2016-11-24 17:29:14

一、功能效果
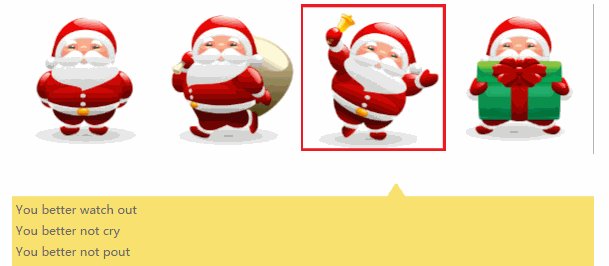
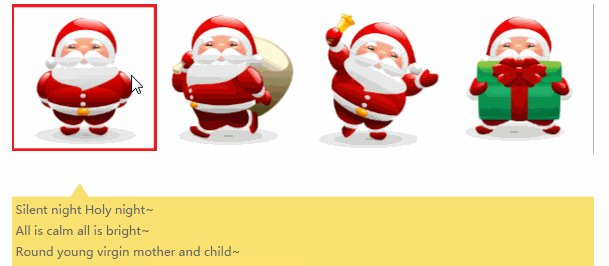
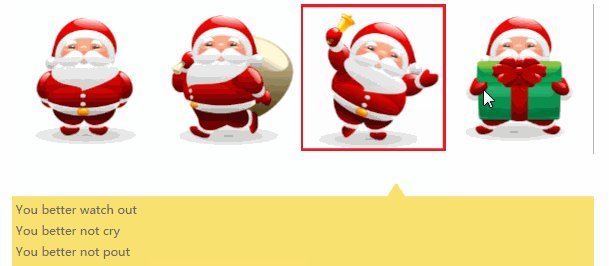
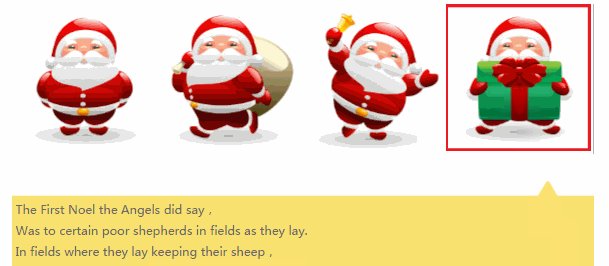
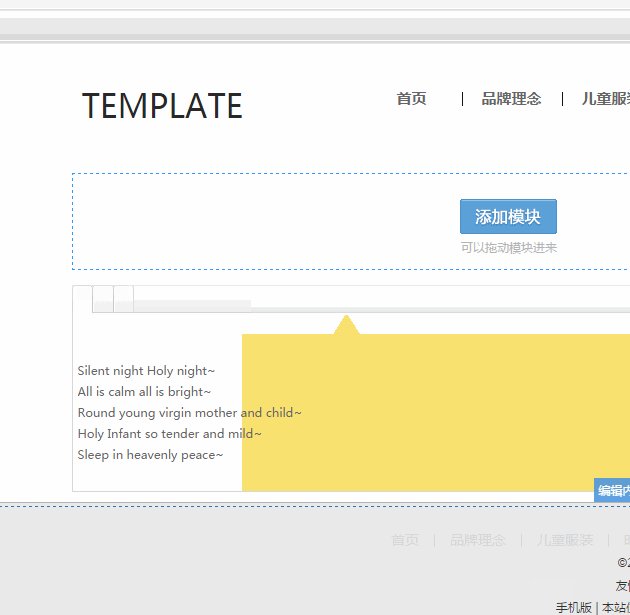
灵活运用横向标签模块即可做出好看的切换效果,让您的网站鲜活起来。

三、设置教程
三、准备工作
【圣诞老人部分】
1.利用ctrl+alt+A的截图的方法,查看需要放置横向标签模块的区域的宽度,如教程里的图片宽度是870
2.准备好一张和标签模块宽度一致的背景图,如教程里的4格圣诞老人图片。(是一张图片哟!并不是4张哦!)
3.准备好一张背景色为透明,只有粗线内边框的png图片。边框的宽高按2.背景图的格局宽高来进行自定义设置哦~
【文字部分】
1.准备好n张文字背景图,宽度需要和标签模块的宽度一致,而高度则按需求自定义设置。
(设计时请注意指示箭头的位置哦~为什么是n张呢?例如教程是4个模块切换,则需要准备4张文字背景图)
四、详细步骤
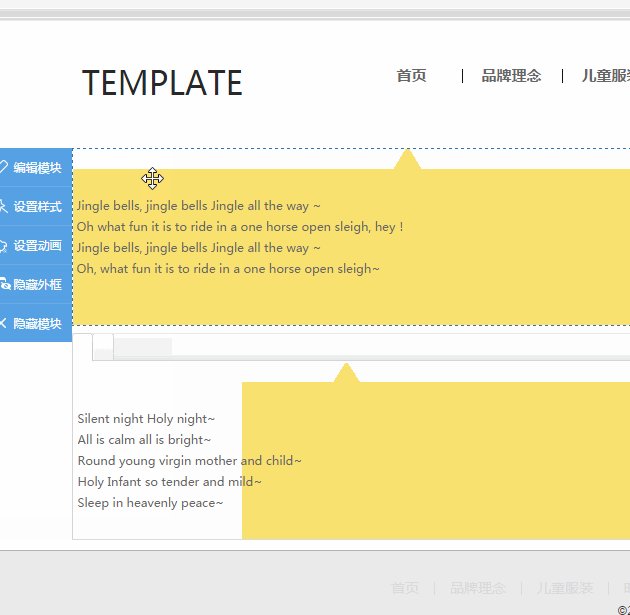
1.添加"横向标签"模块

