2018-07-17 21:17:21

一、功能效果
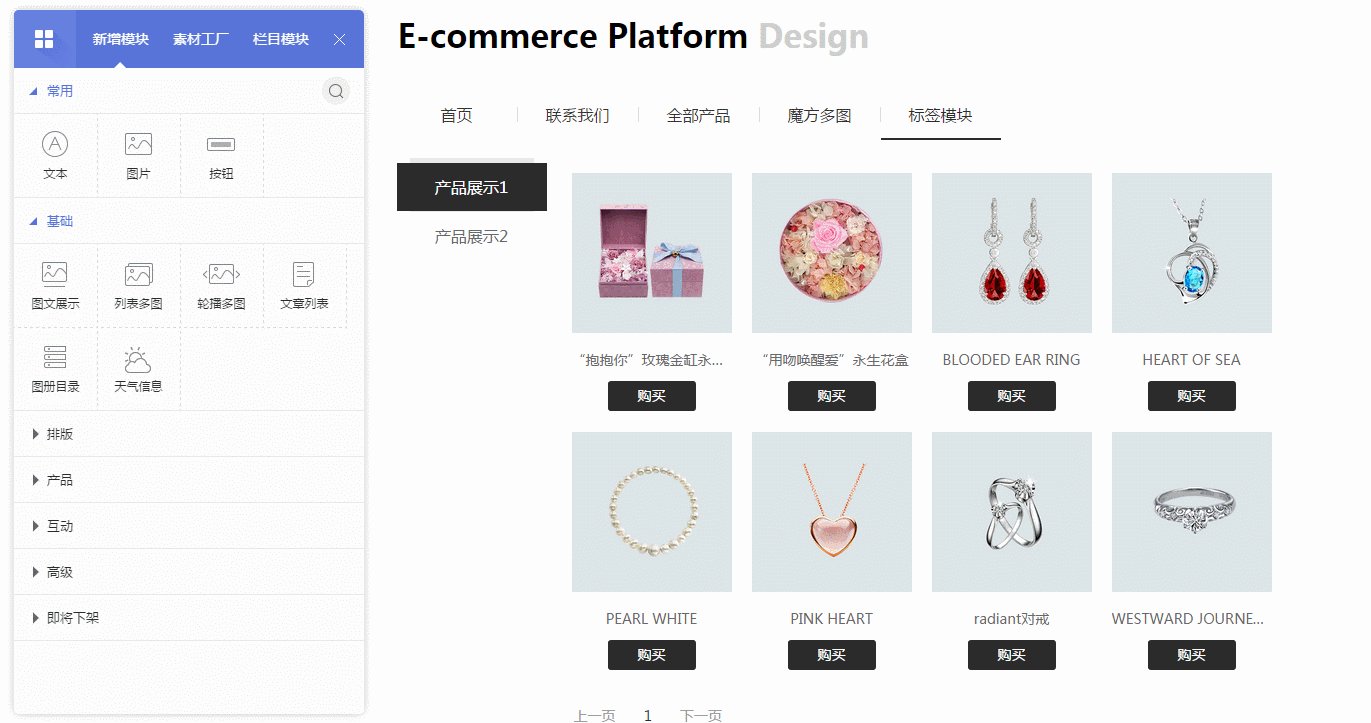
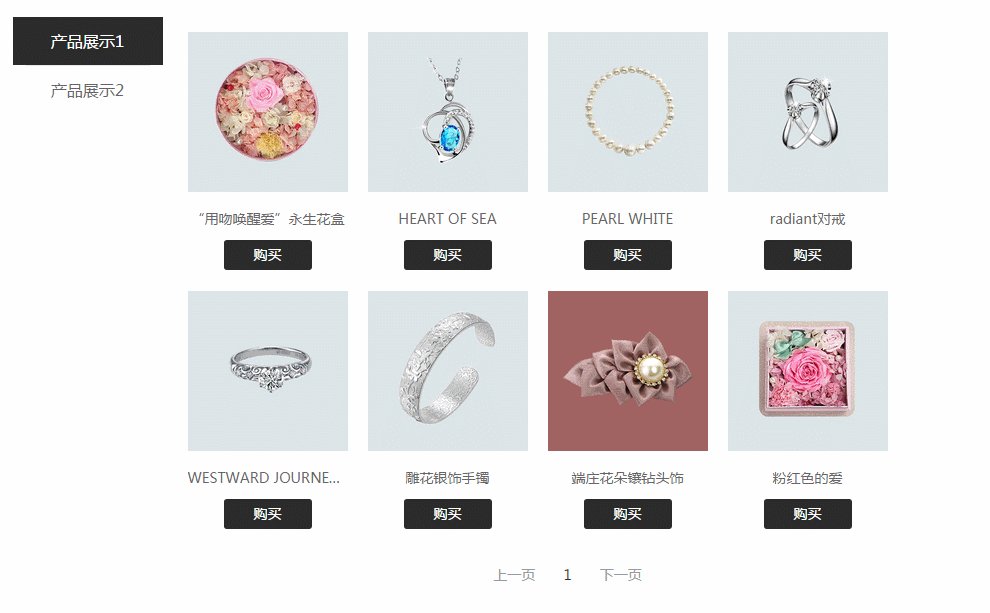
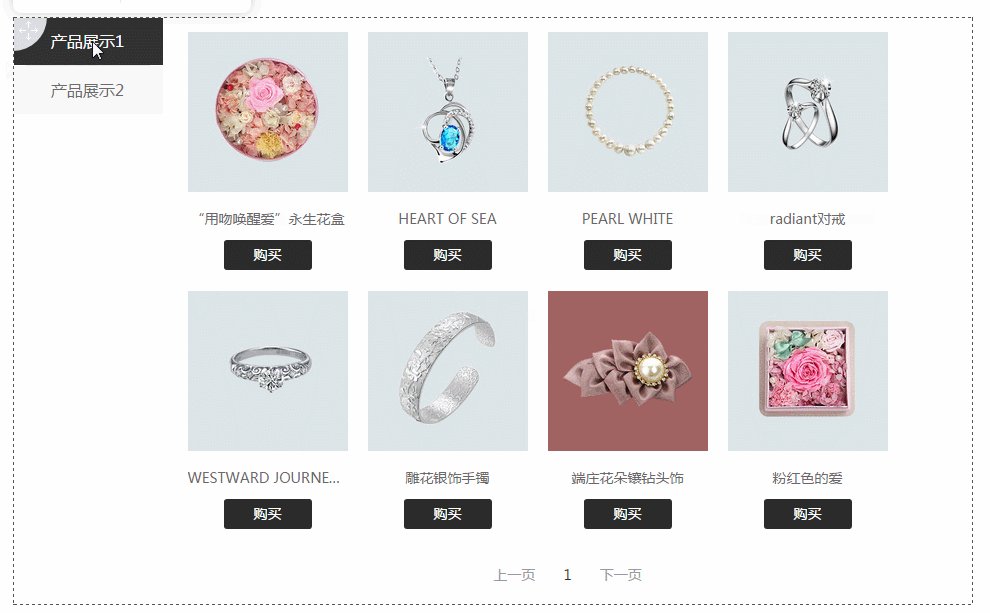
