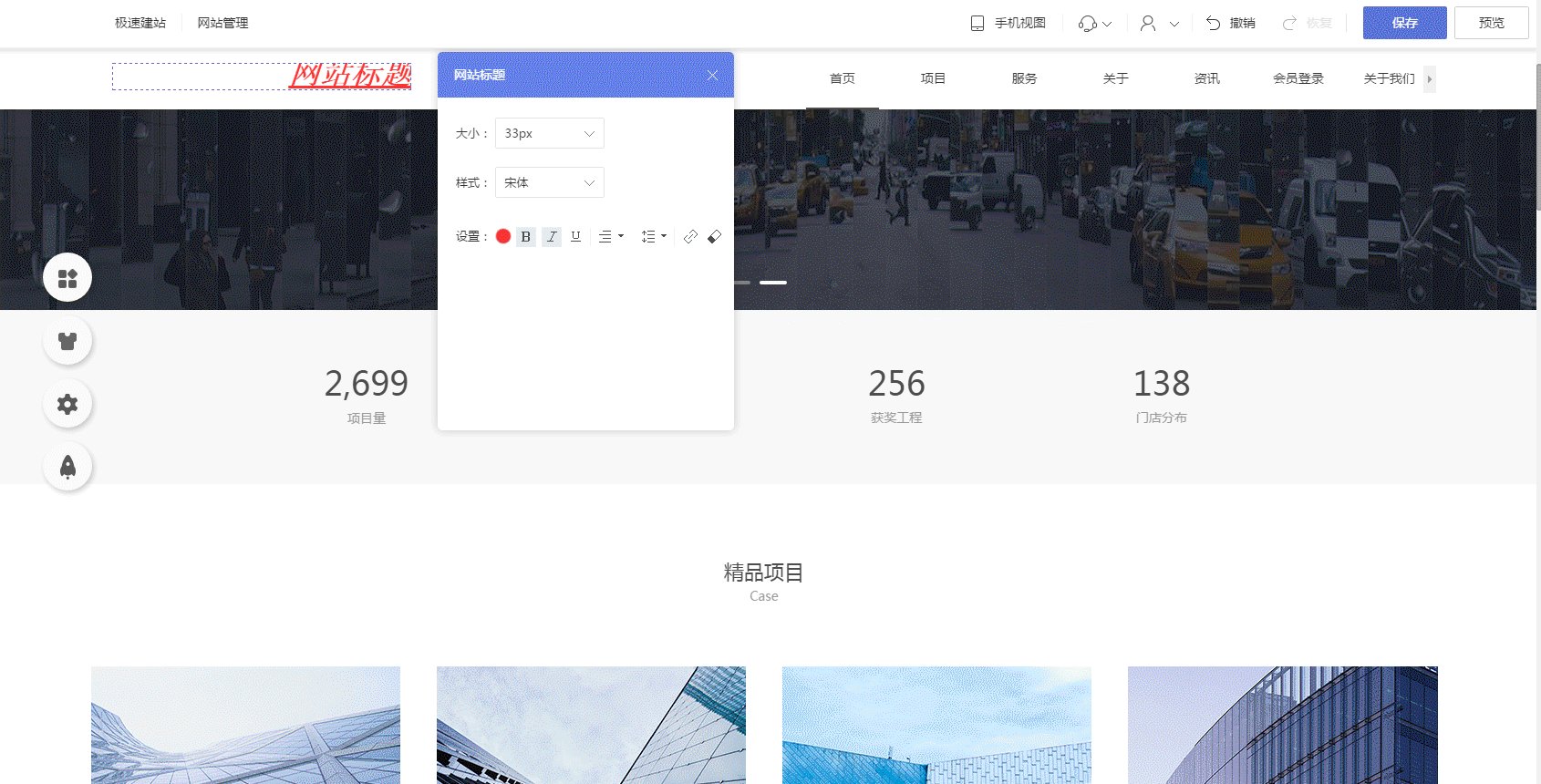
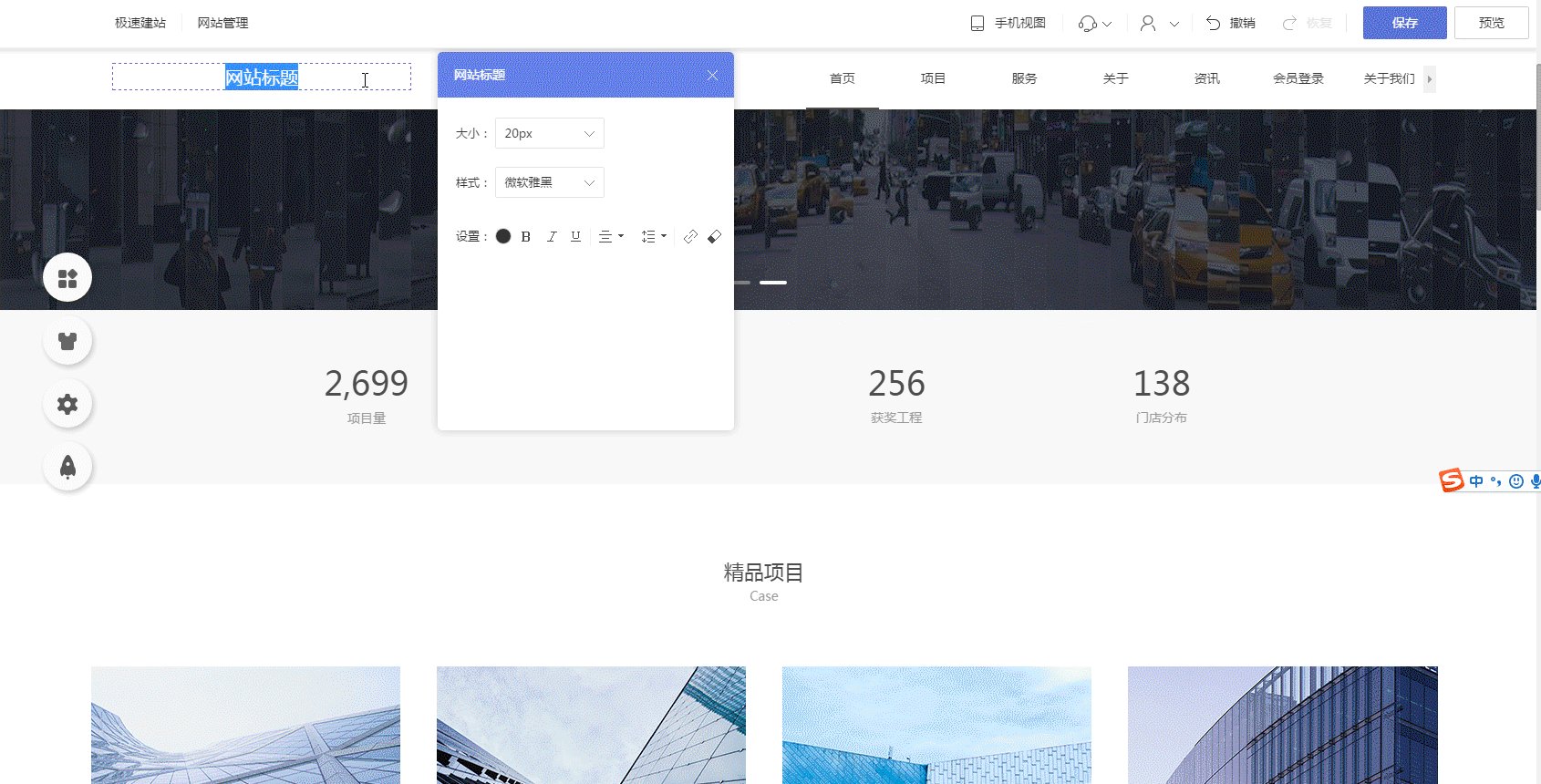
在顶部区域找到网站标题,鼠标双击网站标题或点击网站标题的编辑按钮,即可修改网站标题。