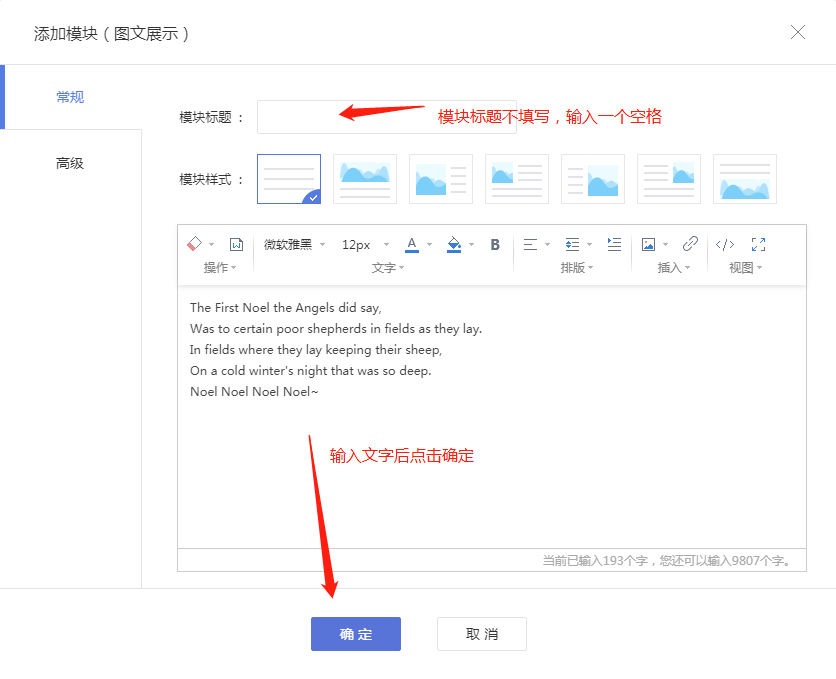
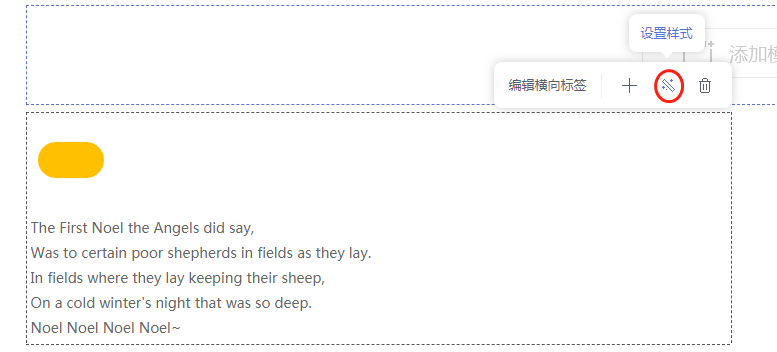
2.添加图文展示模块,编辑好文字、不填写标题,点击保存。


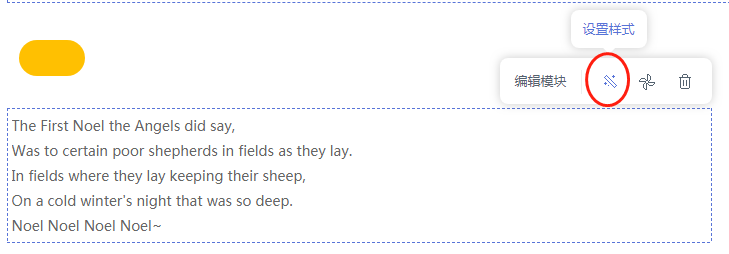
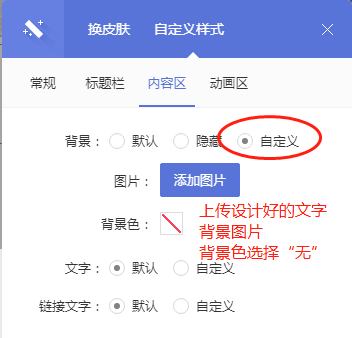
3.鼠标移到模块上,点击设置样式,设置文字背景图。


