2018-10-24 14:39:48

一、教程目的
切换到手机视图后,除了文本、图片、按钮三个常用模块,其他模块都有独立的编辑项,例如文字设置、图片设置、标题栏、间距等等。
由于不同模块的编辑项稍有不同,而“标题栏”和“间距”是除了三个常用模块之外,每个模块都有的编辑项,因此接来下将会重点介绍“标题栏”和“间距”这两个编辑项。
二、功能说明
【版本】建站任意版本均支持自定义
三、设置教程
下面会以“产品分类”模块为例,介绍手机视图下的“标题栏”和“间距”如何设置。
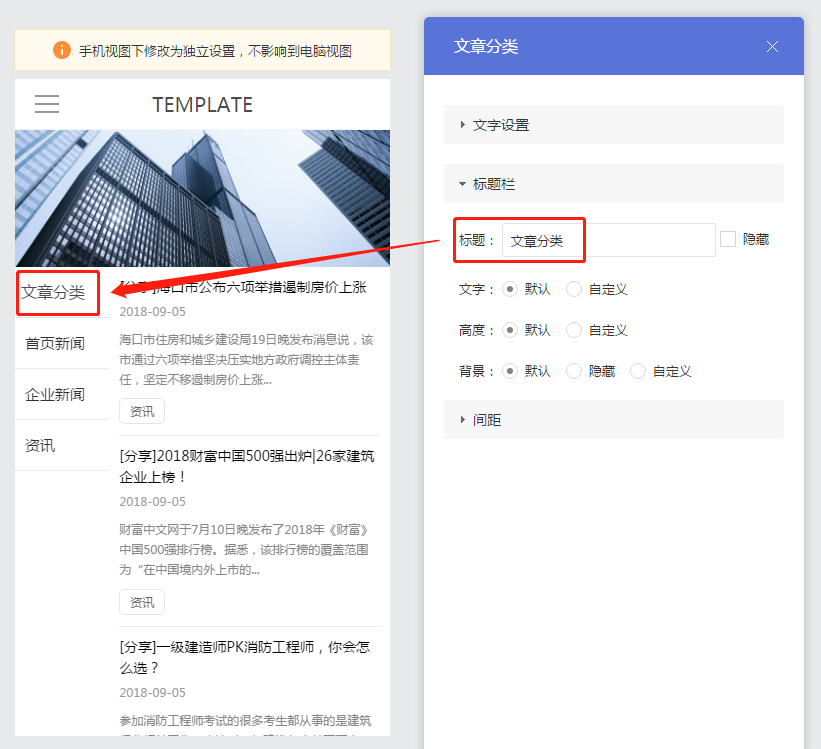
1. 标题栏
默认是隐藏标题栏,当取消勾选“隐藏”后,可自定义标题文字、标题文字样式、标题栏高度、标题栏背景。


标题
标题文字内容支持自定义。

文字
标题文字样式默认是微软雅黑、大小16、颜色为网站主题色、位置居左,其中大小、颜色、位置这三种样式均支持自定义。
如果你不知道如何设置网站主题色,请查看链接教程:【自适应模板】如何设置网站样式