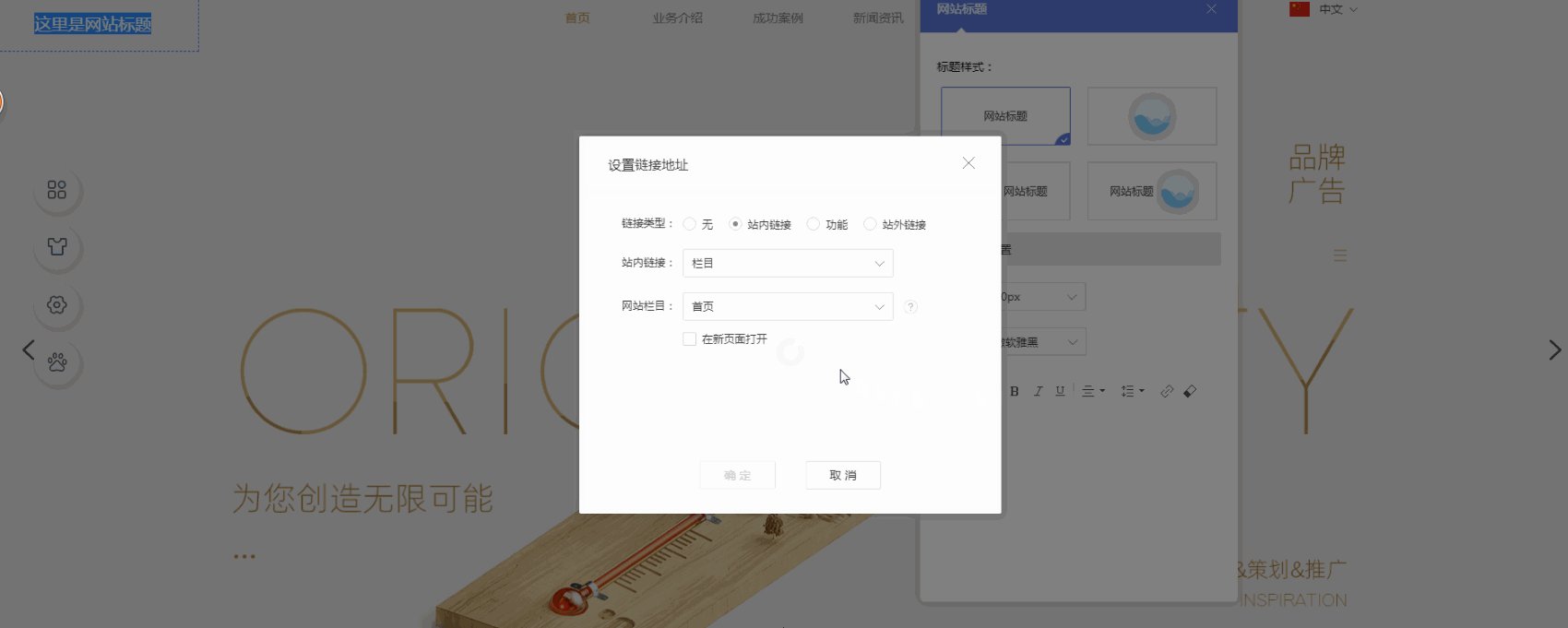
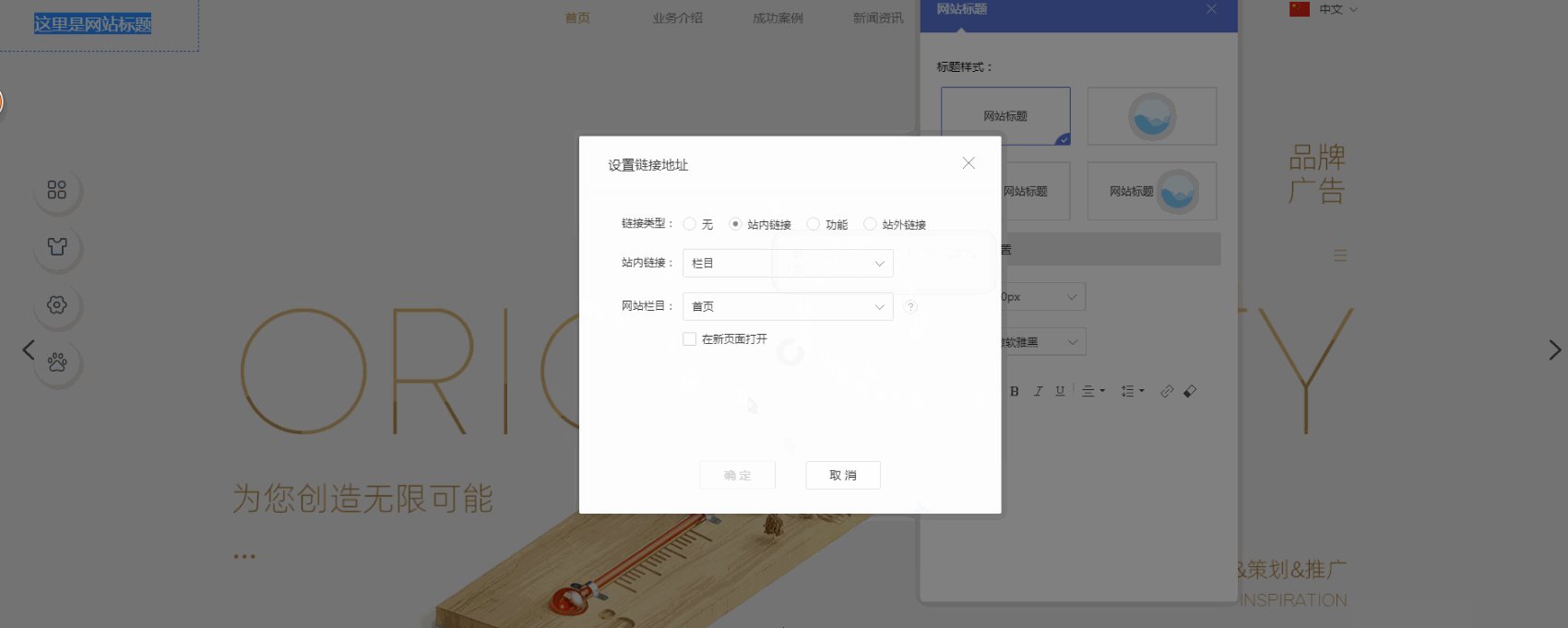
设置网站标题链接
点击网站标题的编辑按钮,或是双击网站标题,在网站标题