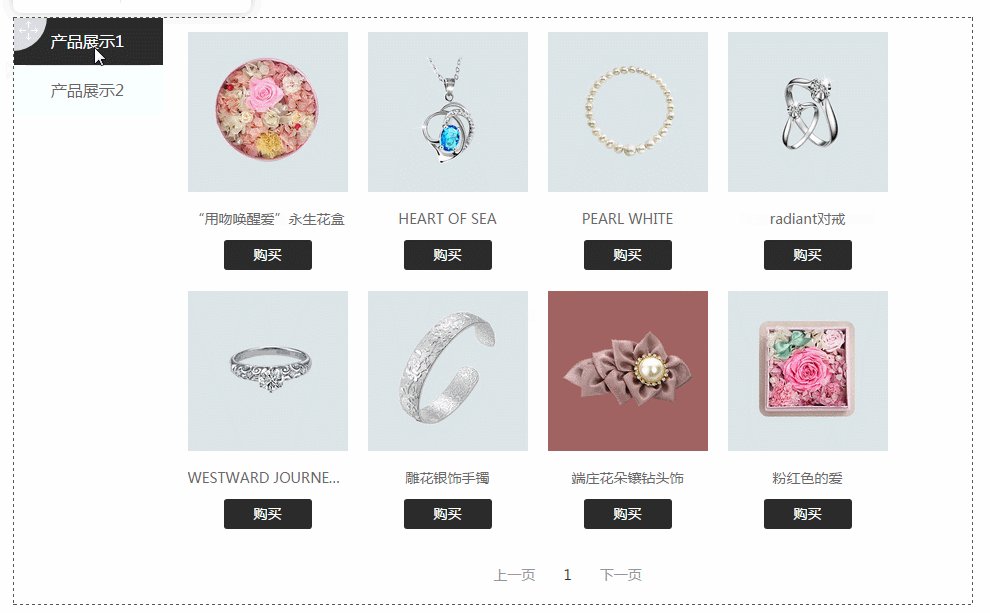
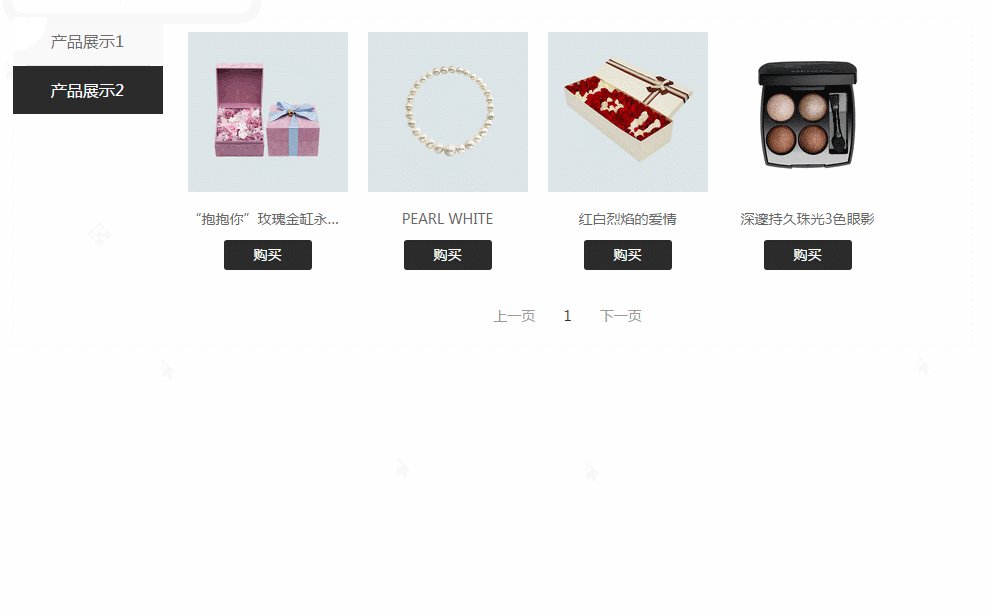
标签模块高度自适应的效果
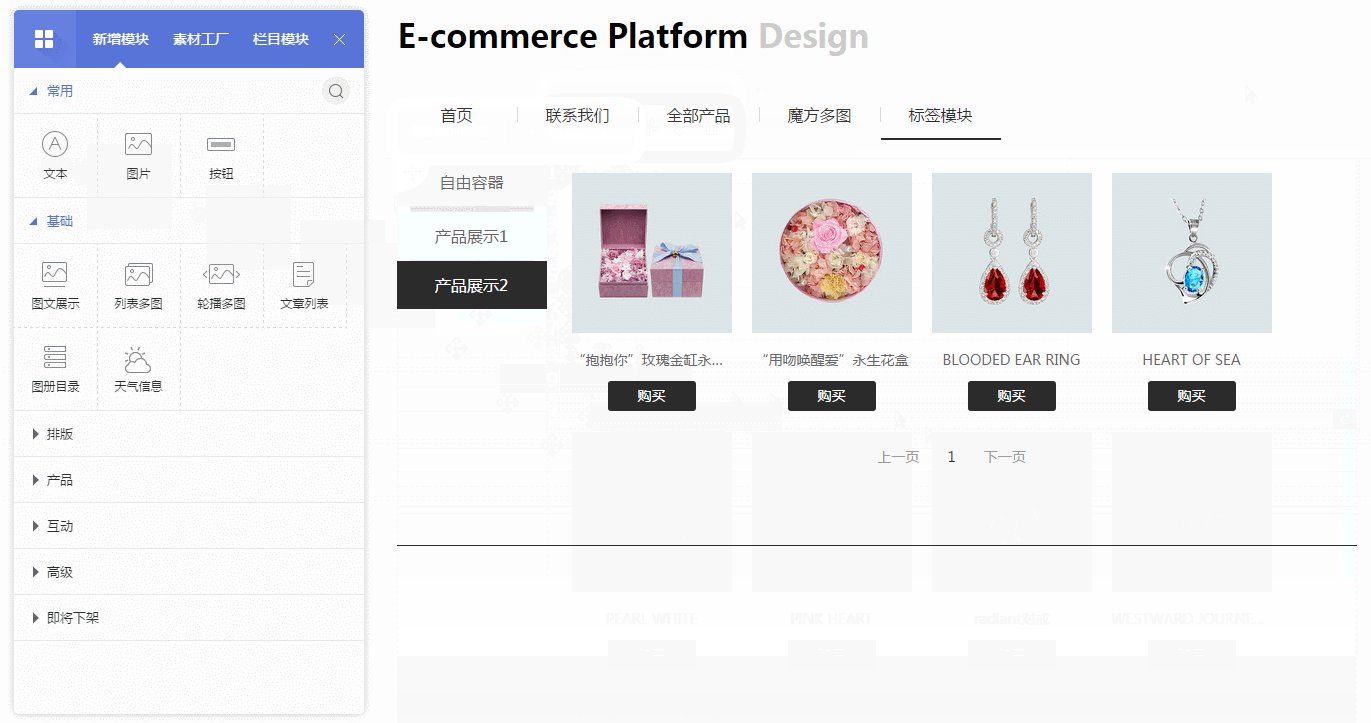