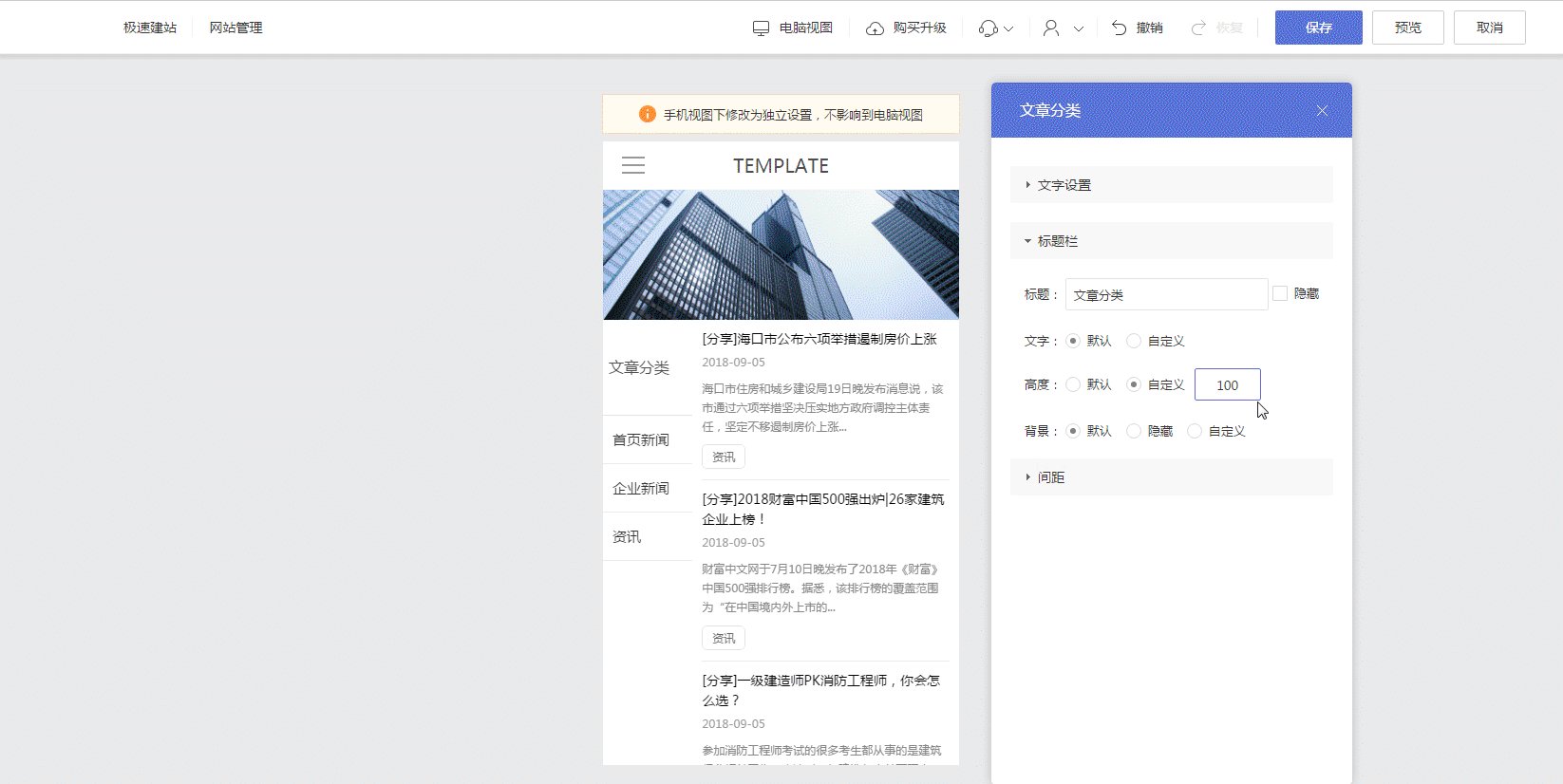
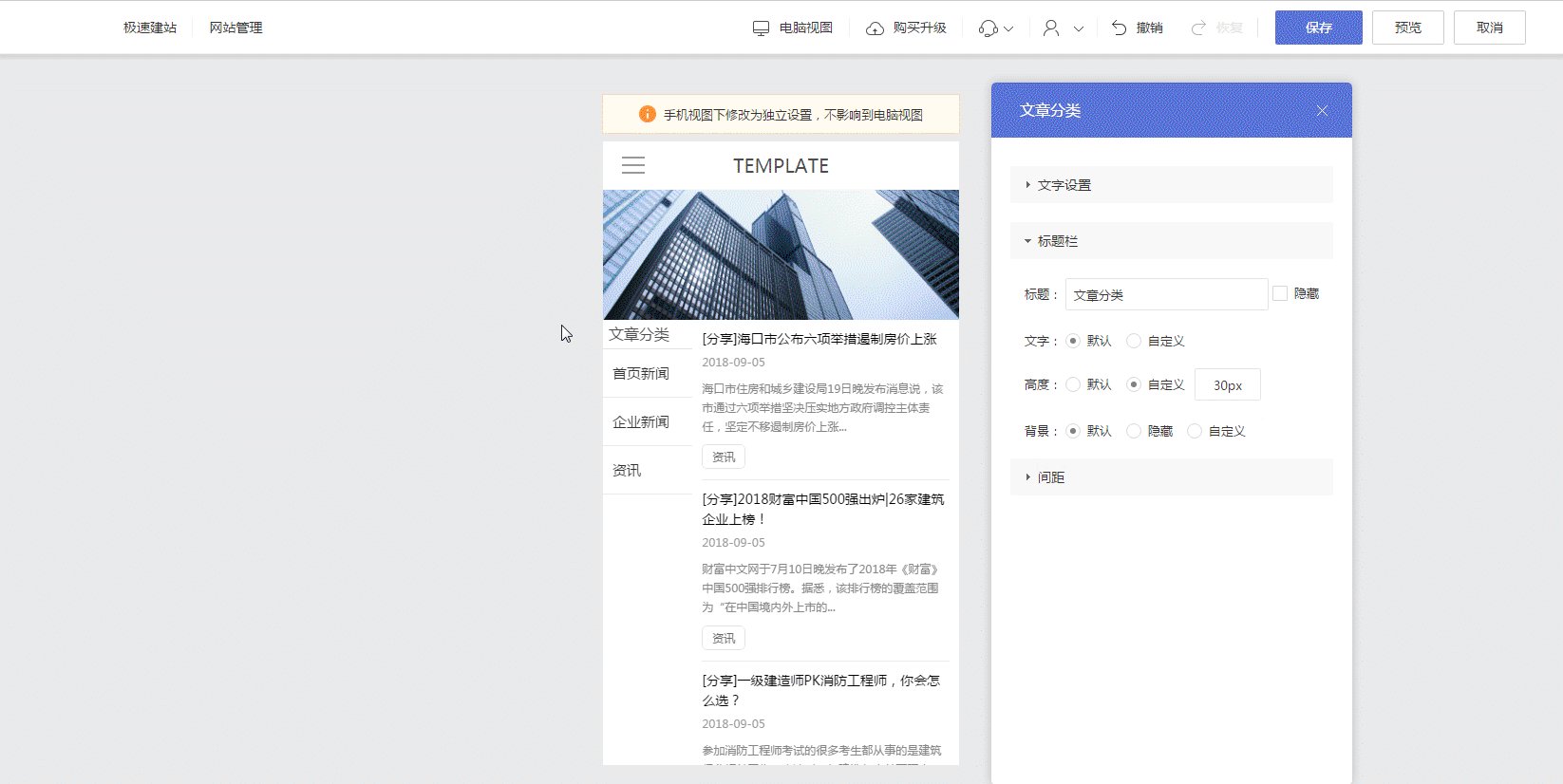
高度
标题栏的高度支持自定义,效果如下图。