编辑面板中点击“设置链接”按钮,可为网站标题设置跳转链接。

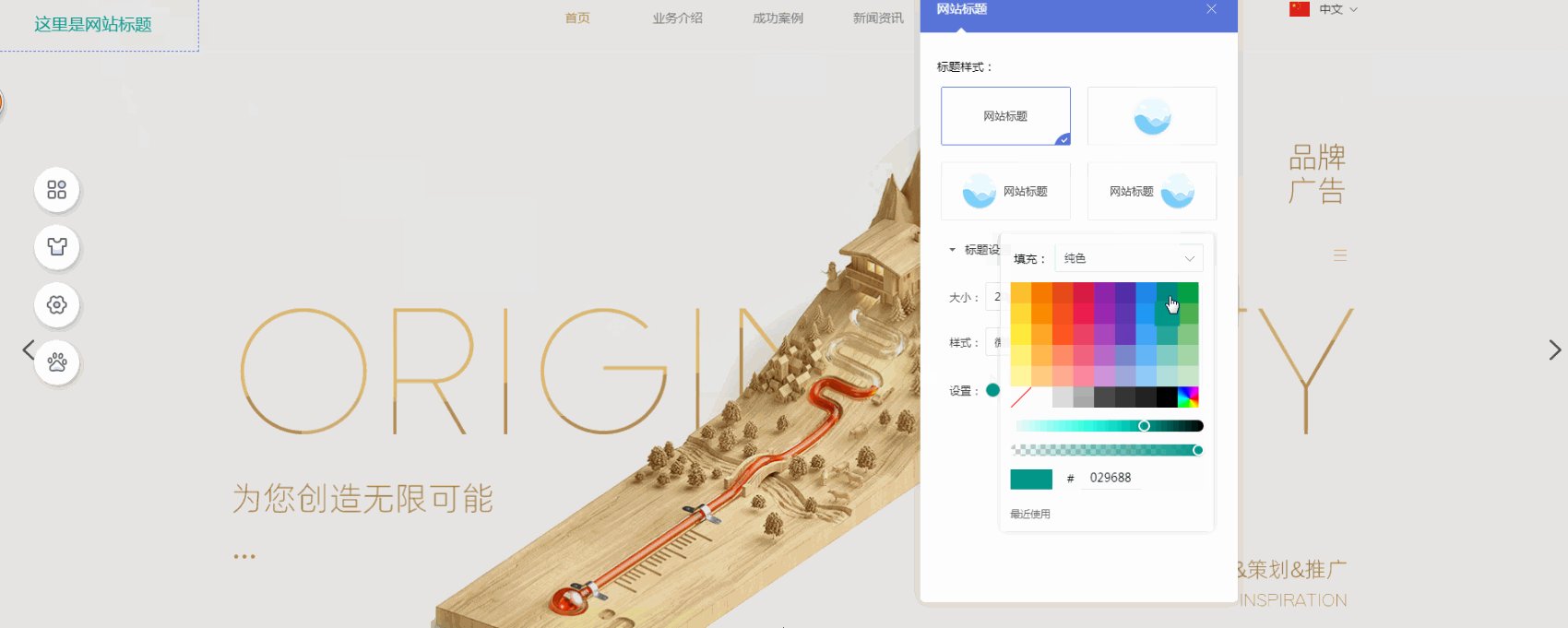
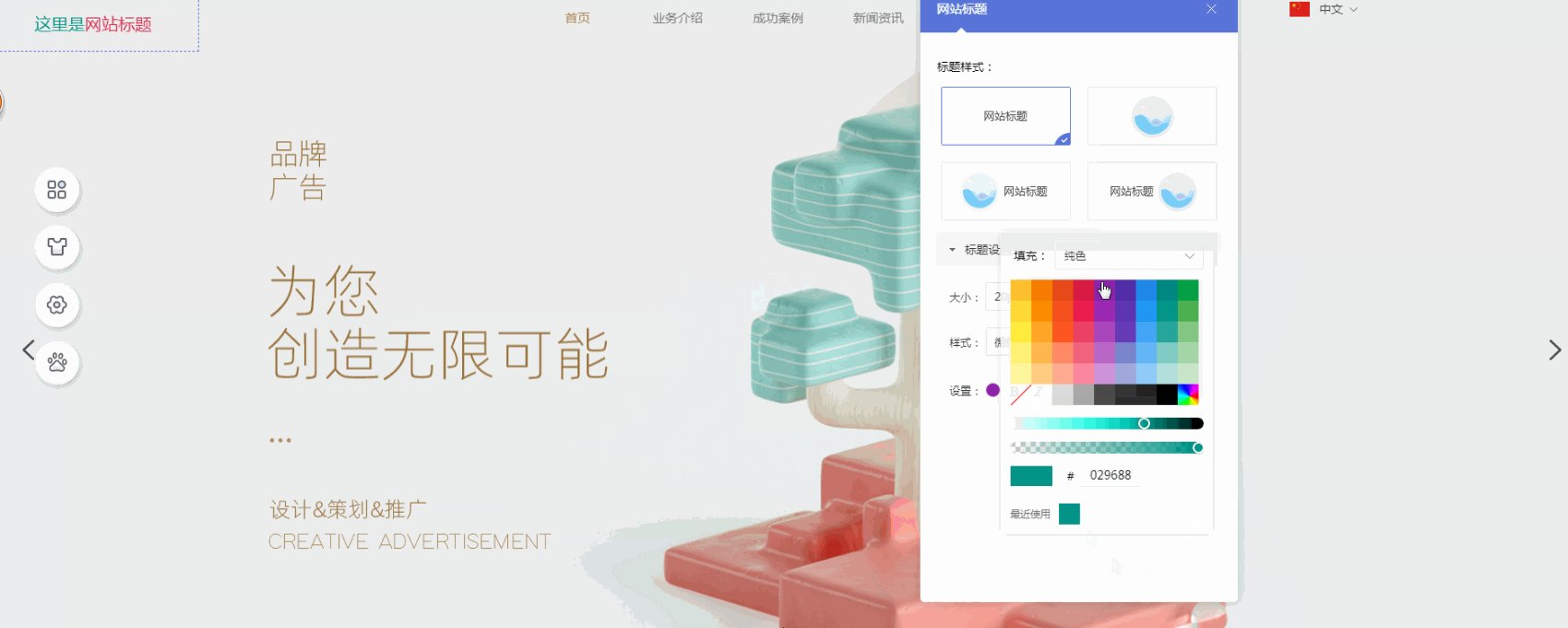