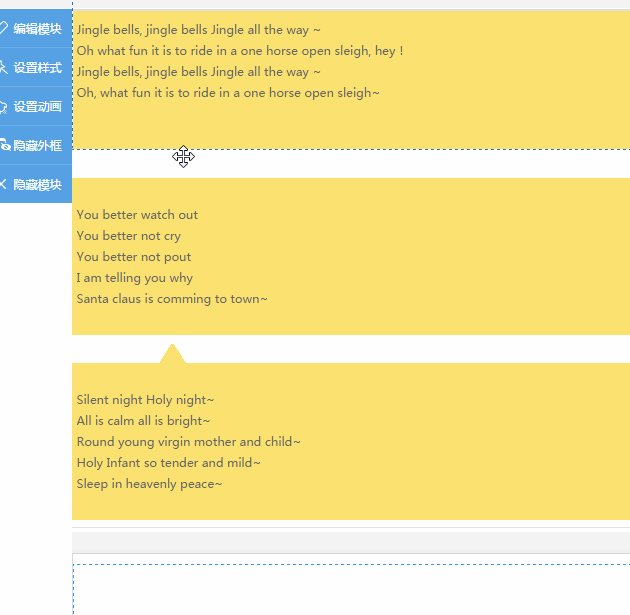
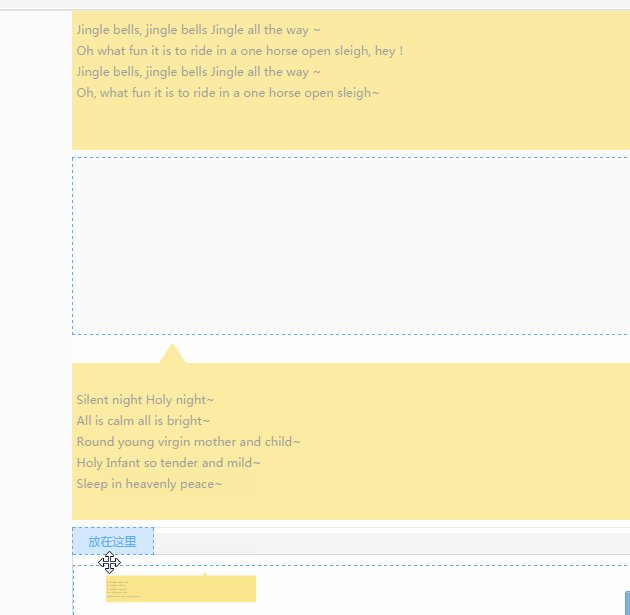
4.按需求添加多个图文展示模块,重复2.3.的操作,并将新加的图文展示模块拖进标签模块。

5.鼠标放在标签模块上,点击“设置样式”。

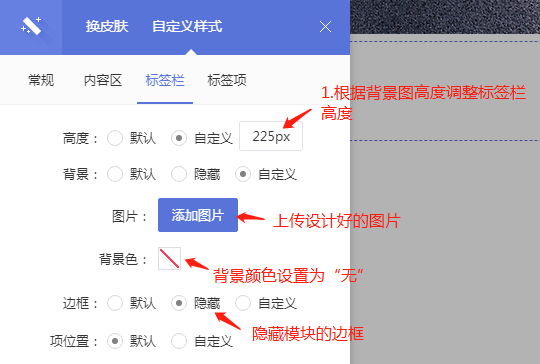
6.选择"标签栏"选项卡,上传设计好的背景图(例如教程里的圣诞老人的图片),并设置导航区高度、透明背景色、隐藏模块边框。

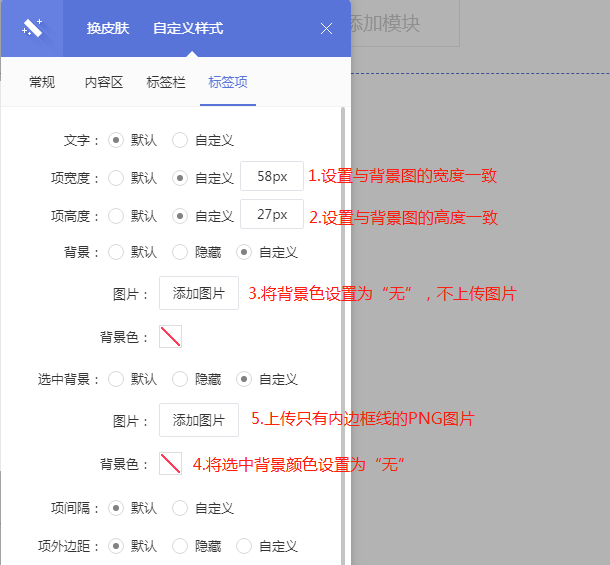
7.选择标签项选项卡,参考下图设置出鼠标移过的切换效果。

8.设置好后点击确定,保存。即可查看到效果~
PS:教程里所填写的参数值仅供参考,具体填多少需要根据您的图片实际情况来设置哦~