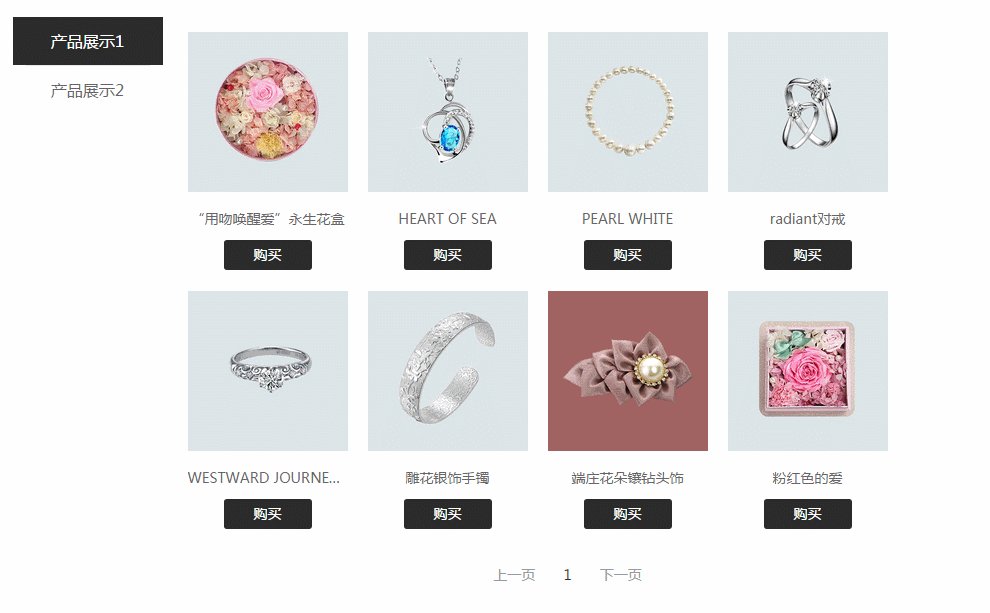
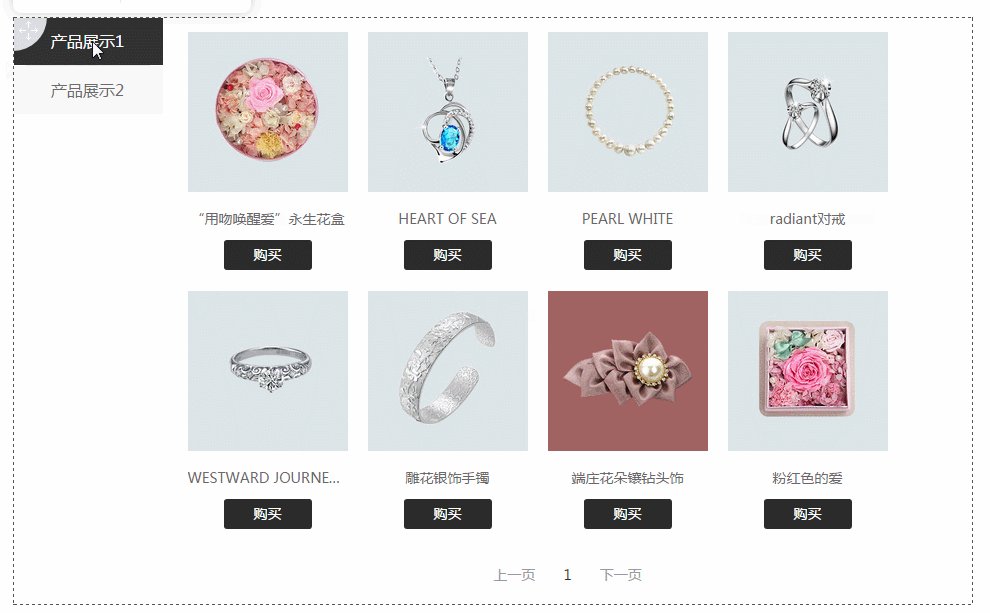
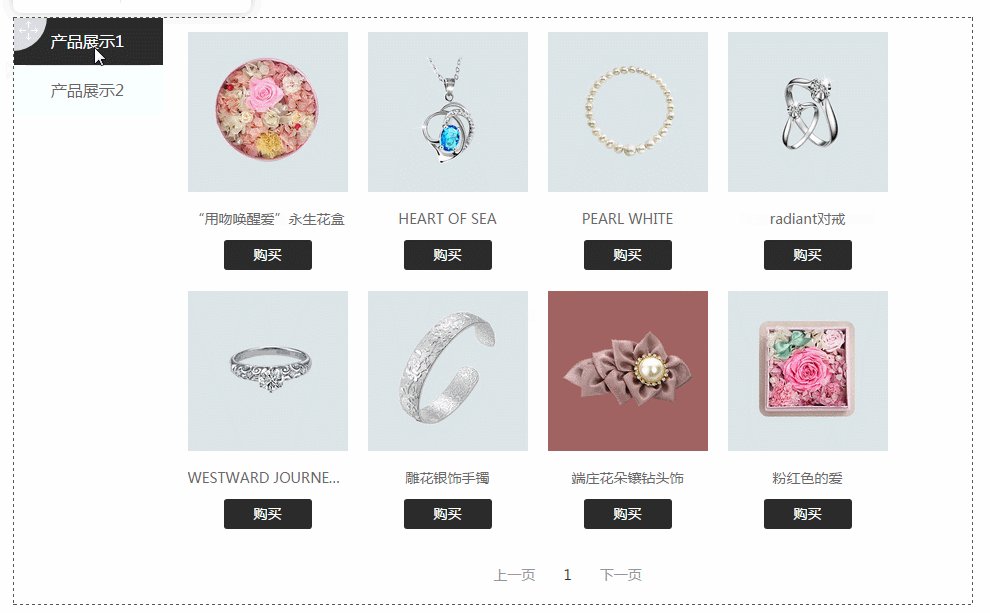
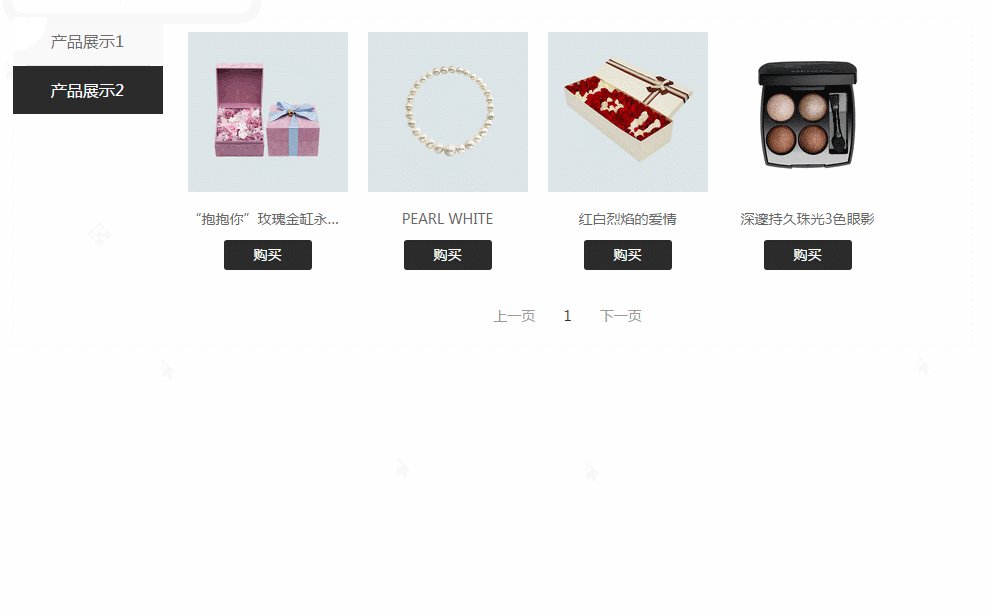