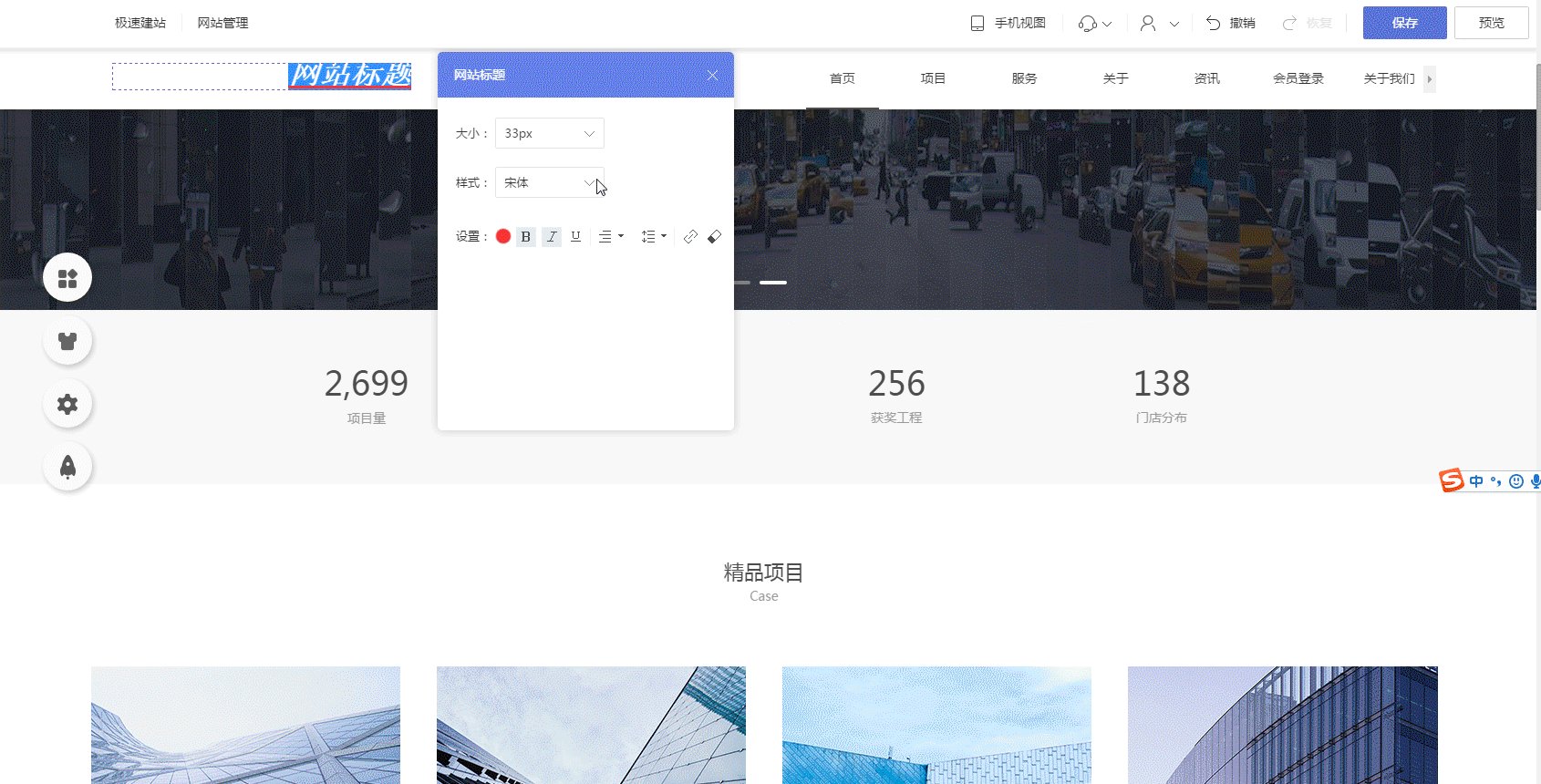
设置网站标题样式
选中网站标题即可对网站标题样式进行修改:选中部分标题文字,则修改应用于部分文字;选中全部标题文字,则修改应用于全部文字。

