2018-06-19 14:12:36
首屏是一个网站的门面当担,那么,站长们在建站时该怎样设计网站的首屏可以吸引用户呢?
1、页面具有可读性
首屏设计的可读性,指首屏内容有价值,页面不杂乱,用户一眼能提取网站关键信息,首屏风格符合大众审美。
首屏设计中,内容的价值在于内容是否对用户有帮助,是否符合用户需求,有价值的内容才值得用户花时间深入了解。
首屏设计中LOGO、导航栏、图片与文字的等元素要合理布局在首屏上,元素之间适当留白,使之相互映衬,完整呈现内容,用户能一目了然,获取关键信息,这样你建设的网站才具有可读性。
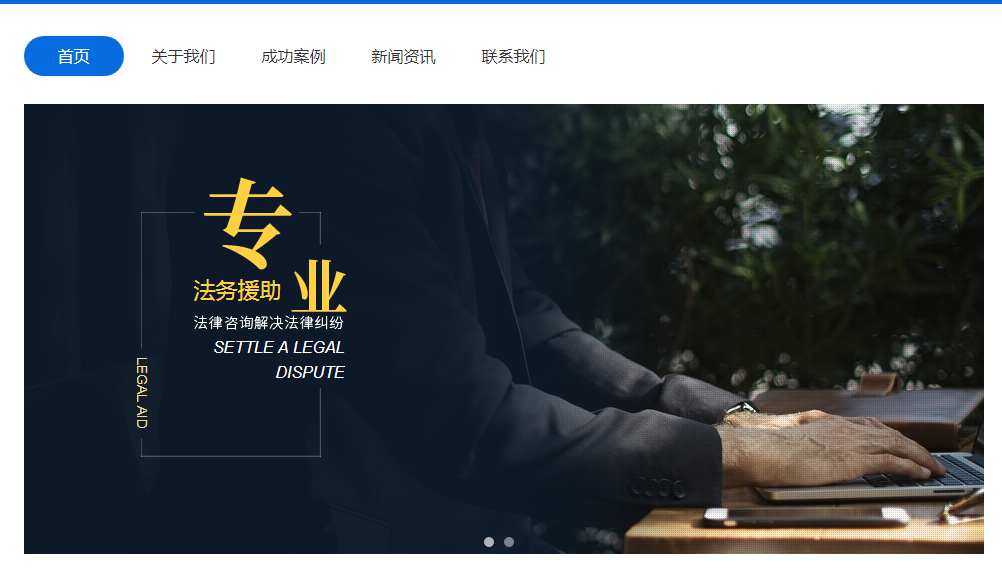
例如下图选自凡科建站的网站模板,简洁明了的网站设计风格,直白的文案告诉用户网站提供专业的法务援助,需要法律帮助的用户可能会点击了解成功案例或其他更详细的信息,评判该网站能否解决自己的法律困难。

2、网站视觉层次分明
视觉是人体对外界事物直白的感官,视觉感官的舒适会令人的大脑对事物迅速产生好感,加深印象。因此,首屏设计要视觉层次分明,用户在浏览网站时,大脑能清楚接收到网站每个层次的主要信息,且不觉得视线混乱,而不是感觉所有的信息一下子全部涌过来,令人难以招架。
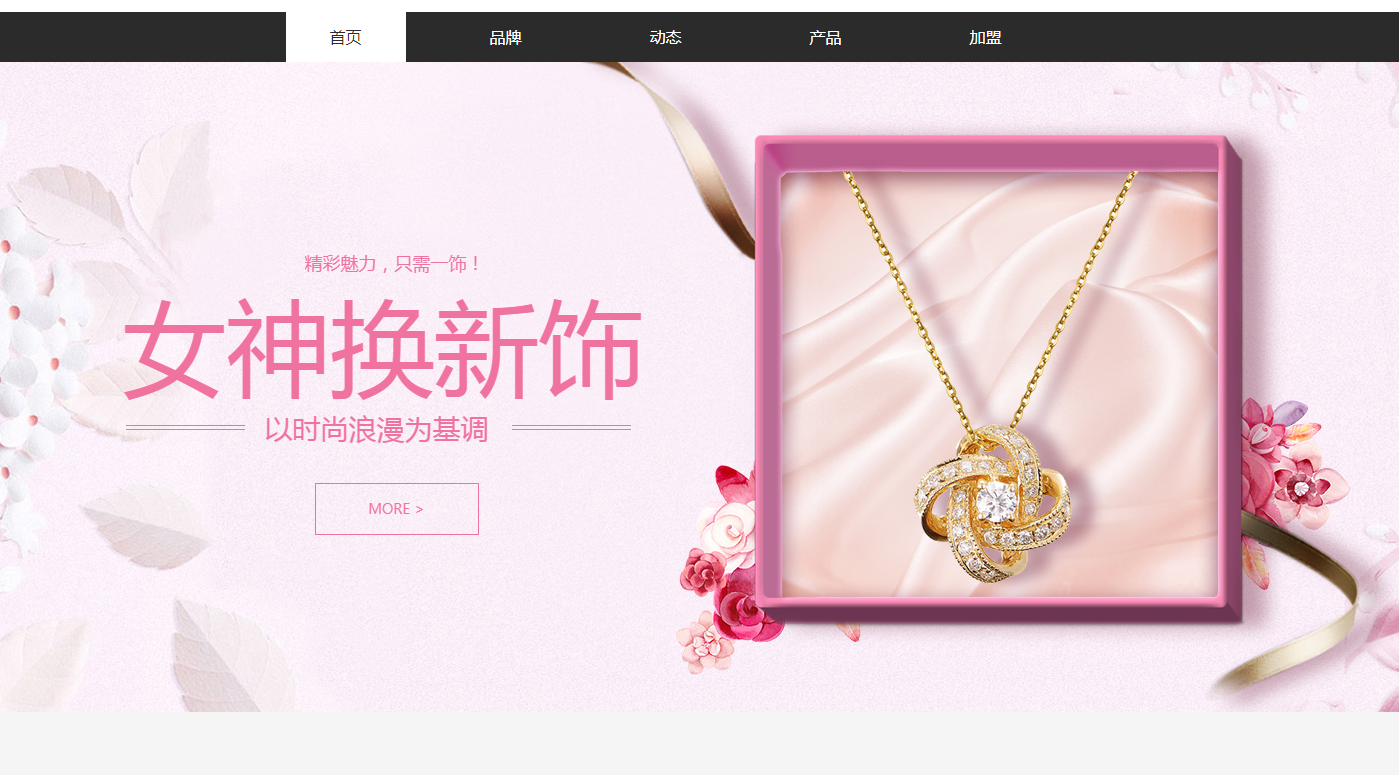
例如下图,选自凡科建站的网站模板,LOGO置于网站顶部中间,清晰地告诉用户我是谁,下面配有“你的美,需要我来点缀”的文案,表达网站自信的一面,页面中间右边配上网站主打首饰的图片,展示网站实力,左边“女神换新饰”的文案暗示用户你就是女神,导航栏分割顶部与主题展示区域,两块区域分明又构成页面的整体,相互映衬,使网站的视觉层次分明,用户在浏览网站时,有规律地接收网站的重要信息。

我们从上述凡科建站的网站模板案例中可以看出,首屏设计要吸引用户,必须要保证页面具有可读性,网站在视觉方面要层次分明。
这是小编给大家分享的关于首屏设计的技巧,希望可以帮助到有需要的站长们!