2018-06-29 17:39:00
在一些全国性的哀悼日里,全国各单位机关都要都下半旗表示哀悼,暂停一切娱乐性的活动。就连各大网站也要表示哀悼之意,网站不能下半旗,那么就通过网站整体呈灰色的形式来表示哀悼。为了迎合这一项需求,网站模板的设计不仅仅是色彩斑斓的形式,现在网站模板设计是既可以有色彩,也可以是整体呈灰色的形式。为了让大家更加清晰的了解网站模板的色彩变化,小编以凡科建站的网站模板为例,给大家分享网站模板怎样设计可以变成灰色?
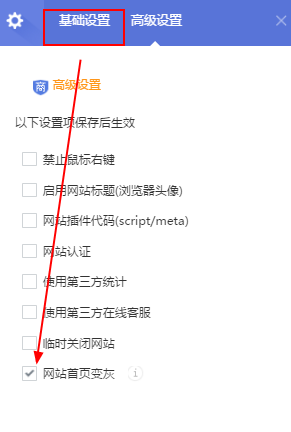
一、我们进入到凡科建站的设计平台,选取一个网站模板,然后进入到网站模板的设计页面,点击页面左侧四个功能按钮的设置。然后点击基础设置菜单栏勾选下方的网站首页变灰。

二、确定后回到模板设计的页面,点击右上角的保存。通过预览,就能看到整个网站模板的首页已经呈灰色状态了。

如果我想让整个网站模板都变灰色,又该怎样设计呢?
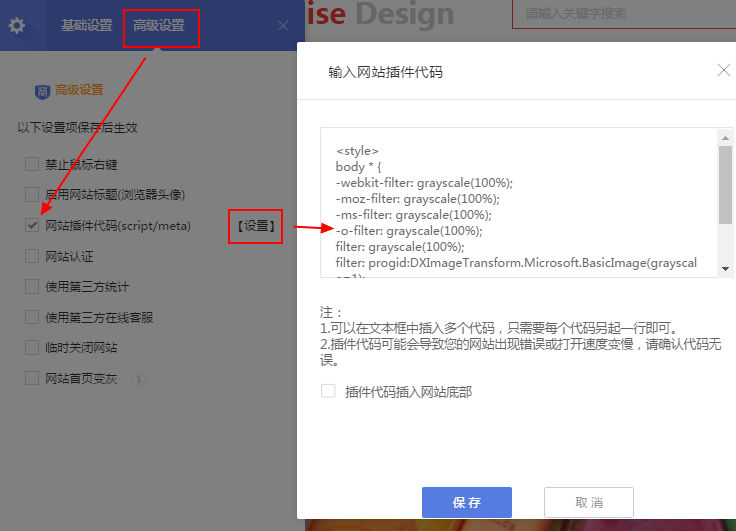
我们回到原先的高级选项,先勾选网站插件代码,然后点设置。

然后在插入代码框里插入以下的代码:
<style>
body * {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
}
</style>
点击保存。
通过预览就能看到网站的各个页面都能呈现出变灰色的状态了。

以上步骤就是如何将模板变灰的方法,学会这个技能,就可以让网站模板设计呈现灰色形式了,希望可以帮助到有需要进行网站模板设计的朋友们!