支持快速清除网站标题样式,选中网站标题,点击“清除样式”按钮即可令网站标题样式恢复默认状态。

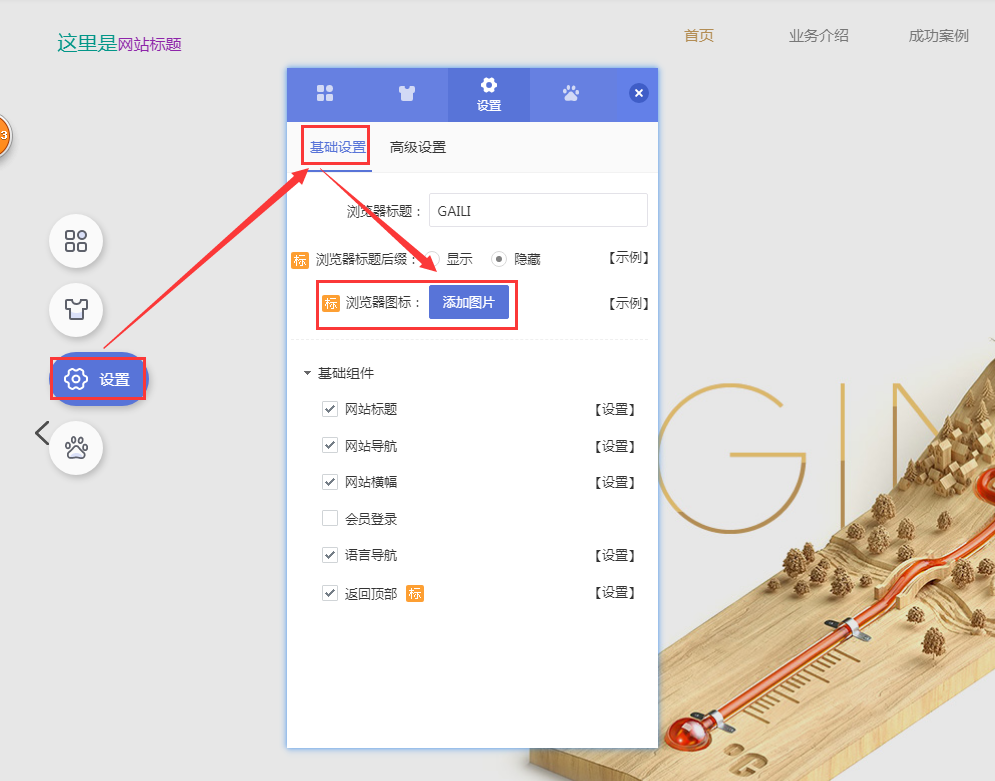
3. 浏览器图标
在网站设计页面点击左侧导航【设置-基础设置】,在【浏览器图标】一栏中添加图片(只能