2019-03-23 13:54:00
一个成功的网站底部设计能让用户体验更上一层楼,当用户浏览至底部,能成功引导用户进入别的页面继续浏览,不仅延长在网站的时间,也能更有效提升网站各个页面的权重,提升网站的整体权重。今天小编就主要来讲讲,在凡科建站使用网站模板建站,如何设计网站底部:
1、进入底部设置页面有两种途径:
①打开网站模板的首屏,点击左边的“样式”按钮,在弹出页面的“样式设置-底部”页面,就是底部设置页面。如图1、2:


②或者打开选中的网站模板,进入建站页面,下拉至网站底部区域,随便点击底部的空白区域,就会出现“编辑底部”按钮,直接点击就会跳出底部区域设置页面。如图3:

2、进行网站底部设计:
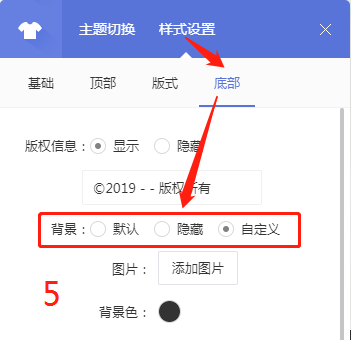
①版权信息:选择“显示”可以进行相应的版权信息修改,下方会出现输入框,只要输入,结果会显示在相应区域。如图4:

②底部背景
设置底部背景,一来让底部与其他区域进行区分,让用户很好认知已滑至底部,二来一个有个性的底部背景也能加深用户的印象或是激发用户继续“探索”的欲望。网站模板的底部设计有三种选择:

a、选择“默认”,就是黑色的纯色背景,这是很多网站都使用的设计,领用黑色的“暗黑”情感表达结束之意。
b、选择“隐藏”,底部将会与网站背景色一样的颜色,一般是白色,不过不建议选择这个,上面我们说到,底部设计较好的是可以与模板的其他部分有个很明显的区分,如果使用网站背景色,界限就会模糊,会很容易误导用户,以为是网站加载出现问题,给用户造成不好的印象。这也是为什么很多网站会出现“到底部”的提醒设计。
c、选择“自定义”,可以使用纯色背景设计,也可以使用图片背景设计,建站的站长自由选择。
③边距:设计底部的大小,站长按照设计设想自由调节,输入的数据注意观察同步显示效果,调整到满意为止。如图6:

④边框:站长有时会忽略这个设计,但是这个设计运用得好的话,可以打造与众不同的底部设计。如果没有更多的设计想法,选择“默认”、“隐藏”,如果想要尝试更多的花样设计,就选择“自定义”,然后依次调节宽度、样式以及颜色,就会出现如图7的效果。

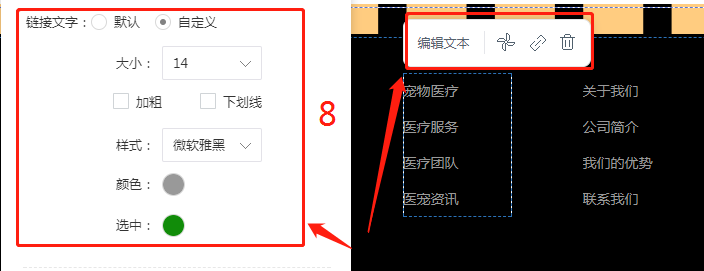
⑤链接文字:在底部设置链接,是引导用户较有效的方式,网站模板的链接文字不一定契合网站的实际设计,因而也要进行必要更改和设计。在设计这些链接时,配合底部设置页面中的设置工具以及里链接区域的设置工具,一起完成设计,底部关键文本设计更加完善。如图8:

左边的设置可以对链接文字进行基础设置,文字大小、样式、颜色以及选中颜色;右边的设计按钮可以进行文本插入动画、添加对应文本设置链接。
以上操作是网站模板建站时,网站底部设计的基本和关键操作,站长可以利用工具多尝试,设计一款符合用户审美的网站底部,为网站子页面进行更好的引流。