背景
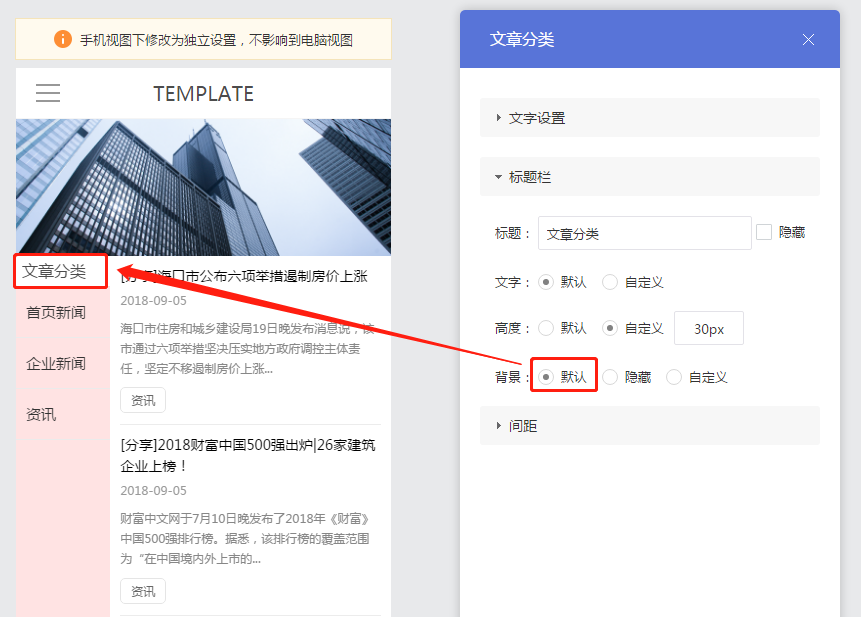
标题栏背景支持设置为“默认”、“隐藏”、“自定义”。
默认:即标题栏背景色为白色;
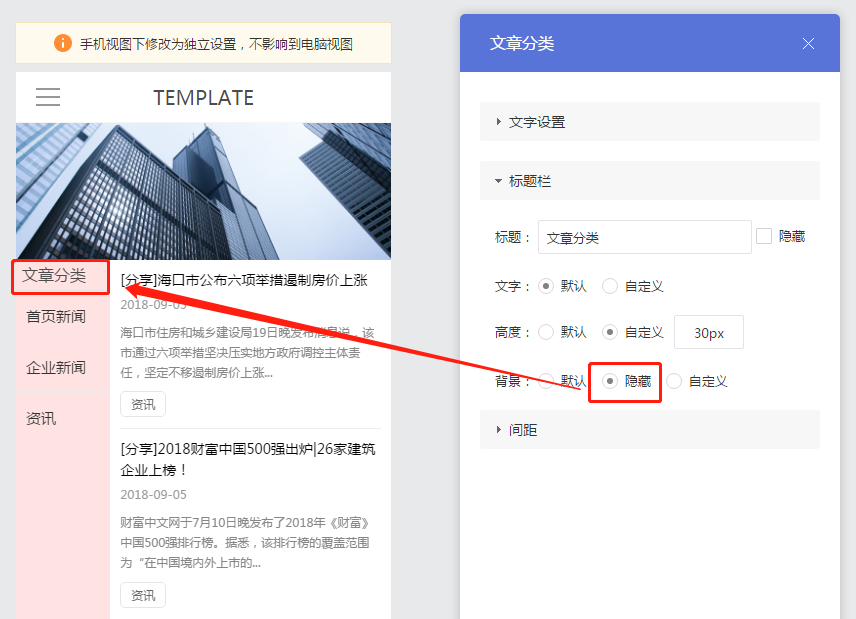
隐藏:即标题栏背景色为透明,当网站背景色不为白色时才能看出透明效果;
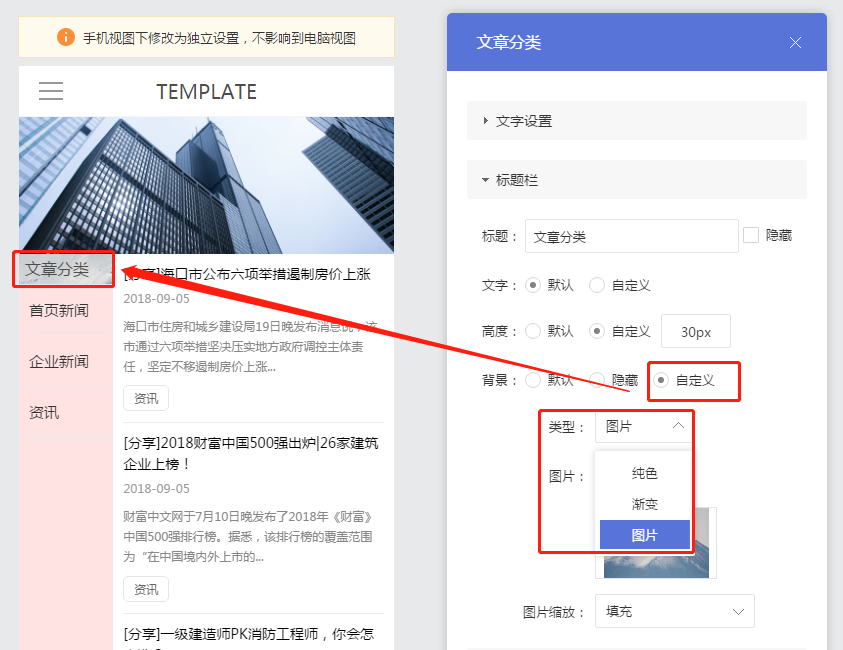
自定义:可自定义设置标题栏背景色为“纯色”、“渐变”或“图片”;三者的效果差异如下图。