添加ico,建议尺寸16*16,大小不要超过1m)。设置好浏览器图标后,保存设置再刷新网页即可生效。

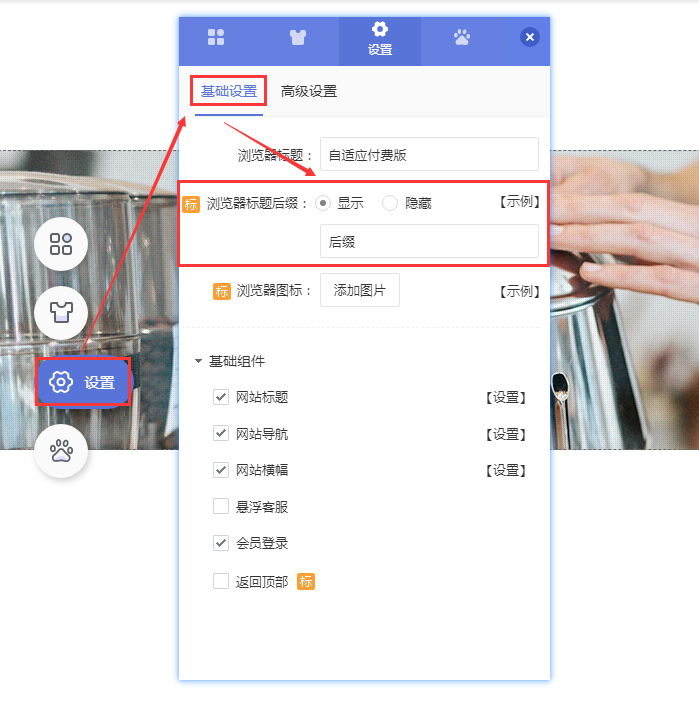
4. 浏览器后缀
拼接规则:
▶主要栏目:栏目+浏览器名称,首页不做拼接。
