2018-11-20 11:58:17
如果想从众多美容护肤网站竞争中成为获胜者,需要站长在进行美容护肤网站制作时,添加很多的心血在页面设计中。产品详情页面作为展示产品的页面,对于美容护肤网站来说是十分重要的,它设计的好坏能够直接影响用户在选购产品时的观感,从而能够给产品销售的情况带来影响,因此对该页面进行合理的设计是尤为关键的。
一、登录你的账号并进入网站制作的后台界面,点击网站顶部的网站管理,等待页面跳转后,点击产品-管理产品,点击其中一种产品栏目操作列中的“放大镜”图标,进入到产品详细页面。因为产品详情页面的设计是通用的,因此设计其中一个即可适用于其他产品的产品详情页面。

二、等待页面跳转后,将鼠标移到产品详情模块,点击编辑模块。首先是对产品详情中的常规方面进行设置,在模块标题方面可保留“产品详情”的原标题。接着需要选择模块样式,样式1和2是很多优秀商城网站制作的选择,站长可以此来作为网站制作时的参考。另外开启分享可以让用户将该页面分享给自己的社交圈。

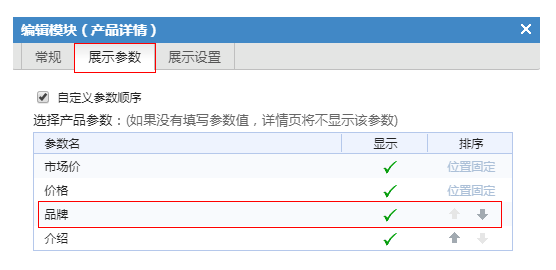
三、完成了常规设置后,在展示参数方面。点击参数名列中的栏目可修改参数名,点击显示列中的图标可对参数进行隐藏或显示,点击排序列中的图标可进行顺序上的调整。

四、完成了展示参数的设置后,在展示设置方面,分别对基本设置和图片设置中的各项内容进行设定。如果想让网站变得受用户喜爱,在网站制作时这些细节的完善是不能缺少的。

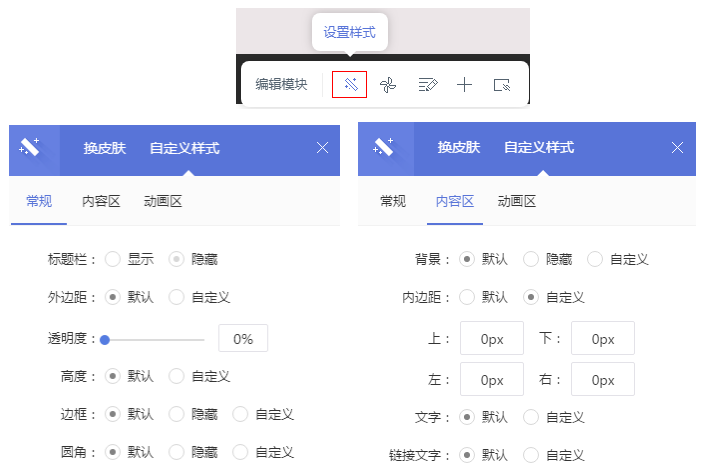
五、完成了产品详情的设置后,点击设置样式,开始对产品详情模块进行样式的设定。在常规方面,需对外边距、透明度、高度、边框和圆角进行设定。在内容区方面,需对背景、内边距、文字和链接文字分别进行设置。

六、完成了常规和内容区的设置后,在动画区方面,共有10种风格不同的动画效果,站长可以根据自己制作网站的风格来选择合适的动画效果。另外,点击“编辑产品”可以修改该美容护肤产品的各项信息,点击“添加评论”可以为该产品添加相关评论。

完成上述的6个步骤后,美容护肤网站中的产品详情模块便设计完成了。希望上述的内容可以帮助到不清楚如何制作自己的网站的小伙伴们。