(↑ 默认)

(↑ 隐藏)

(↑ 自定义)
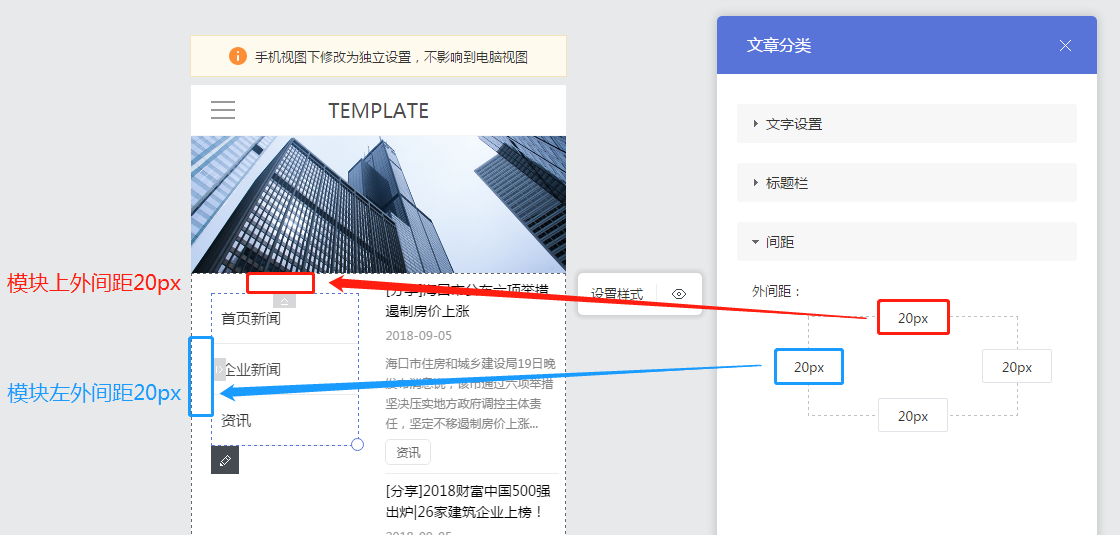
2. 间距
可通过调修改“产品分类”模块的外间距,调整“产品分类”模块与通栏内容区边界之间的距离。
(其他模块同理,通过修改模块的外间距,即可调整模块与通栏内容区边界之间的距离。)