▶文章、产品:文章/产品名称+浏览器名称。

在网站设计页面左侧导航点击【设置-基础设置】将【浏览器标题后缀】点击显示,然后自定义后缀信息。

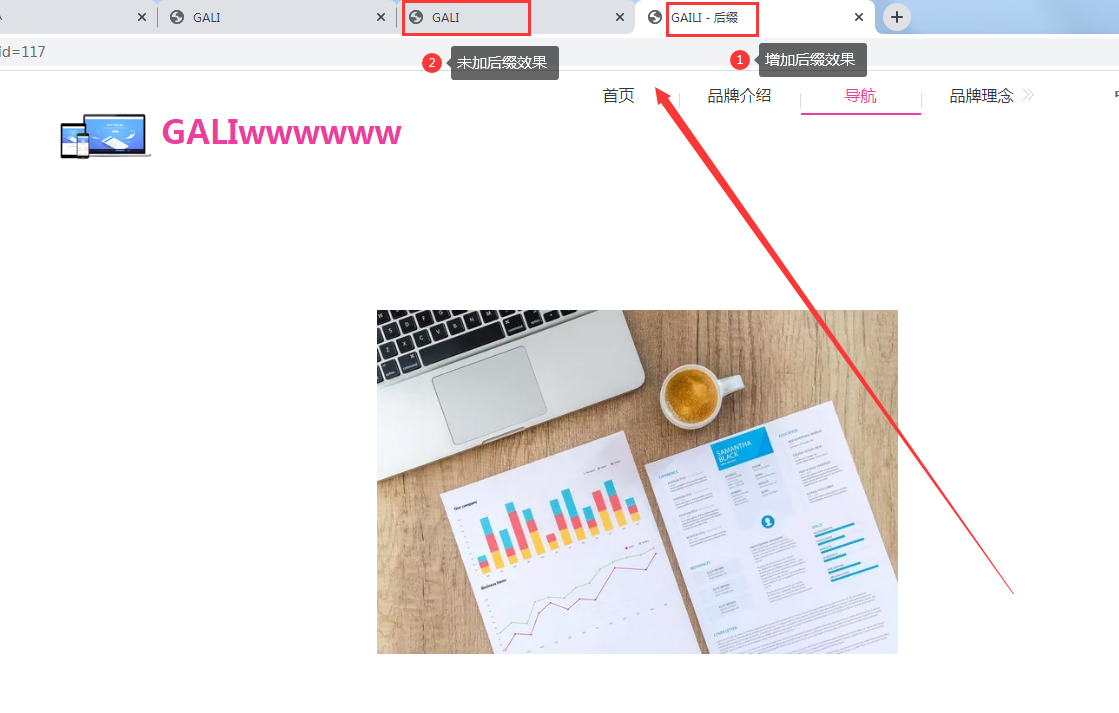
