2018-06-29 21:19:00
折叠标签的效果是能在特定范围内点击标签能缩小和显示内容,现在很多的手机网站都会使用折叠标签,因为手机屏幕一般比较小,能呈现的页面内容也是比较有限的,使用折叠标签的好处是在手机屏幕有限的范围内预览内容,而且不用进行太多的页面滚动,极大的提升用户体验。那么怎样制作手机网站的折叠标签呢?我们接下来通过凡科手机网站模板给大家进行简单讲解。
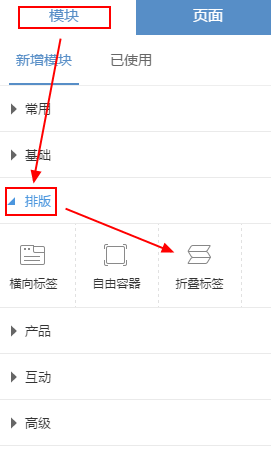
一、先登录凡科建站平台,选取一个手机网站模板,然后进入到手机网站制作页面,在左侧模块设置里选择模块菜单栏下方排版里的折叠标签。,点击后,折叠标签就会出现在中间的预览画面上了。

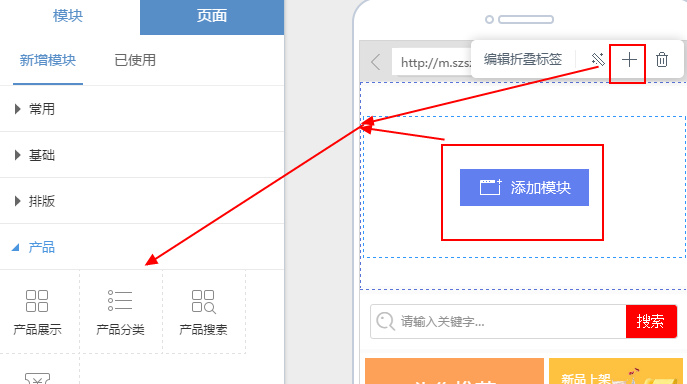
二、鼠标移动到折叠标签的中间,点击添加内容模块或者点击模块上方工具栏的+号添加内容模块。

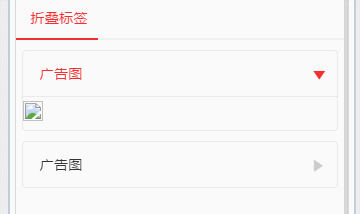
由于折叠标签可添加的内容有限制,所以只能够添加基础、产品、互动、高级这四类模块,常用模块和排版模块不能添加。添加后,被添加的内容模块的设置方法与它自己的设置方法一致,就不详细讲解。完成内容模块添加后如下图所示。

那么整一个折叠标签的操作步骤就完成了,如果想要更多内容展示就继续添加内容模块就可以了,折叠标签的功能性还是很不错的,它不仅能给手机网站制作带来便利性,也能为用户减少不便,大家可以通过手机网站模板实际操作一下,希望通过本文对有需要的朋友有所帮助。