不同标签之间的内容高度不一样,标签模块的整体高度会随着标签内容高度的变化而变化。例如,由于标签“产品展示1”的内容较多,当从标签“产品展示1”切换到标签“产品展示2”时,标签模块的整体高度会发生改变。

二、功能说明
【版本】建站任意版本均支持设置
三、设置教程
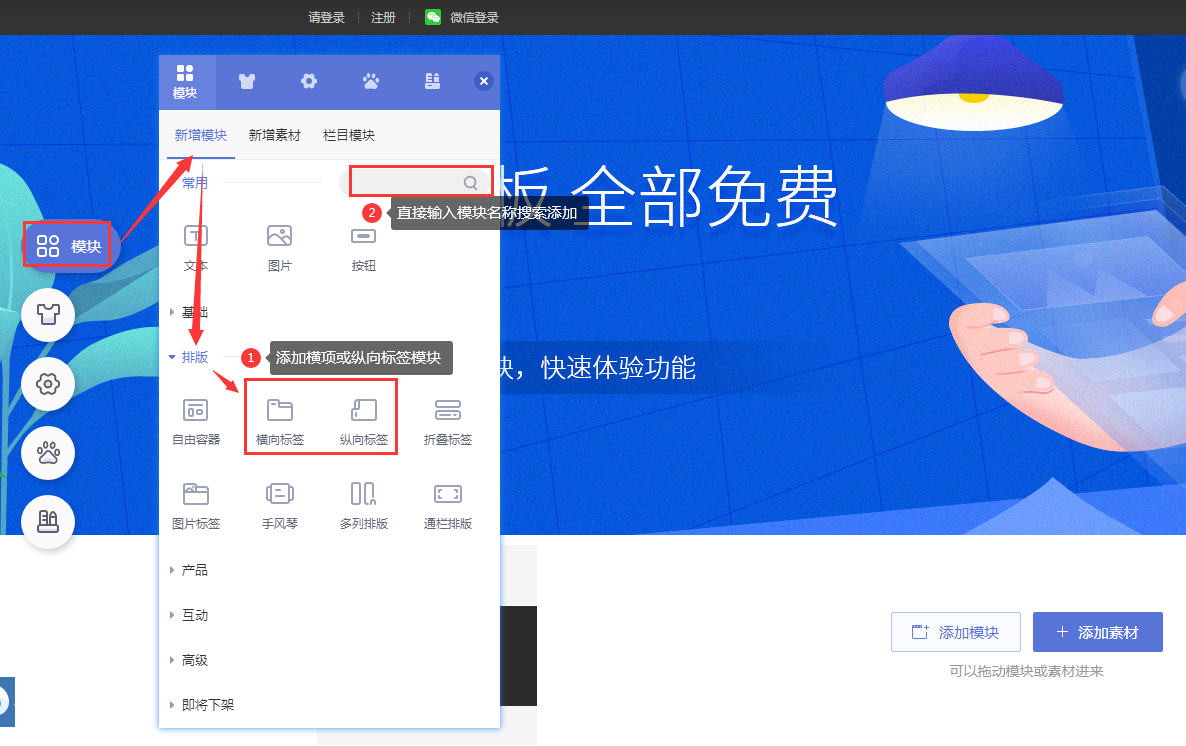
1.1 进入电脑网站设计页面,在页面做成导航点击【模块-排版】,新增一个【横向标签】或【纵向标签】。教程以纵向标签模块为例。

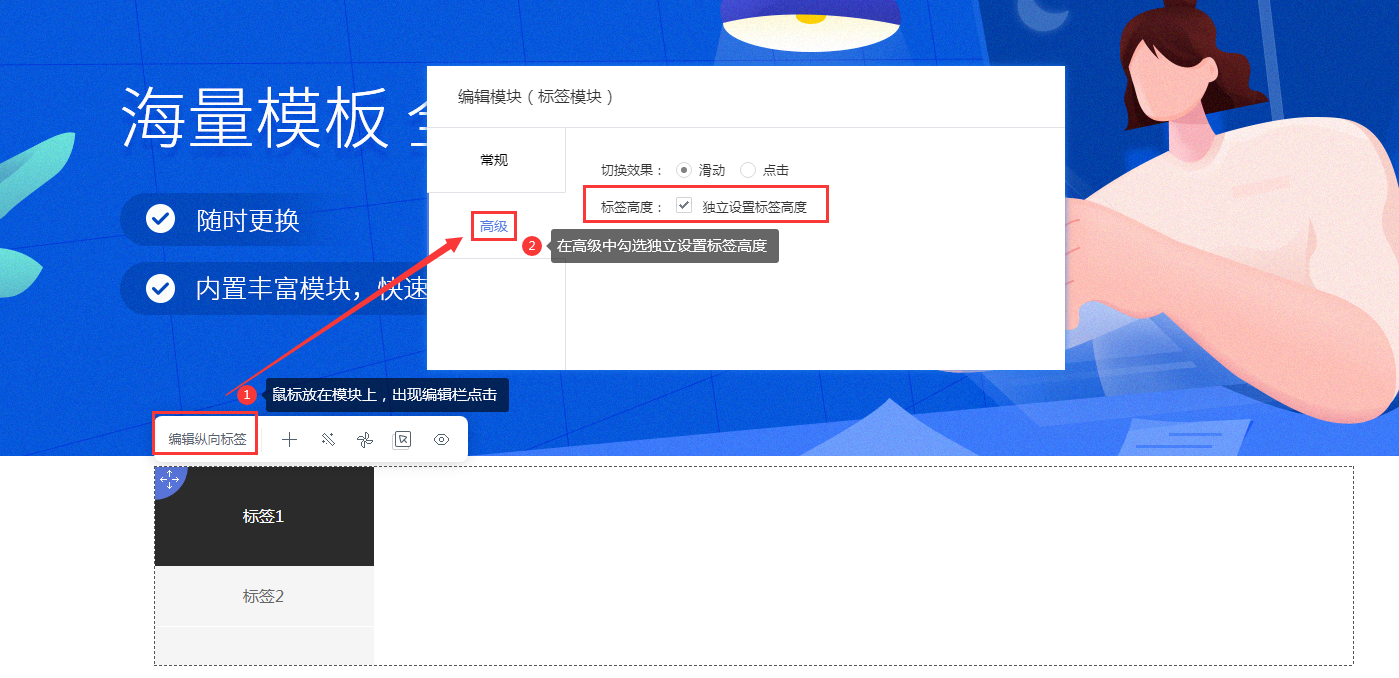