效果对比

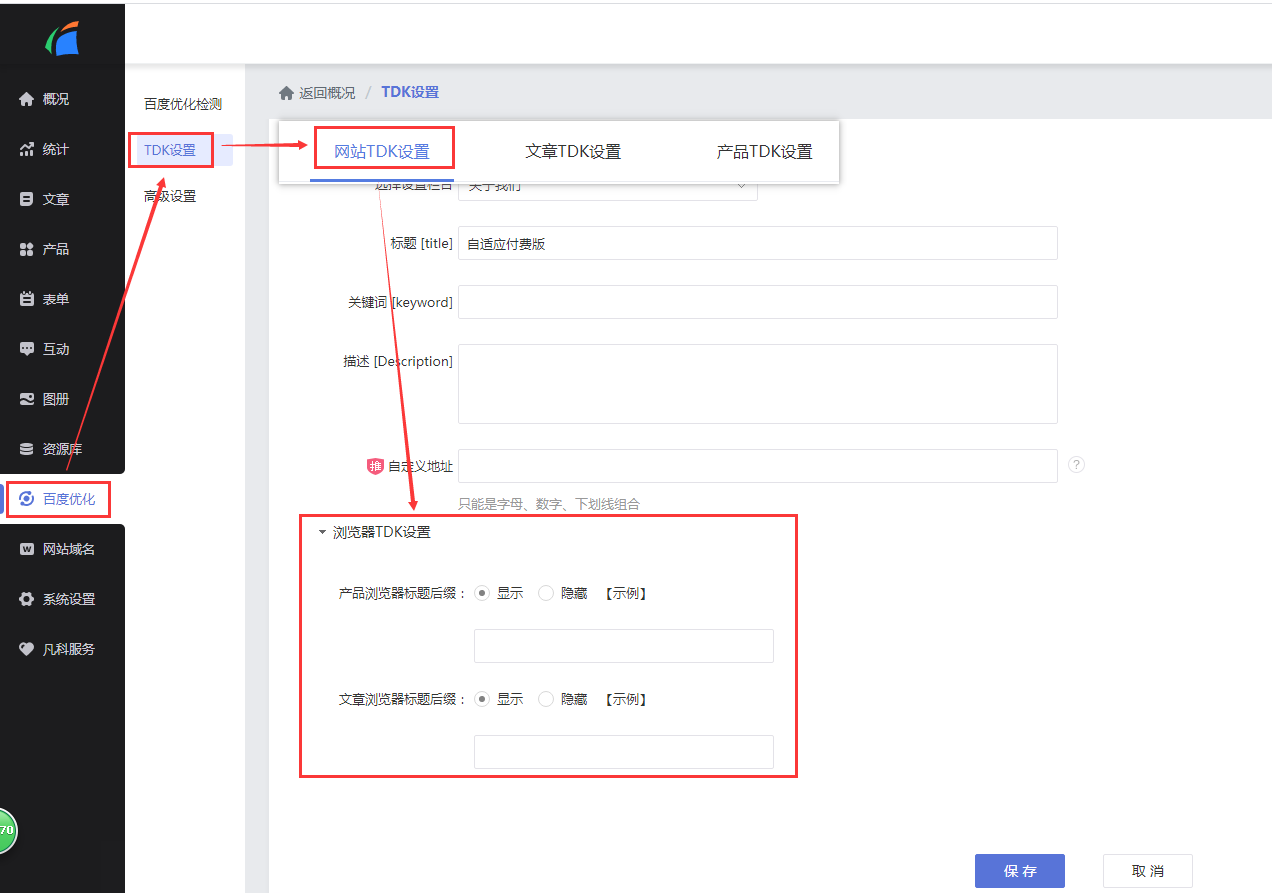
产品、文章独立后缀:在管理后台【百度优化-TDK设置-网站TDK设置】中将【产品浏览器标题后缀】/【文章浏览器标题后缀】点击显示,并输入标题后缀。