1.2 鼠标悬停在纵向标签模块上,点击左上角的【编辑纵向标签】按钮,在弹窗内选择【高级】,勾选【独立设置标签高度】。

1.3 添加功能模块到纵向标签模块中。这里以【产品展示】模块为例,添加两个产品展示模块到纵向标签模块中,在【产品展示1】模块中添加8个产品,在【产品展示2】模块中添加4个产品,由于两个模块的内容高度不一样,因此在两个模块间切换时,标签的整体高度会变化。

四、注意事项
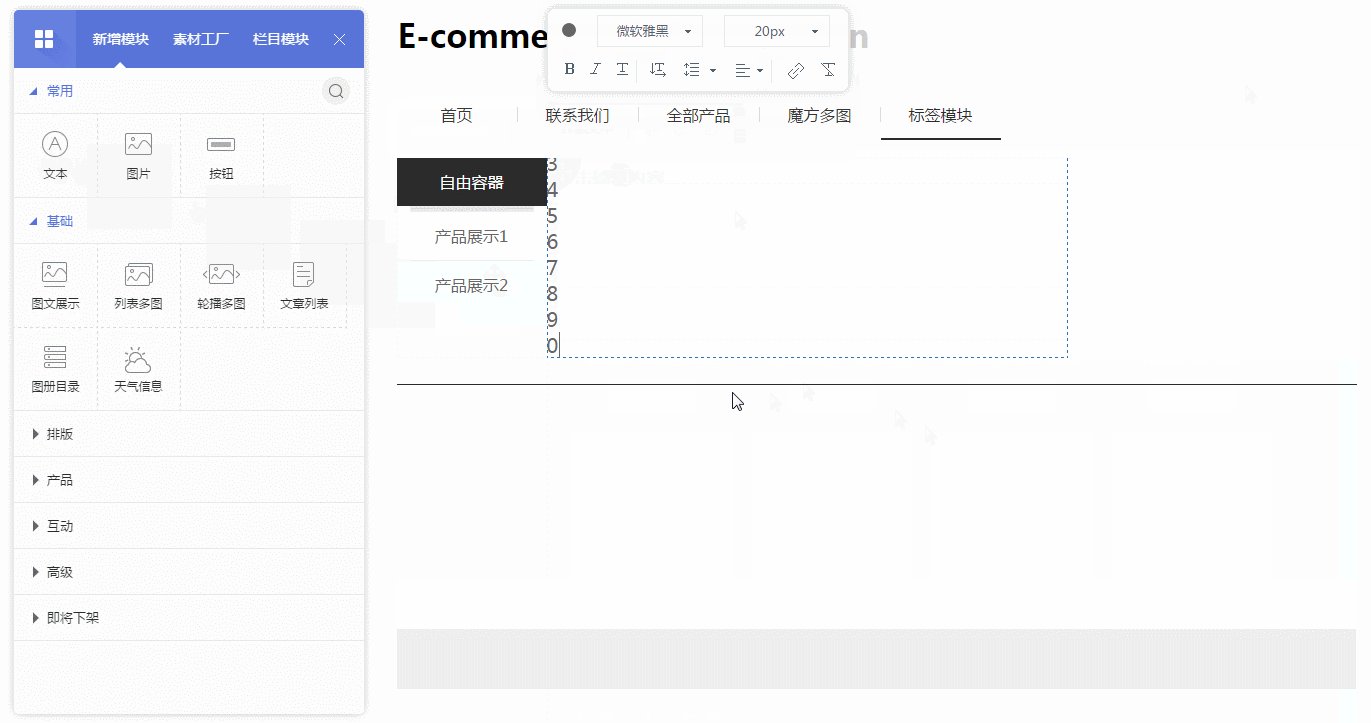
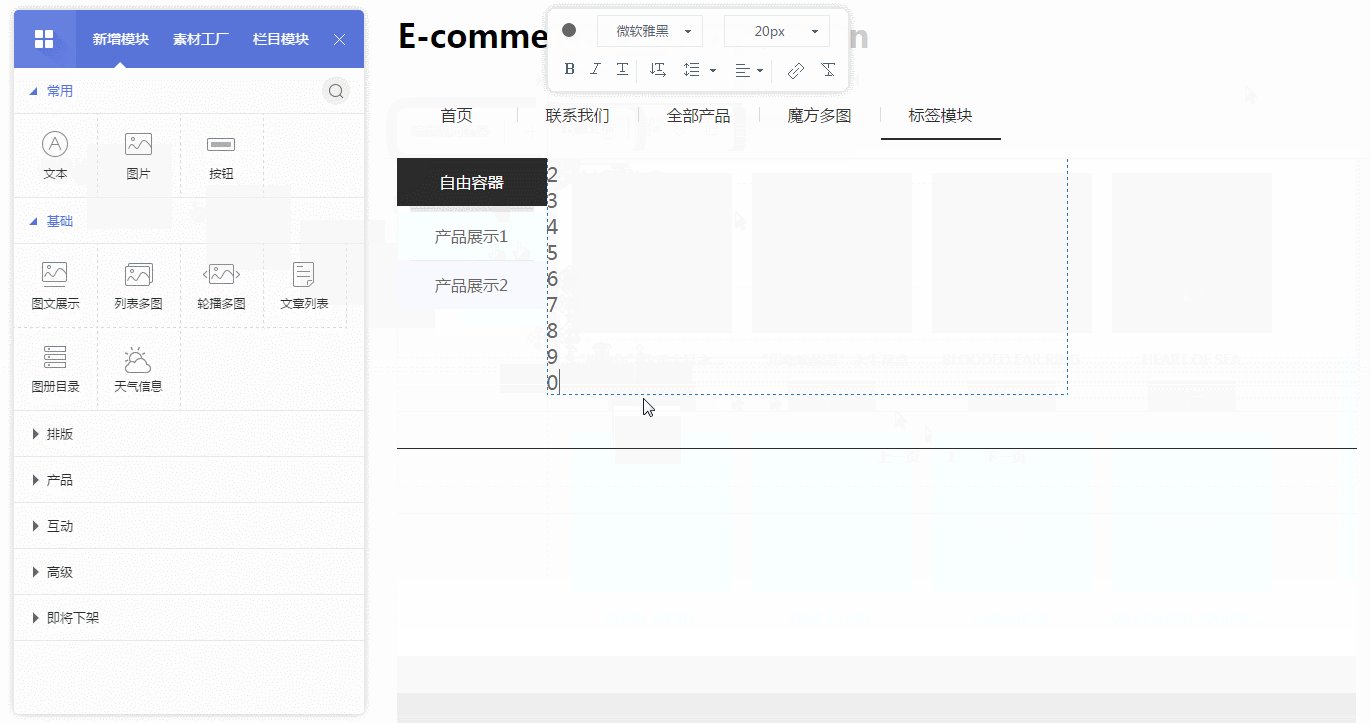
当添加【文本模块】、【图片模块】、【按钮模块】到标签模块内时,由于这三个模块默认是会被放置在自由容器内,因此添加这三个模块到标签模块内,都相当于添加了自由容器到标签模块内。
由于自由模块的默认高度是固定的,因此当添加这三个模块到标签模块内时,勾选了独立设置标签高度后,还需要手动调整自由容器的内容高度,才能实现标签模块高度自适应的效果。